50 Best High School Website Design Examples
Explore the top 50 best High School Websites and gather inspiration for creating a highly-effective member website.
Explore Services Get a Quote
In today’s digital-first landscape, high school websites are no longer mere information hubs—they are pivotal tools that communicate a school’s identity, academic culture, and community values. From stunning visuals and seamless navigation to interactive elements that engage multiple audiences, the best high school websites balance aesthetics with functionality. Whether you’re looking to upgrade your school’s online presence or draw inspiration for a new design project, this guide highlights the 50 best high school websites in 2024 that excel in design and user experience.
Key Takeaways
- User-Focused Design: Top high school websites emphasize intuitive navigation, dynamic multimedia content, and seamless user experience to serve students, families, and alumni alike.
- Engaging Visual Storytelling: Thoughtful visual storytelling, such as campus tours, student profiles, and faculty insights, allows these websites to showcase their unique community.
- Accessibility and Inclusivity: By meeting modern accessibility standards, these sites ensure a welcoming experience for users of all abilities, reinforcing their inclusive missions.
Mobile Traffic Dominance: As of September 2024, mobile devices accounted for 68.35% of global web traffic. This underscores the necessity for high school websites to be mobile-responsive to effectively reach their audience.
Source
Essential Features of the Best High School Websites
The top high school websites go beyond basic design principles to offer a sophisticated user journey tailored to the needs of each visitor. By combining clean layouts, engaging visuals, and well-organized content, these sites provide valuable resources while creating an immersive digital experience that reflects the school’s culture and vision. Here’s what sets these websites apart:
1. Visual Storytelling
High-quality images and videos offer a glimpse into the school’s world, from academics to extracurriculars. Visual storytelling captures campus life and community spirit, helping prospective students and families connect emotionally before ever stepping on campus.
2. Engaging Content
