Timelines tell stories at a glance, weaving information through time with clarity and intrigue. In the digital age, websites benefit tremendously from incorporating timelines that transform complex data into engaging narratives. The best website timelines can show a company’s history or visualizing upcoming events, well-crafted timelines guide viewers effortlessly through the past, present, and future.
Before diving into crafting a timeline, a clear plan is crucial. Understanding the types of timelines available allows designers to choose formats that best suit their story, creating a cohesive and impactful user experience. Additionally, interactive elements can significantly enhance a timeline, drawing users in and encouraging deeper engagement.
This article unfolds a curated selection of the best website timeline examples and offers practical design tips. You’ll learn about the advantages of professional timelines, essential planning steps, diverse formats, interactive enhancements, and key considerations for selecting the right vendor to bring your timeline project to life.
The three main advantages of using website timelines
Clarity and Visual Appeal
A well-designed timeline uses visual elements and clear text. This helps users quickly grasp information and stay engaged.
Credibility and Professionalism
Business owners and e-commerce sites often use timelines. A polished timeline shows your attention to detail. This can increase trust among real users and potential customers.
Customization and Functionality
You can choose from templates like vertical timelines or horizontal formats. This flexibility allows you to match your timeline with your brand’s color schemes and style. You can also select templates for specific needs, such as a construction project timeline template or a nonprofit timeline template.
Before you begin: Timeline Planning
Before you start creating a timeline for your website, careful planning is key. Here are some useful pointers to guide you through the process.
First, take stock of your visual assets. Ask yourself, does your company have enough visual elements to make the timeline engaging? High-quality images and videos can increase user engagement and attract potential customers. Next, identify who is responsible for content creation. Assigning roles ensures that all parts of your timeline are accurate and compelling.
Decide between DIY timelines and professionally crafted ones. DIY options can be cost-effective but may lack polish. Professional design might be the better choice for e-commerce websites aiming to impress.
Here’s a quick checklist:
- Assess visual assets.
- Assign content responsibilities.
- Determine desired functionality.
- Choose between DIY or professional.
Table: Timeline Template Types
|
Template Type |
Best For |
|
Vertical Timeline Template |
Blogs and history timelines |
|
Horizontal Timeline Format |
E-commerce sites and visual storytelling |
|
Printable Timeline Template |
Educational resources and nonprofit use |
Plan well to make sure your timeline stands out and serves its purpose effectively.
The Types of Timelines
Timelines are key in organizing information. Different types fit different needs. Here’s a quick look at popular types:
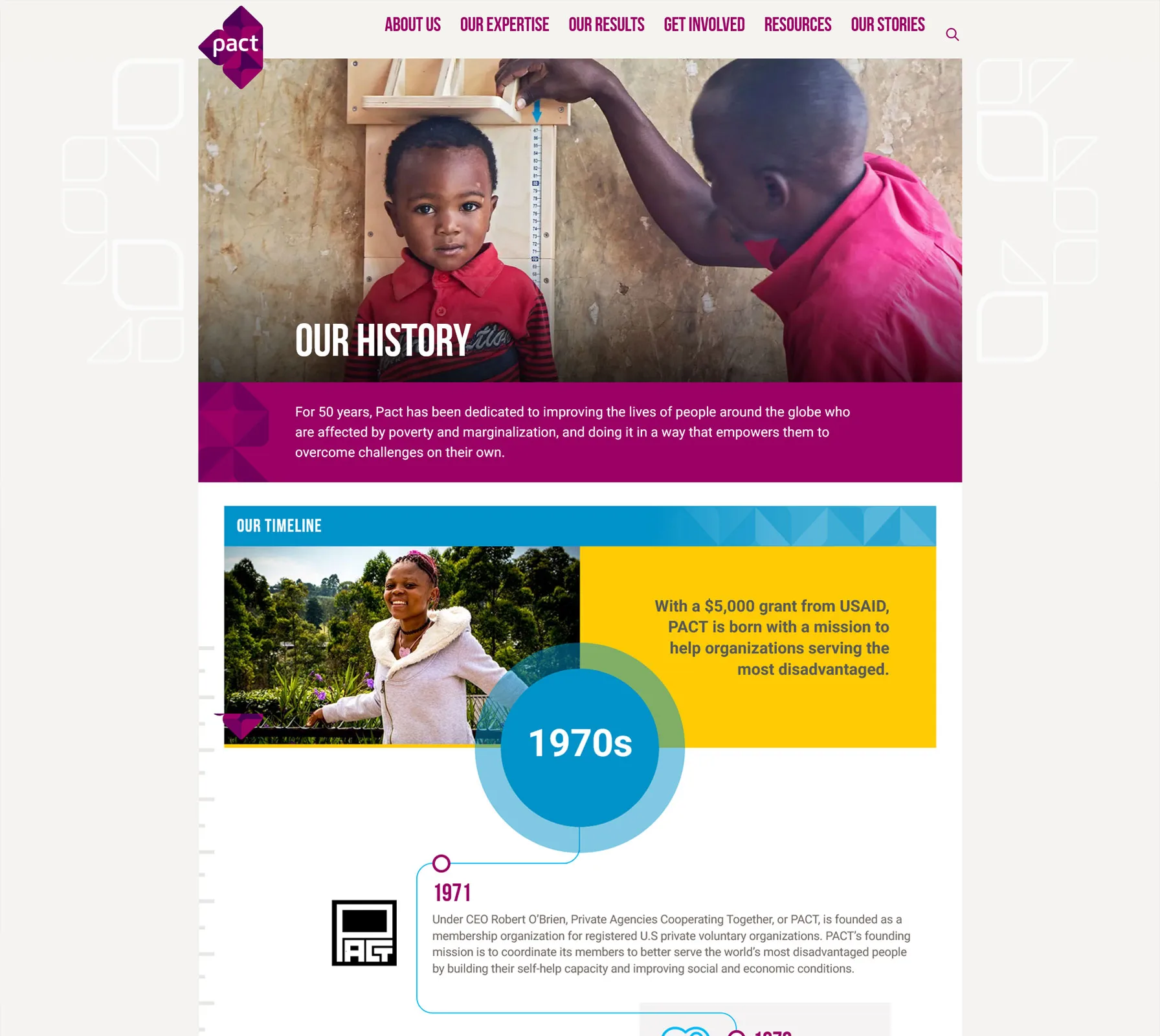
Horizontal Timeline Layouts: Ideal for showing information in chronological order. It’s easy to follow from left to right.
