A new ranking signal boost, known as Core Web Vitals, is launching in May 2021 according to Google. In this article, we will explain what Core Web Vitals scoring is, and how improving your score may will affect how your website ranks for organic keywords.
While page speed optimization has continued to evolve over the years, it is imperative that business owners and marketers stay on top Google’s SEO updates if they want to continue to build growth online.

Understanding Keywords and SEO
Keywords are an important element of search engine optimization if you want to improve your online visibility. Understanding what types of keyword phrases your potential customers are using will help you improve your search results and competitor ranking. While keywords have been an important ranking signal for search engines, in recent years it is also important for businesses to further explore visitor search topics and trends, as well as provide a great user experience if they want improved SEO rankings.
What are Core Web Vitals?
In 2021, one of the newest ranking signals to roll out is Core Web Vitals, which takes visitor page experience into consideration when determining a website’s results.

Core Web Vitals is is focused on user experience on a webpage. Visitors are more likely to engage for longer periods of time on a website that is secure, performs well, and is responsive across all types of portable devices.
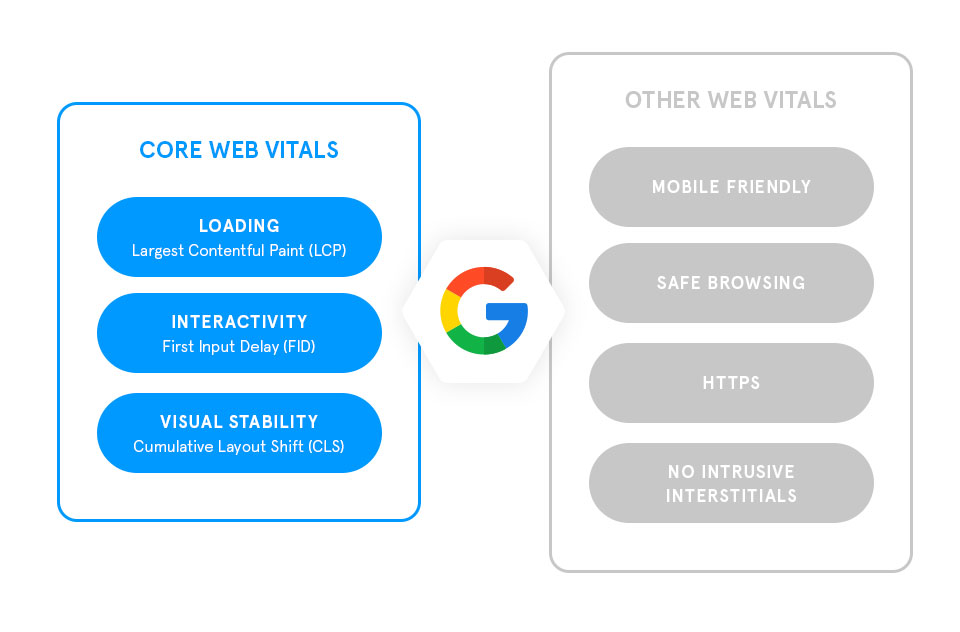
Page Experience will become an important metric that determines rankings on search engines such as Google. The page experience signals include the following:
- Site security
- Responsive design
- Website performance
- Visual stability
- Interactivity
Core Web Vitals specifically is a set of online metrics that relate to the visitor experience aspects of website performance, interactivity, and visual stability. While some page experience factors, such as responsive design and security, were previously important ranking signals for search engines, visual stability and interactivity are newer metrics to also take into consideration.

Core Web Vitals consist of three different areas: website performance, visitor interaction, and visual stability.
The Core Web Vitials areas are further broken down into the following factors:
- Largest Contentful Paint (Performance Metric)- Relates to the performance of a specific webpage and time it takes to load its content. Google considers the ideal LCP to be about 2.5 seconds or less.
The range for LCP is defined by the following:
– 2.5 seconds or less- Ideal
– 2.5- 4 seconds- Average
– 4 seconds or longer- Poor - Cumulative Layout Shift (Visual Stability Metric)- Defined as the amount of unexpected shift in the layout of a website. Google defines the ideal CLS to be less than 0.1.
If a website has too many shifting elements (such as text layout or photo display), this will negatively affect the website’s CLS score. A low CLS score ensures that the page provides a webpage that is user friendly and visually appealing.
The range for CLS is defined by the following:
– 0.1 seconds or less- Ideal
– 0.1- 0.25 seconds- Average
– 0.25 seconds or longer- Poor - First Input Delay (Interactivity Metric)- Defined as the amount of time it takes a webpage to become fully interactive for a visitor using it. Google defines the ideal FID to be 100ms or less.
An interactive website provides a better user experience as it allows all elements on the page to be accessed by a visitor. A website with a poor FID score might be frustrating to some visitors as it doesn’t function optimally or allow them to click on specific links and buttons within a webpage.

The range for FID is defined by the following:
– 100ms or less- Ideal
– 100-300ms- Average
– 300 ms or longer- Poor
How do you test Core Web Vitals?
The new Page Speed Insights reports are designed to identify your sites performance over mobile and desktop devices. You add your website’s url and Google then generates a score, the closer to 100, the better.

Here’s an example of Newmont Mining’s website mobile performance, as you can see PageSpeed Insights gives you a lot of Core Web Vitals data.

Page speed insights works great if you’re researching or debugging one URL, if you’re trying to view your site as a whole we recommend using Google Search Console.
So which elements that can improve your websites Core Web Vitals?
– Avoid over using any third party plugins
– Remove any unnecessary third party scripting
– Improve your website hosting
– Minimize Javascript
– Utilize browser caching
– Make sure design elements are properly spaced for mobile devices
Ongoing monitoring tools that work
Core Web Vitals can now be monitored by web developers through updates from the following free tools offered by Google:
- Lighthouse– Now offers both LCP and CLS data
- PageSpeed Insights – Reports provided on performance for both desktop and mobile performance, insights on LCP and CLS are now included within these reports
- Chrome DevTools – Includes a new experience section that can detect unexpected layout shifts and provide a full CLS report
- Search Console– Can identify specific web pages that might have a negative impact on the Core Web Vitals score
- web.dev’s measure tool– Allows for performance tracking over a period of time, with insights on Core Web Vitals statistics
- Web Vitals Chrome extension – Allows for real time measurement of Core Web Vitials on Google Chrome
- Chrome UX Report – Reports include data insights on Core Web Vitials for any website and insights on competitors, can also track performance over time on any of these data points