Effective high school websites deliver content that educates, engages, and inspires. Features like student stories, alumni achievements, and faculty insights build a sense of community, while interactive campus tours and program highlights engage visitors meaningfully.
3. Intuitive Navigation
Seamless navigation is critical in providing a positive user experience. Organized menus, prominent search bars, and quick access to high-demand areas like admissions, academics, and extracurriculars ensure visitors can find what they need effortlessly.
4. Accessibility and Inclusivity
Top high school websites prioritize inclusivity, ensuring that everyone—regardless of ability—can explore and engage with the content. Accessibility features, such as keyboard navigation and clear color contrast, enhance usability and reflect the school’s commitment to inclusivity.
Impact of Visual Content: Websites with visual content receive 94% more views than those without. High-quality images and videos can significantly enhance user engagement on school websites.
Source
The 50 Best High School Websites in going into 2025
These high school websites excel in their design approach, engagement strategies, and user experience, setting the standard for educational web design going into 2025.
Here is our list of the Best High School Websites and what makes each a little unique:

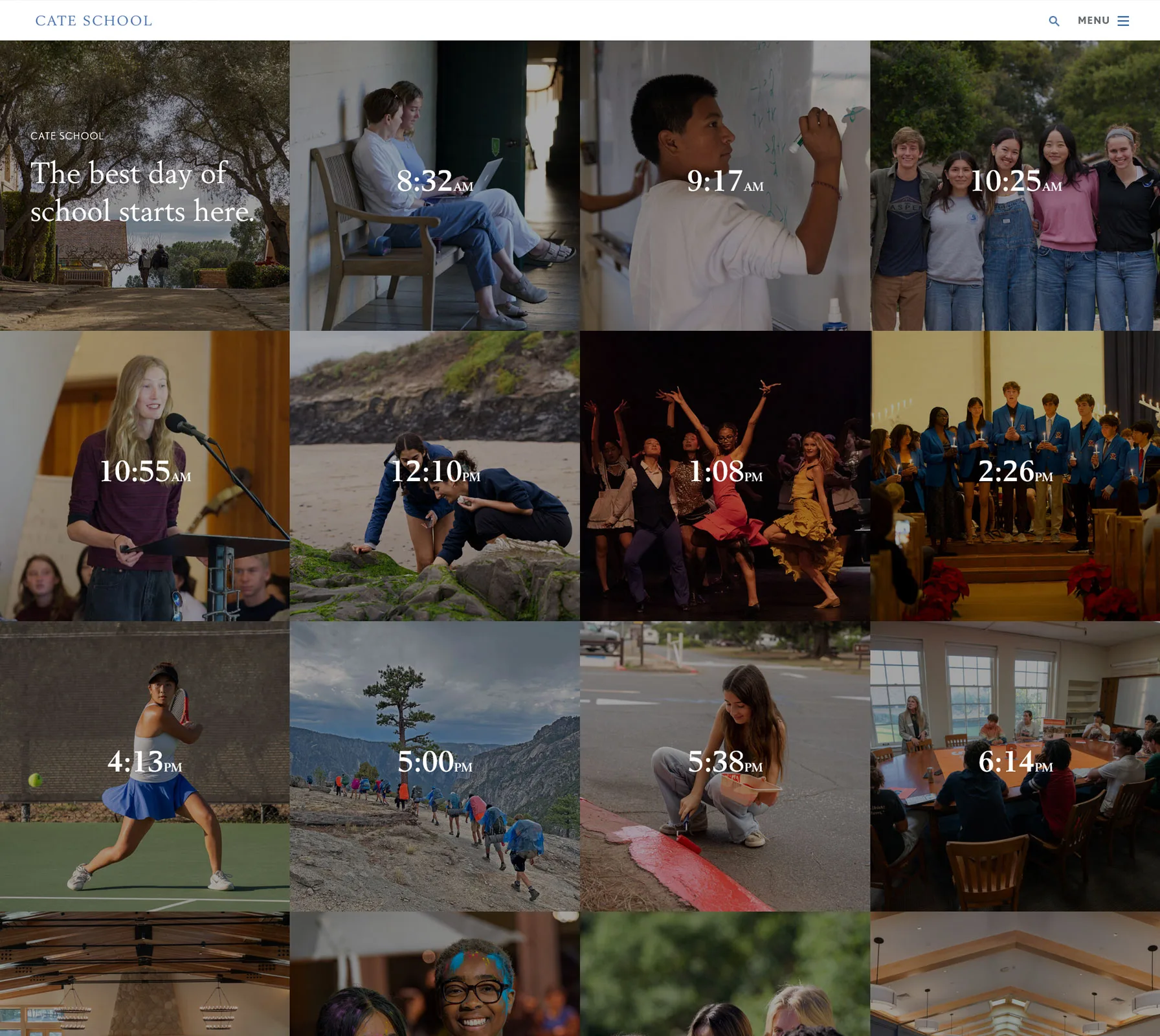
Cate School: High-Impact Minimalism and User-Centered Navigation
Cate School’s site prioritizes a clean, immersive design that reflects the beauty of its coastal California location and guides visitors smoothly through the content.
- Immersive Imagery: Expansive, high-resolution images of the campus and coastal scenery immediately draw visitors in, creating an immersive connection to the school’s environment.
- Intuitive Navigation: A minimalist top menu with simple dropdowns reduces clutter, allowing visitors to access key areas quickly without feeling overwhelmed by choices.
- Dynamic Storytelling: Student and faculty spotlights bring the community to life, letting visitors engage with the school’s people and values interactively.
- Strategic Typography: The use of bold yet refined fonts creates an aesthetically pleasing, readable experience that emphasizes key information without distracting from the visuals.

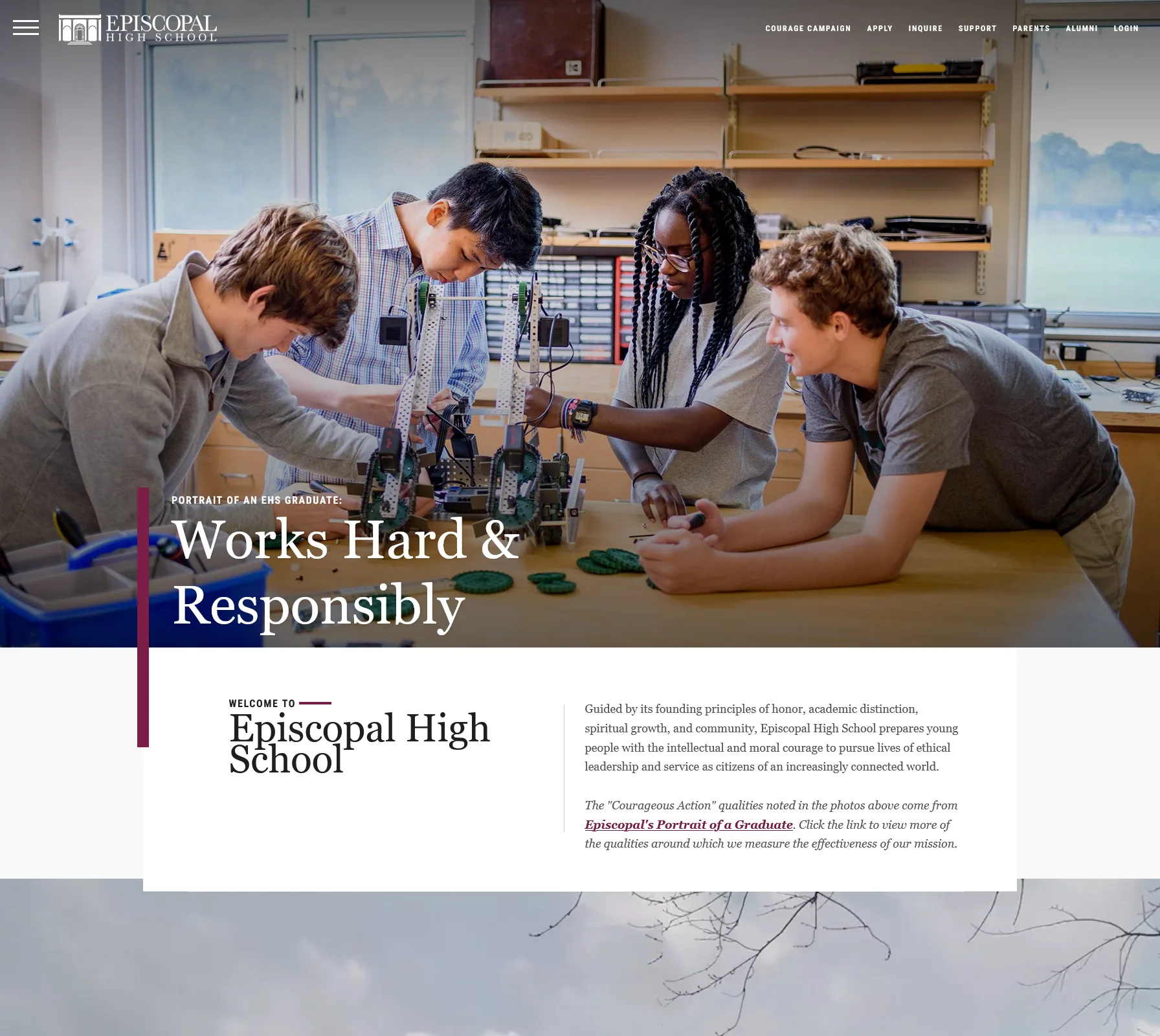
Episcopal High School: Tradition-Infused Modern Design
Episcopal High School combines its rich history with a clean, modern design, celebrating its heritage while providing a fresh, engaging experience.