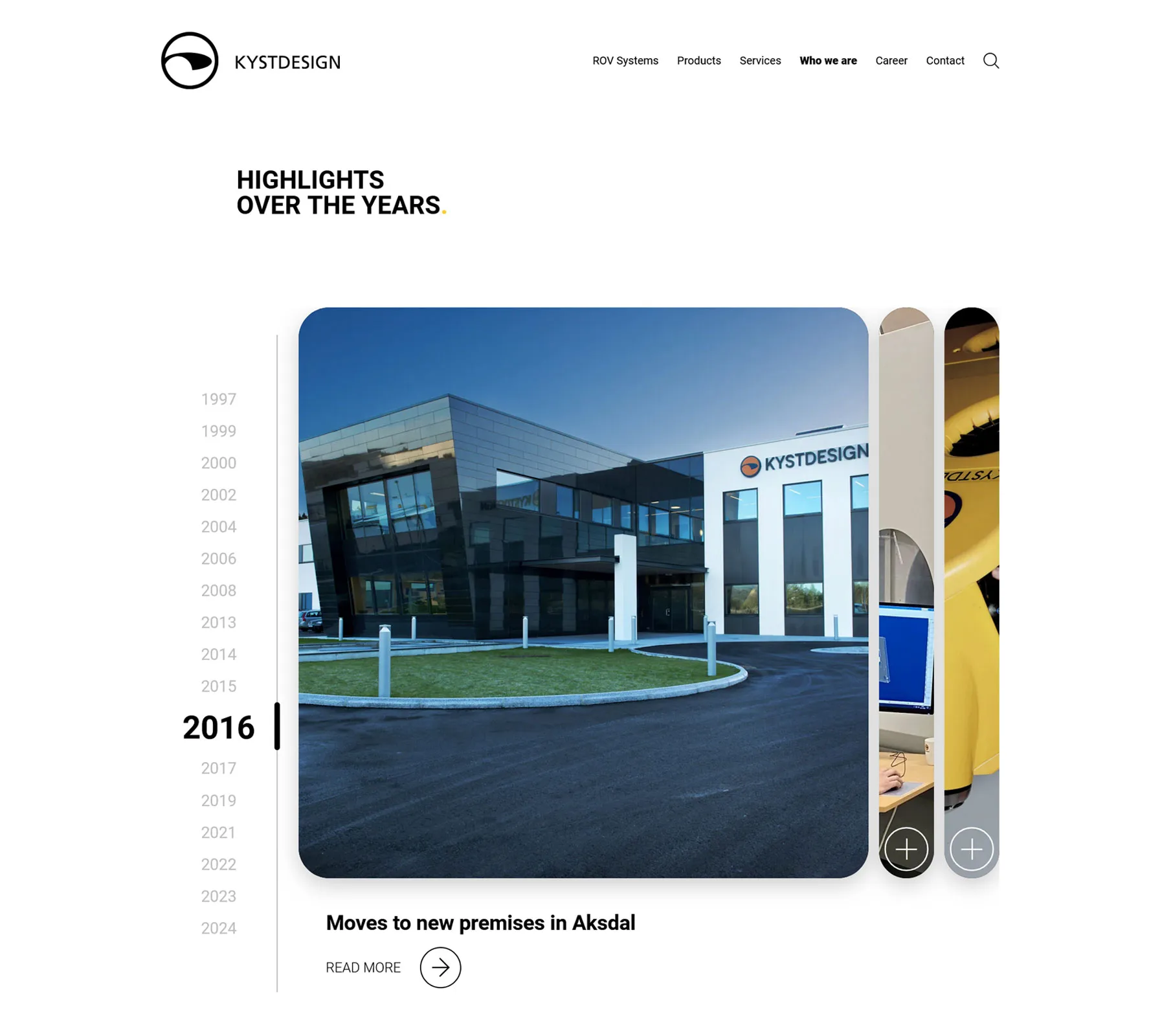
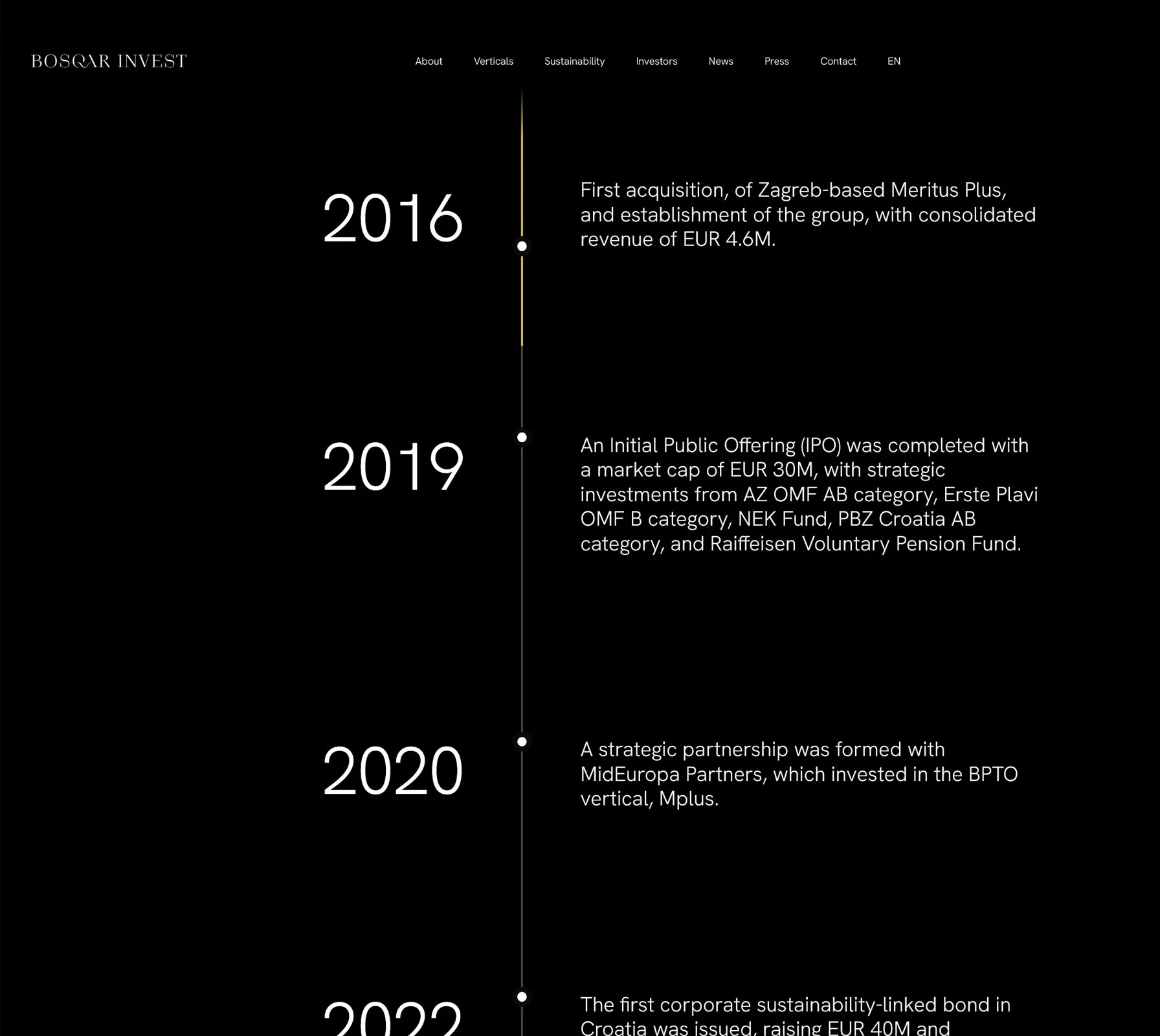
Vertical Timeline Formats: Great for storytelling. They guide viewers through a sequence, keeping the flow smooth. Business owners use vertical timelines for project planning.
Masonry-Style Timelines: These are creative and visually engaging. They allow for flexibility in design, breaking away from traditional layouts.
Minimalism in Timelines: Focused on simplicity. This keeps timelines clean, making them easy to read. Minimalism often relies on basic color schemes.
Card-Based Layouts: Perfect for organizing complex details. Each card holds key information, which is useful for e-commerce websites and apps like Spotify Design.
|
Timeline Style |
Description |
Best Used For |
Format |
|
Horizontal Timeline |
Events laid out from left to right, usually chronologically. |
Company history, product launch, roadmaps |
Web, print, presentations |
|
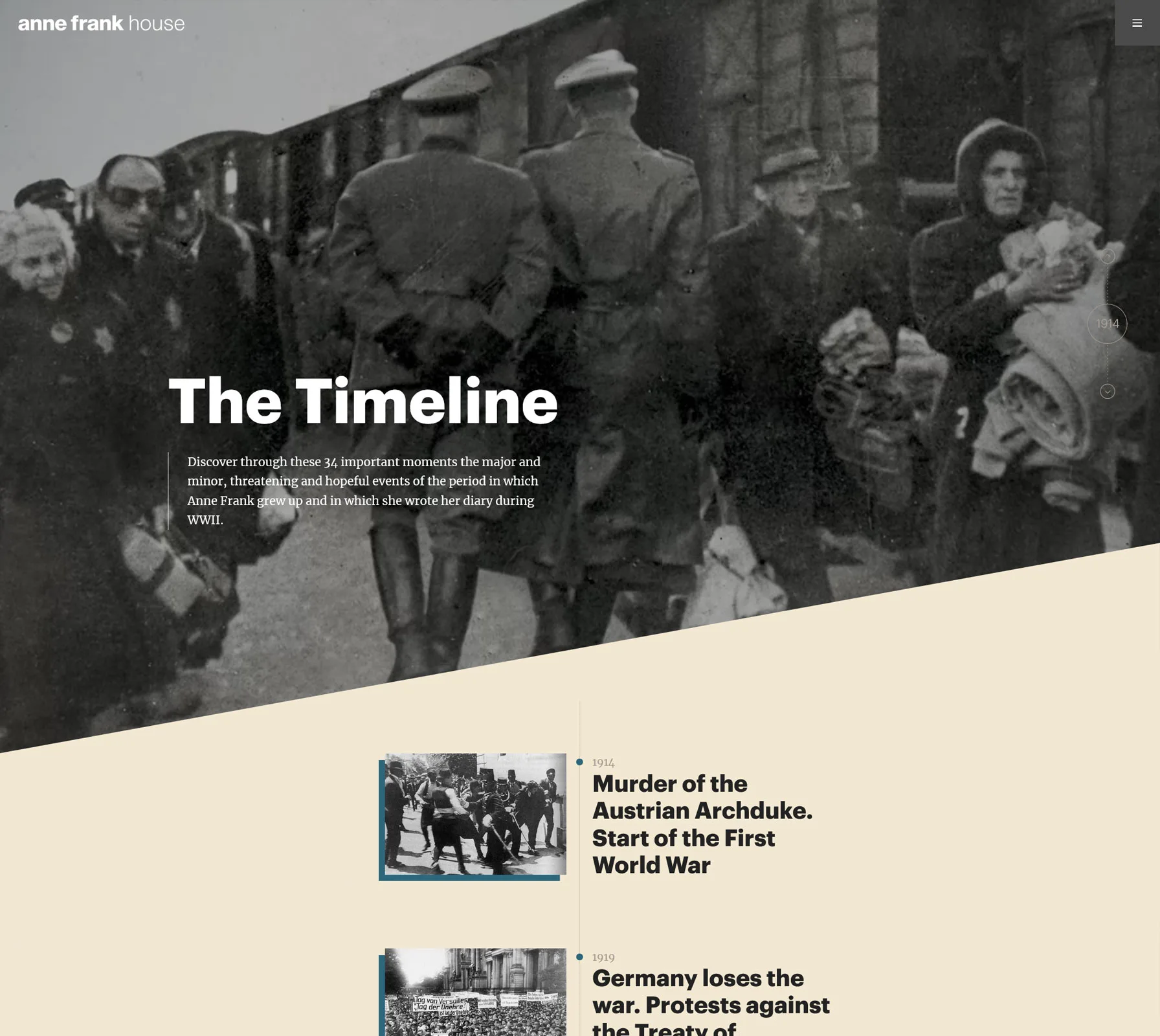
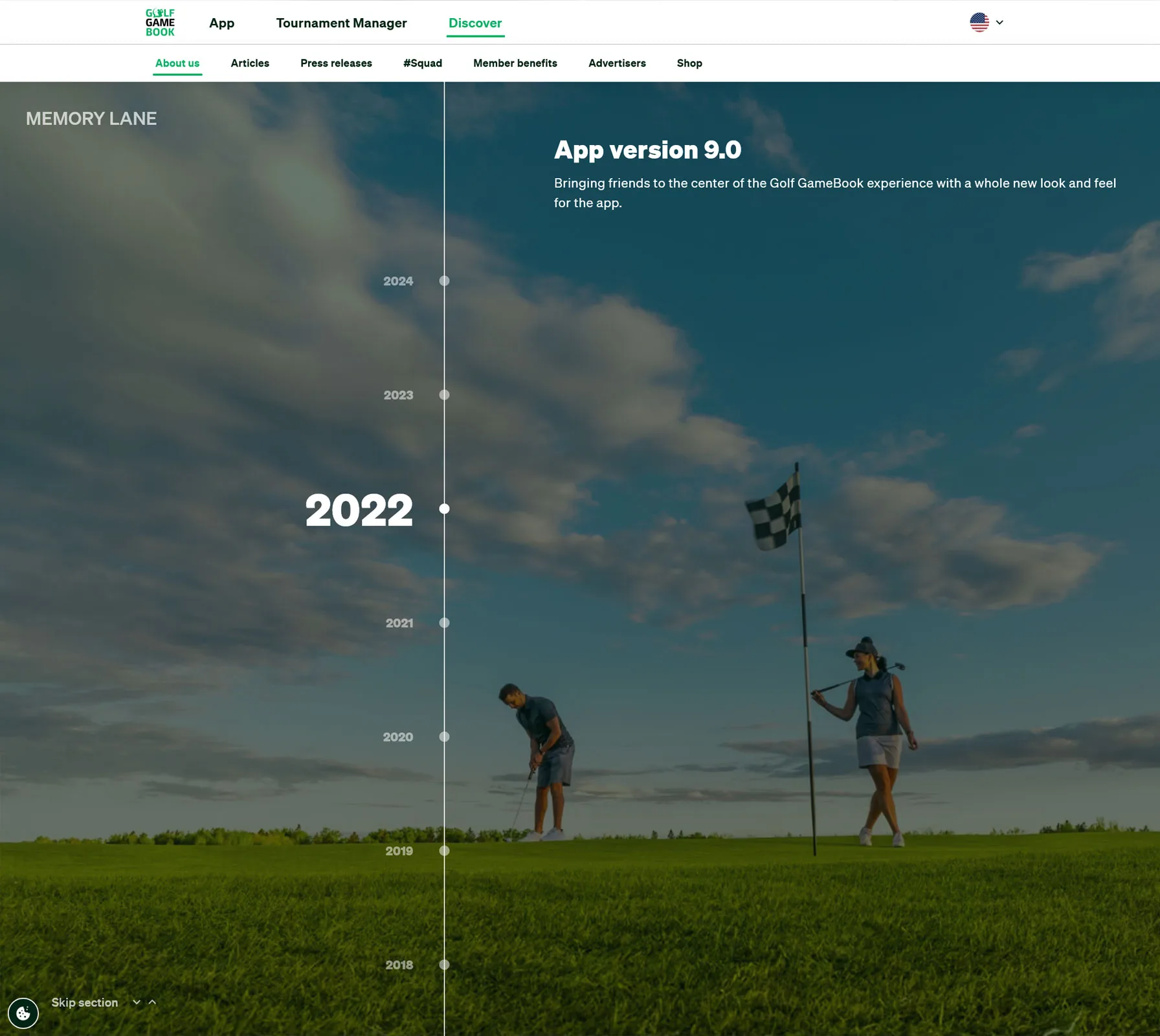
Vertical Timeline |
Events stacked vertically, ideal for scrolling on mobile or long-form content. |
Blog posts, resumes, process documentation |
Web, mobile |
|
Gantt Chart |
Bar-chart style showing time intervals and task dependencies. |