- Balanced Aesthetics: The site thoughtfully incorporates traditional colors and classic motifs, giving visitors a sense of history within a sleek, contemporary layout.
- Dynamic Content Modules: The homepage offers adaptive content modules that allow prospective students, parents, and alumni to quickly find information tailored to their needs.
- Sophisticated Visuals: High-quality, curated images mix historical architecture with modern student life, highlighting the school’s evolving legacy.
- User-Specific Navigation: The site’s navigation paths are tailored for different user groups, providing alumni, parents, and students with direct access to relevant sections, creating a highly user-focused experience.

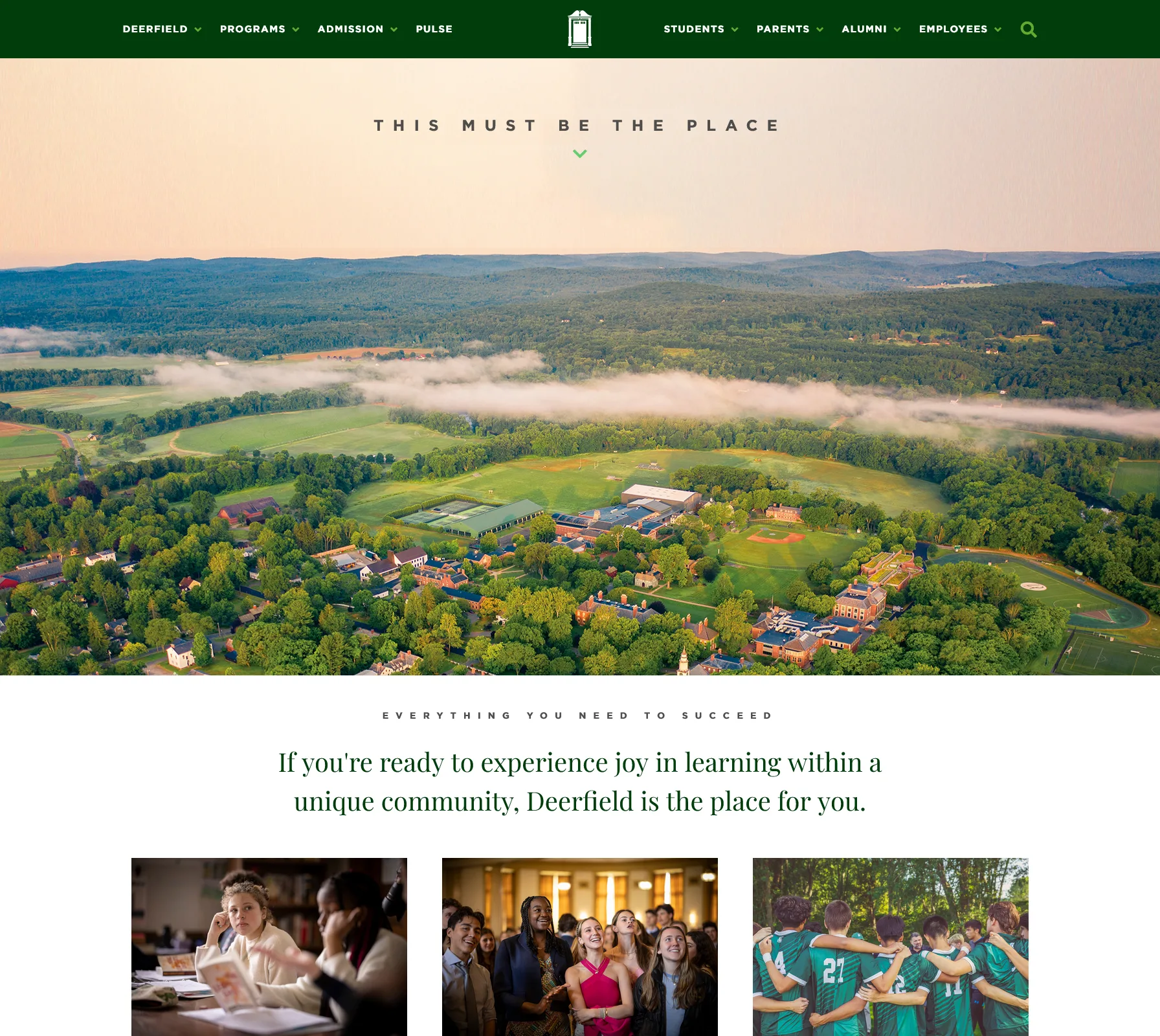
Deerfield Academy: Heritage and Innovation-Driven Design
Deerfield’s website brings its history to life through a sleek, innovative design that resonates with modern audiences.