Project management, team workflows |
Project management tools, dashboards |
|
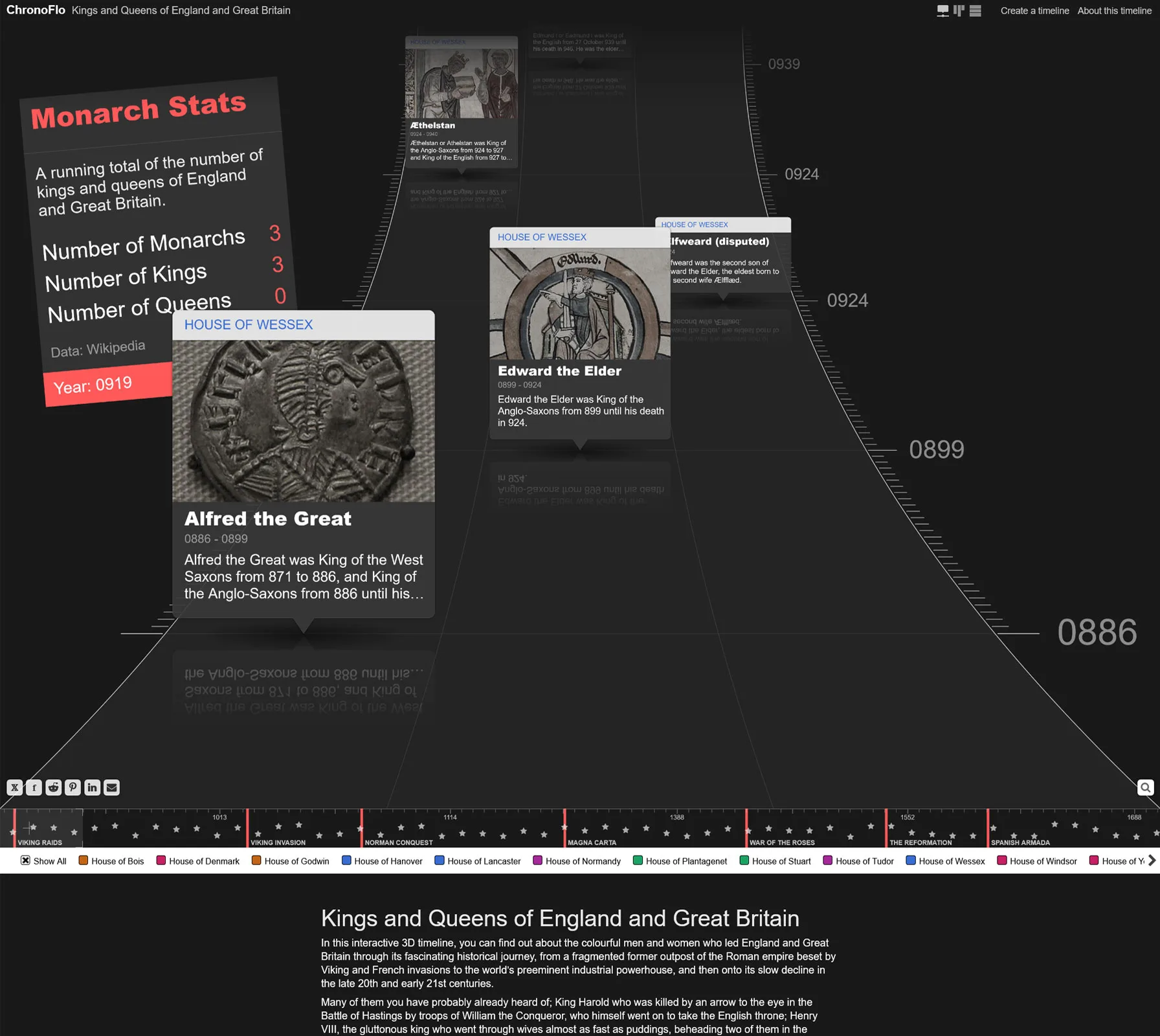
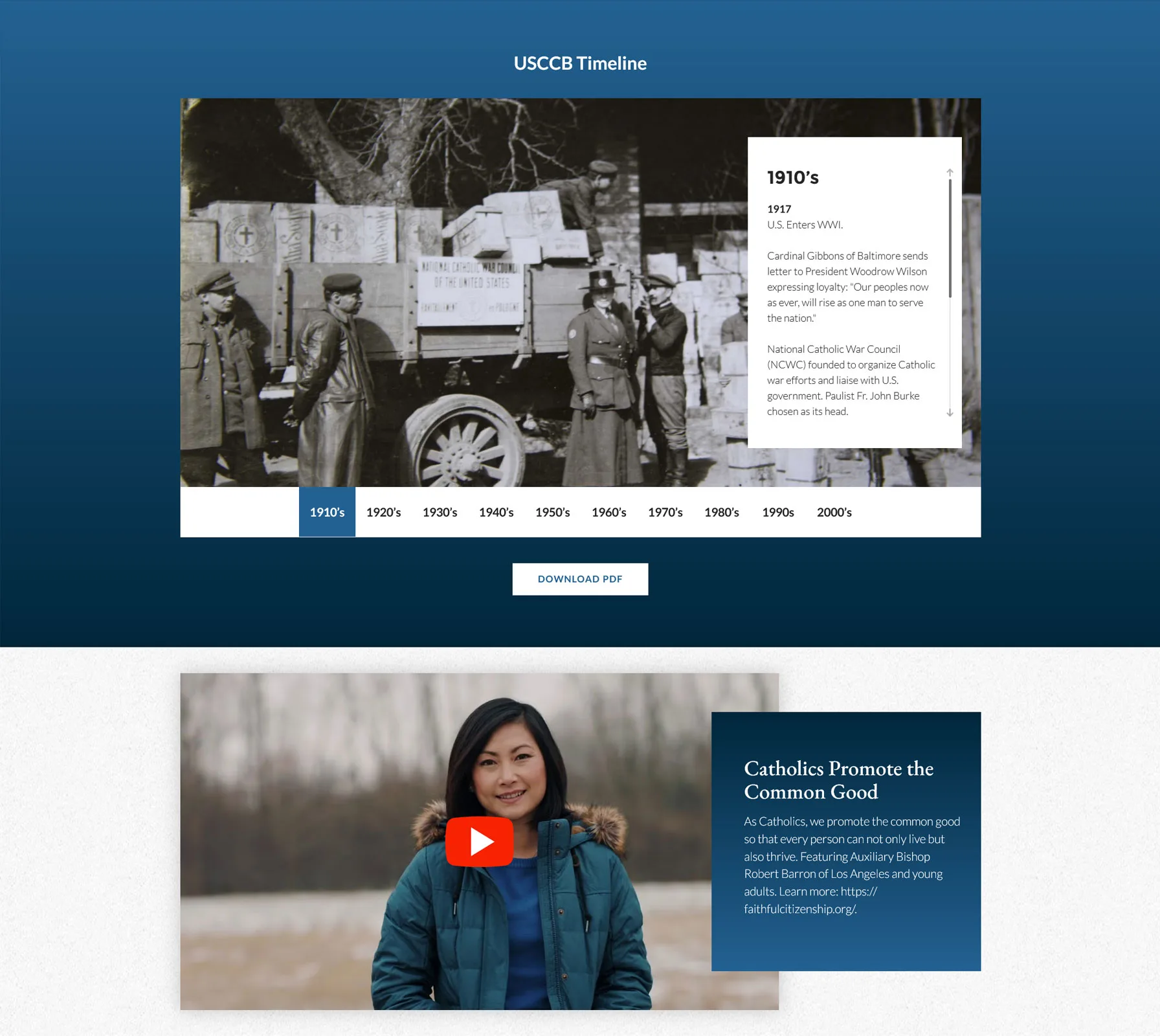
Interactive Timeline |
Clickable or animated timelines with dynamic content. |
Educational content, data storytelling |
Web apps, digital platforms |
|
Circular Timeline |
Events arranged in a circle to show recurring cycles or themes. |
Annual reports, process loops |
Infographics, presentations |
|
Static Timeline |
Fixed image or graphic with no interactivity. |
Posters, brochures, printed materials |
Print, slides, web images |
|
Chronological List |
Simple list of events in order without visual embellishment. |
Quick references, historical summaries |
Text documents, articles |
|
Step-by-Step Timeline |
Sequential steps with clear progression, often with icons or numbers. |
Onboarding, user journeys, instructional |
Web, training materials |
Each of these timeline types offers different benefits. Consider your audience and message when choosing the best format for your web design.
Incorporating Interactive Elements in Website Timelines
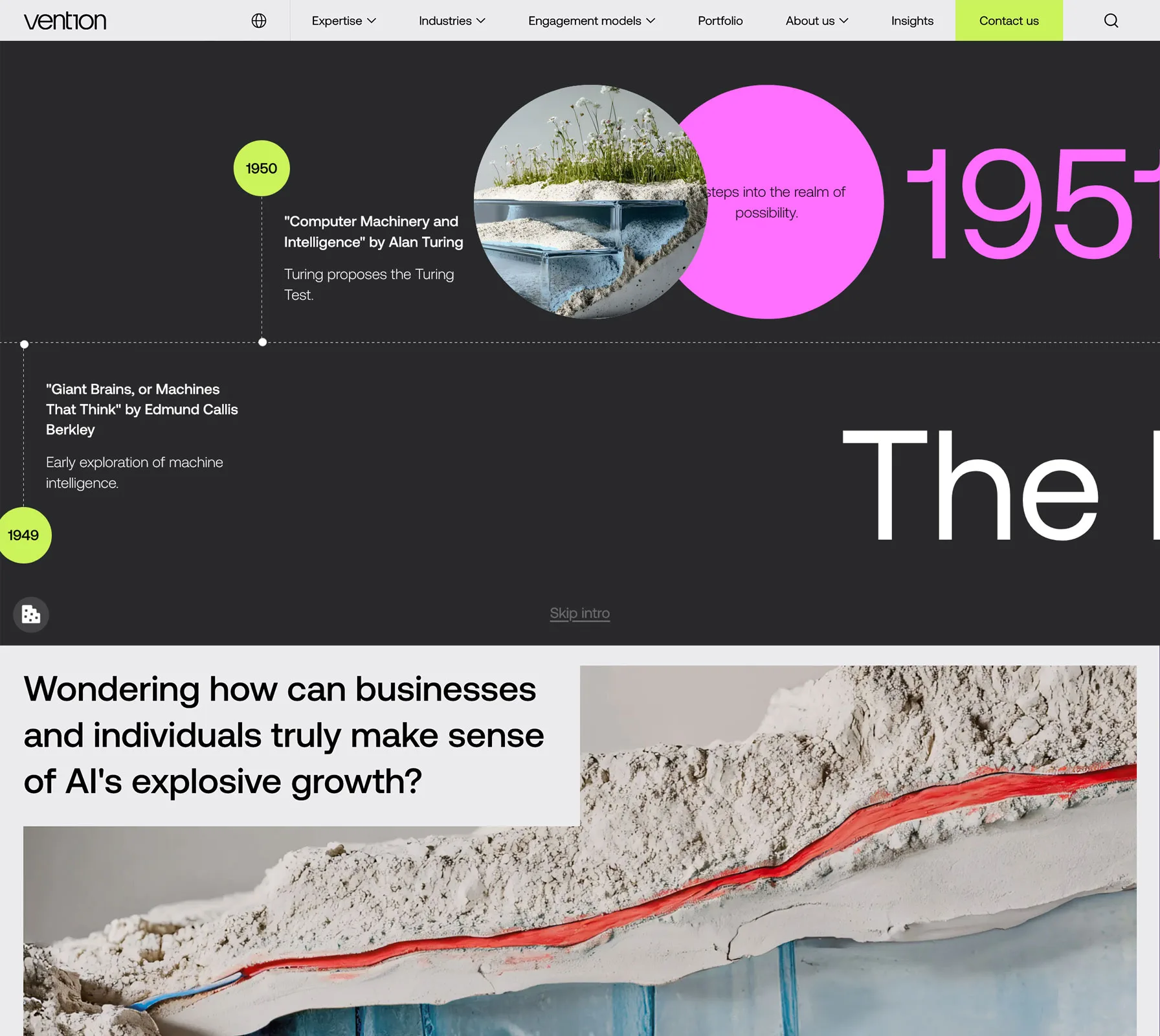
Incorporating interactive elements in website timelines can greatly enhance user engagement. Interactive timelines allow for dynamic navigation, making complex information easier to digest. Here are some popular types of interactive elements:
|
Interactive Element |
Description |
Purpose/Benefit |
|
Hover Effects |
Provide brief insights or visual highlights when users hover over timeline sections. Ideal for construction project timeline templates. |
Adds visual feedback and quick info without cluttering the layout. |
|
Clickable Events |
Allow users to click on specific events to reveal more detailed content. Common in history timelines or acquisition timeline infographics. |
Keeps the timeline clean while enabling deeper storytelling. |
|
Filters & Categories |
Let users filter or sort events by type, date, or topic. |
Enhances navigation for timelines with lots of content. |
|
Scroll Animations |
Trigger animations as users scroll through the timeline. |
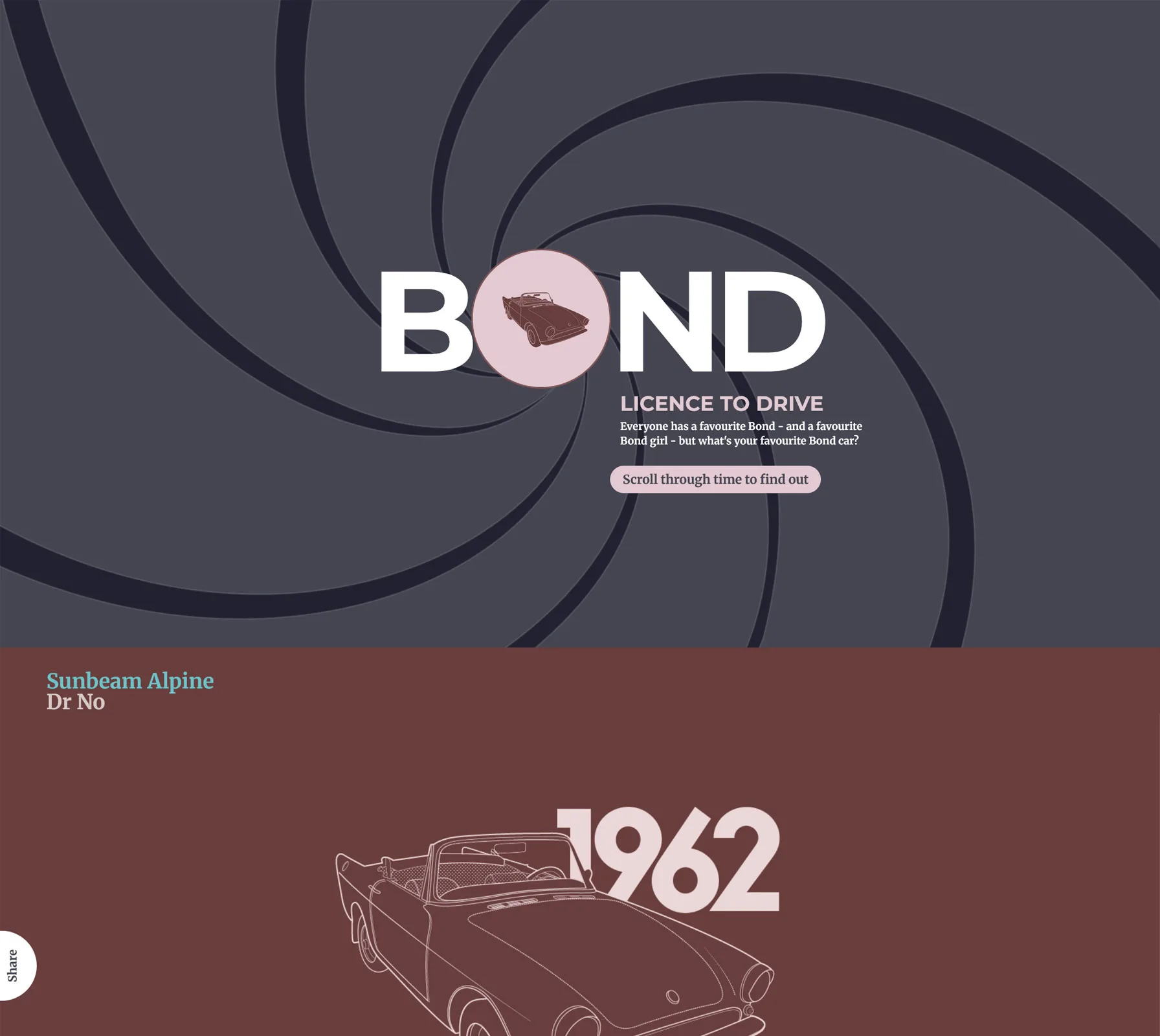
Adds motion and visual storytelling that keeps users engaged. |
|
Tooltips or Popovers |
Show additional info in small floating boxes when users hover or click. |
Offers quick details without navigating away. |
|
Interactive Media |
Embed videos, audio clips, sliders, or image galleries directly into timeline events. |
Enriches content and improves user interaction. |
|
Leveraging Background Videos |
Integrate looping or scroll-triggered background videos to create dynamic visual effects. Ideal for e-commerce timelines |
Creates an immersive experience and captures attention. |
|
Progress Indicators |
Use step counters, scroll bars, or progress dots to show how far the user has moved through the timeline. |
Guides users and reinforces structure, especially in long or complex timelines. |