- Simple, Structured Layout: A clean, structured layout with ample white space directs focus to essential content, conveying a sense of calm and clarity.
- Brand Cohesion: Consistent use of a muted color palette and custom typography lends a polished look, reinforcing the school’s identity without overshadowing the content.
- Innovative Scrolling Effects: Subtle parallax and other scrolling animations give depth and visual interest, encouraging visitors to engage with the content interactively.
- Interactive Storytelling: Dynamic content areas feature personal stories, providing an intimate look into campus life and giving prospective students a feel for the community.

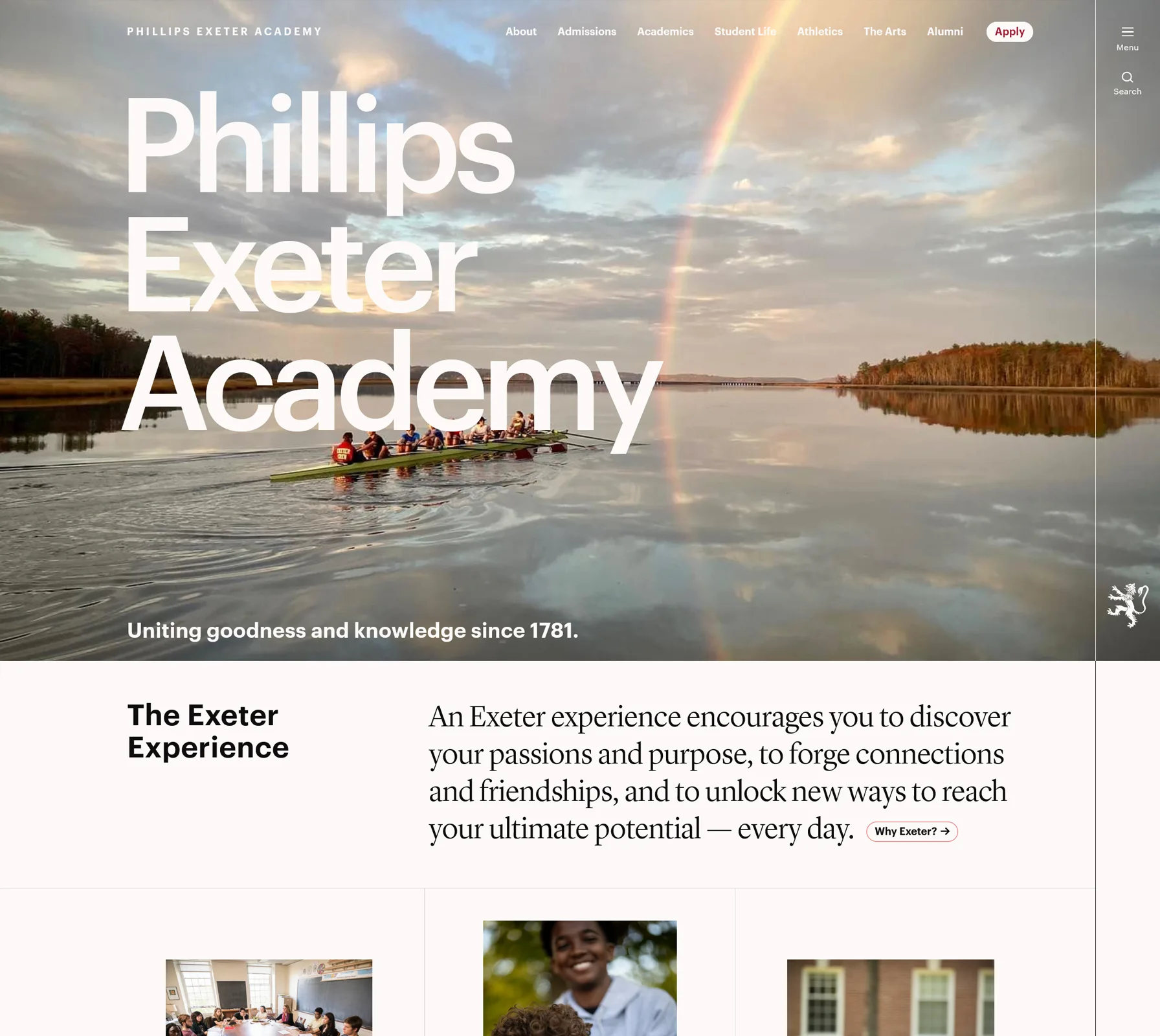
Phillips Exeter Academy: Prestige and Inclusivity in Design
Exeter’s website showcases the school’s prestigious reputation in an inviting, accessible design that feels welcoming and engaging.
- Modern Layout with Rich Imagery: High-quality, full-screen images capture the vibrancy of campus life and the beauty of the grounds, adding visual appeal without overwhelming the page.
- Emphasis on Accessibility: The website prioritizes accessibility features, such as easy-to-read fonts, clear color contrasts, and intuitive controls, making it user-friendly for all visitors.
- Layered Navigation: Comprehensive, multi-level dropdown menus organize content by audience and topic, making it easy for users to navigate to relevant information.
- Engaging Visuals and Videos: Background videos and photo galleries offer a more immersive experience, providing a deeper look into student life and school traditions.

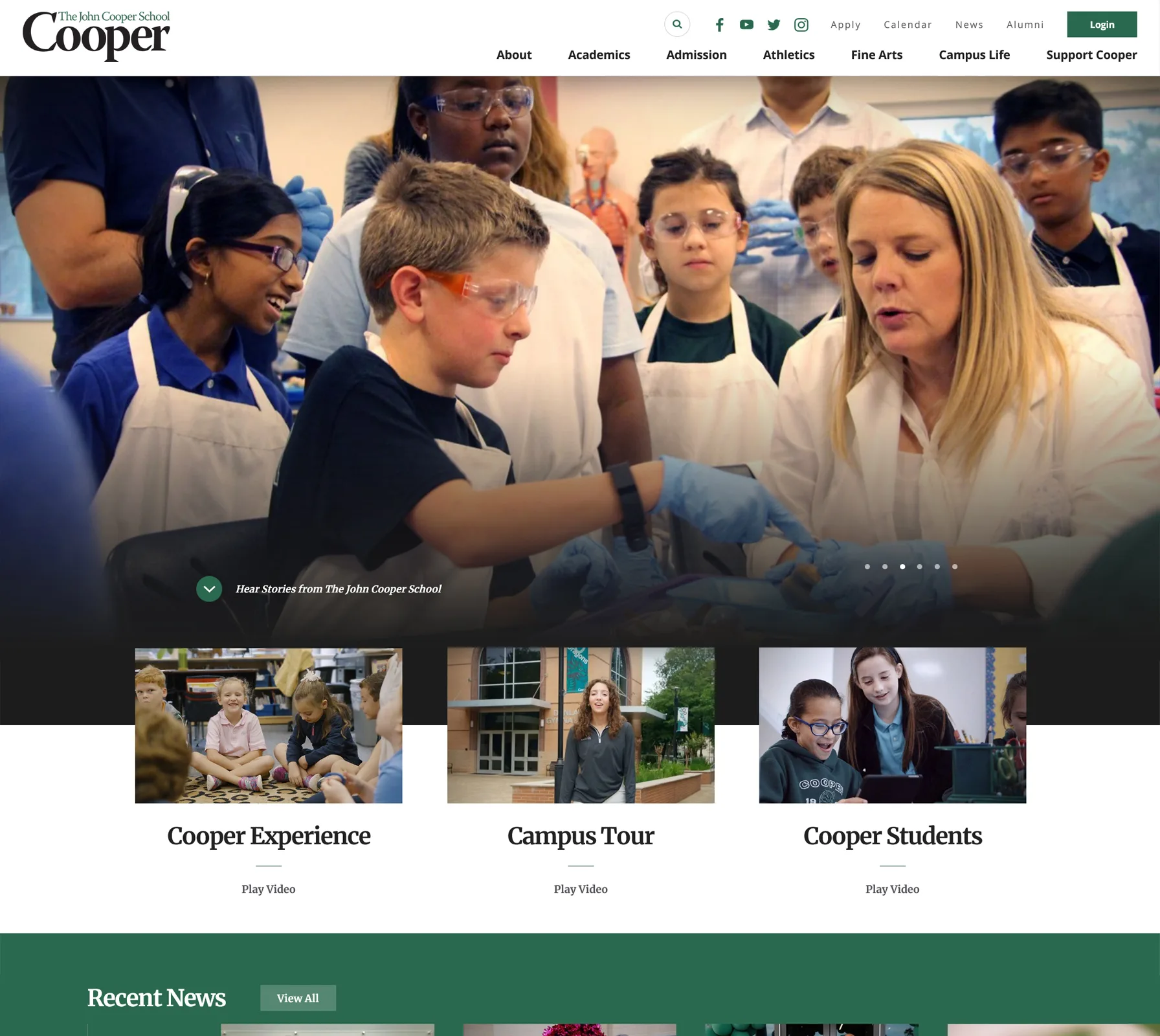
The John Cooper School: Community and Innovation
The John Cooper School’s website reflects its strong community values with a forward-thinking, interactive design.