DIY timelines vs professionally designed timelines
Creating a timeline for your website or presentation can seem like a straightforward task, and for many, the first instinct is to use a DIY tool or pre-built template. These options are often budget-friendly, easy to find, and can offer a quick fix when you’re under a deadline. However, DIY timelines usually come with significant limitations—restricted design flexibility, limited interactivity, and templates that don’t align well with your brand identity. What begins as a convenient solution can quickly become a frustrating compromise when you realize you’re boxed in by rigid structures and outdated visuals.
Professionally designed timelines, on the other hand, offer a custom approach tailored to your content, goals, and audience. With the help of skilled designers and developers, your timeline can be built to match your brand, include interactive features like scroll animations, click-to-expand events, or embedded media, and be optimized for all devices. This level of polish doesn’t just improve aesthetics—it boosts engagement and ensures your timeline functions as a strategic communication tool. Whether you’re showcasing company milestones, mapping out a product roadmap, or telling a compelling story, a professional timeline helps elevate the experience.
While DIY may seem like the more economical route upfront, the long-term costs often outweigh the initial savings. Time spent struggling with limited tools, redesigning for responsiveness, or retrofitting templates can add up—sometimes requiring a complete overhaul. By investing in a professional timeline from the start, you ensure scalability, brand consistency, and a more impactful user experience. In the end, doing it right the first time often saves more time, money, and effort than fixing a quick-and-cheap solution later.