- Warm, Inviting Visuals: A bright, inviting aesthetic with welcoming images of students and teachers fosters a sense of connection, underscoring the school’s commitment to community.
- Clear, Simple Navigation: Streamlined menus and an intuitive navigation structure make it easy for users to find relevant information, enhancing the site’s usability.
- Interactive Content: Engaging videos, multimedia galleries, and scrolling features create a dynamic experience, allowing users to interact with campus life virtually.
- Vibrant Design Elements: A lively color palette and dynamic graphic elements bring the site to life, balancing professionalism with approachability.

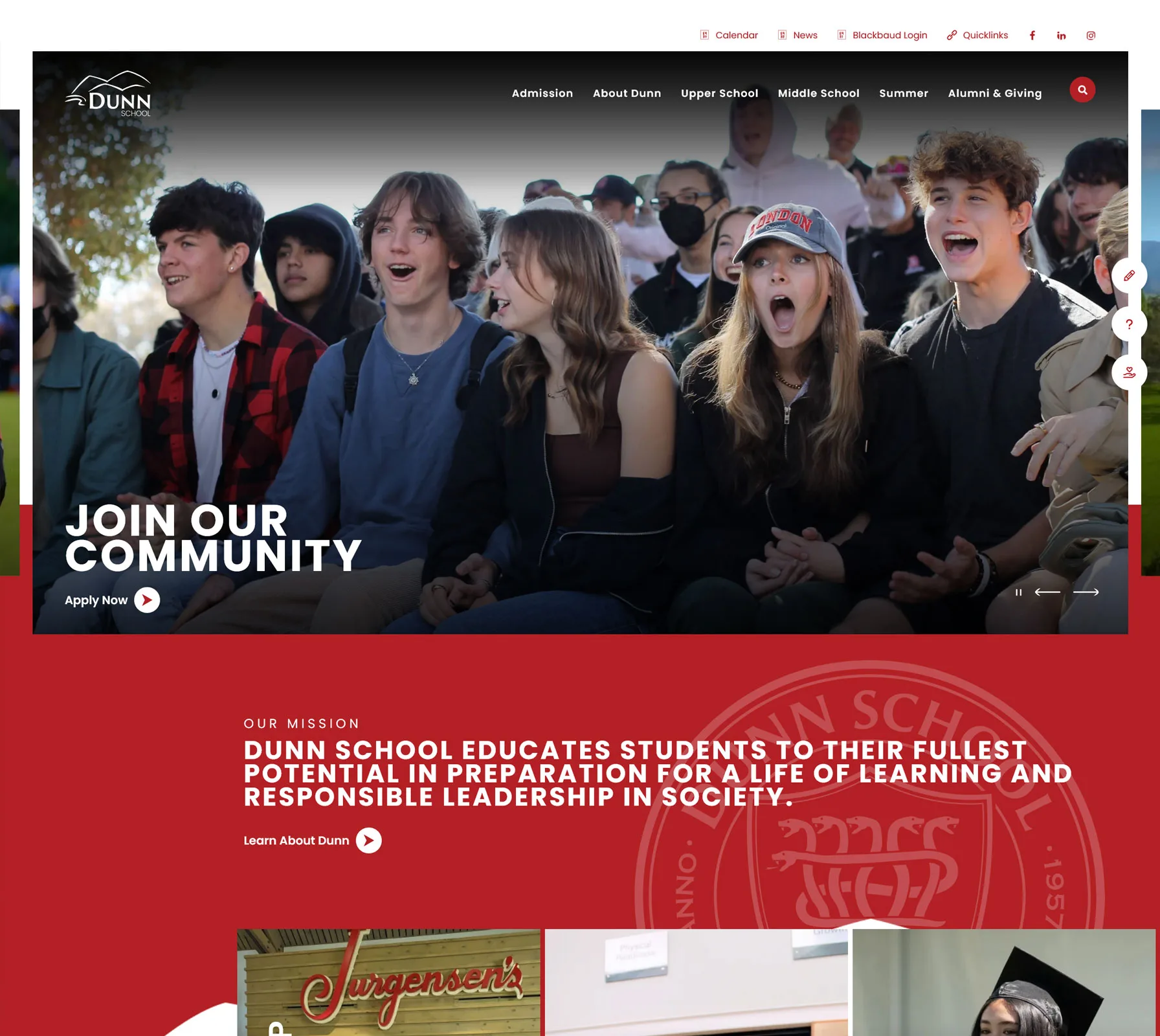
Dunn School: Community and Creativity
Dunn School’s site communicates the school’s creative spirit and deep sense of community through its artistic design and interactive features.
- Artistic Aesthetic: The site uses visually striking design elements, colors, and images that reflect the school’s creative ethos, making the site feel unique and distinctive.
- Focused Navigation: A clean, straightforward menu structure helps users find essential information quickly, reinforcing ease of use and accessibility.
- Compelling Storytelling: The website integrates authentic testimonials, student stories, and community highlights that give a personal, emotional dimension to the content.
- Bold Typography and Color: Vibrant color choices and distinctive typography add personality to the site, aligning with the school’s creative identity and youthful energy.

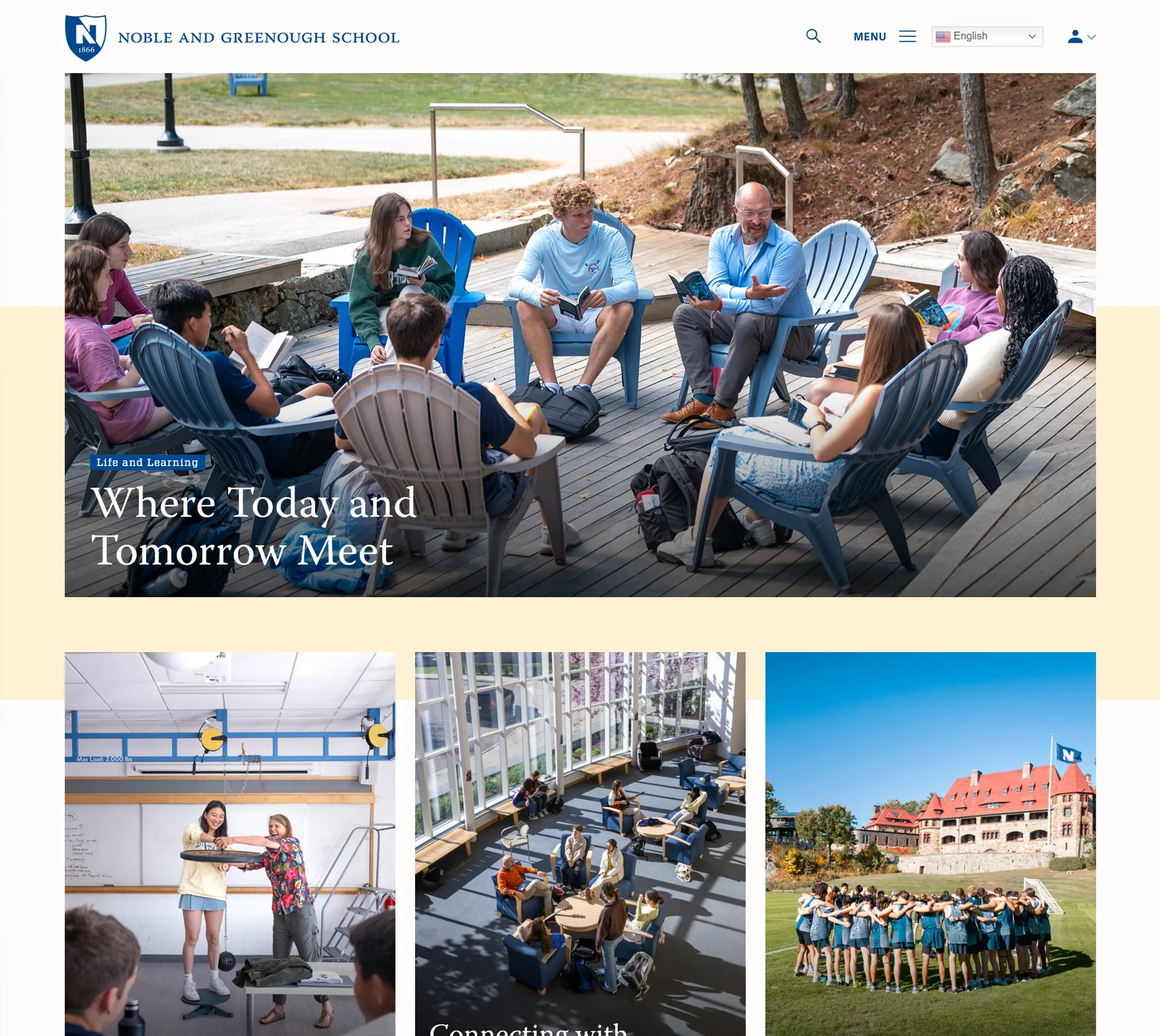
Noble and Greenough School: Academics and Integrity
Nobles’ website presents academic excellence and integrity in a polished, professional layout with dynamic, engaging content.
- Clean, Professional Design: The site’s organized layout and minimalist design emphasize Nobles’ commitment to excellence, allowing academic content to take center stage.
- Values-Driven Content: The site highlights the school’s values through success stories, news features, and events that showcase student achievements and core values.
- Dynamic Homepage Modules: Rotating content modules on the homepage keep the site fresh, highlighting news, events, and stories relevant to the school community.
- Interactive Visual Elements: Video headers, hover effects, and subtle animations make the user experience dynamic without overwhelming the content.

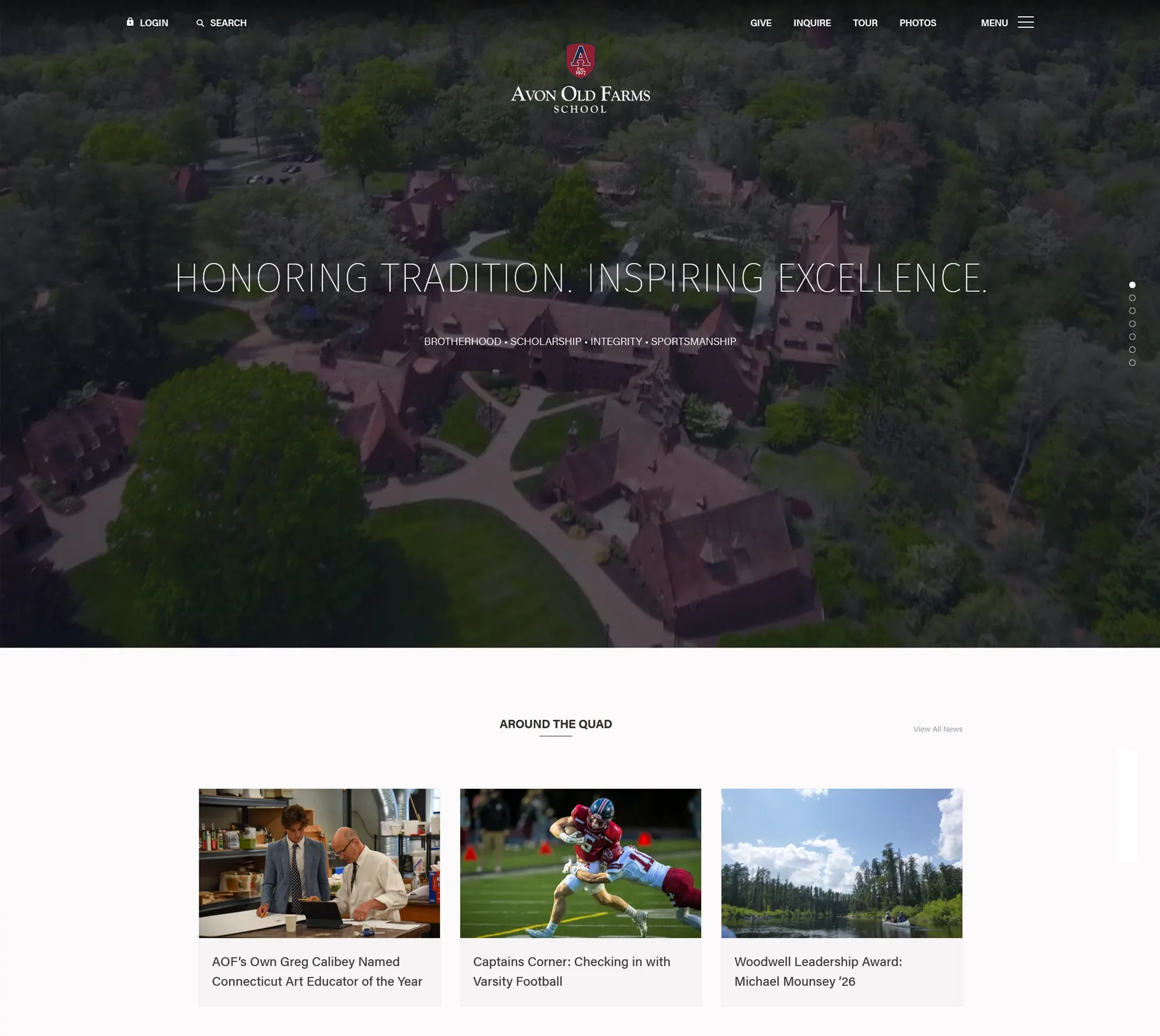
Avon Old Farms: Tradition with a Modern Twist
Avon Old Farms honors its storied history while engaging users with a contemporary, visually rich website design.
- Historic and Modern Design Elements: A blend of historical colors and modern design choices presents a cohesive look that reflects the school’s heritage.
- Rich Imagery: Photos of the historic campus architecture and scenic grounds showcase the school’s unique character and setting.
- User-Friendly Navigation: Intuitive menus with clear labels make it easy to explore sections tailored to prospective students, parents, and alumni.
- Dynamic Content Showcases: Engaging student profiles, alumni features, and other dynamic content offer a glimpse into the school’s culture and values.

Regis High School: Faith and Scholarship Centered
Regis High School’s site highlights its mission-driven focus on faith and scholarship, combining a scholarly tone with a design that invites community engagement.
- Faith-Integrated Design: Subtle religious motifs and themes convey the school’s values, creating a site that aligns visually with its faith-based mission.
- Academic Excellence: The site prioritizes academic content, presenting achievements and intellectual opportunities in a clean, organized manner that emphasizes scholarship.
- Clear, Accessible Navigation: The navigation menu is structured to help users locate key information on academics, admissions, and faith-centered activities with ease.
- Engaging User Experience: Interactive features, like image galleries and hover animations, keep the experience engaging, while the content reinforces the school’s values.

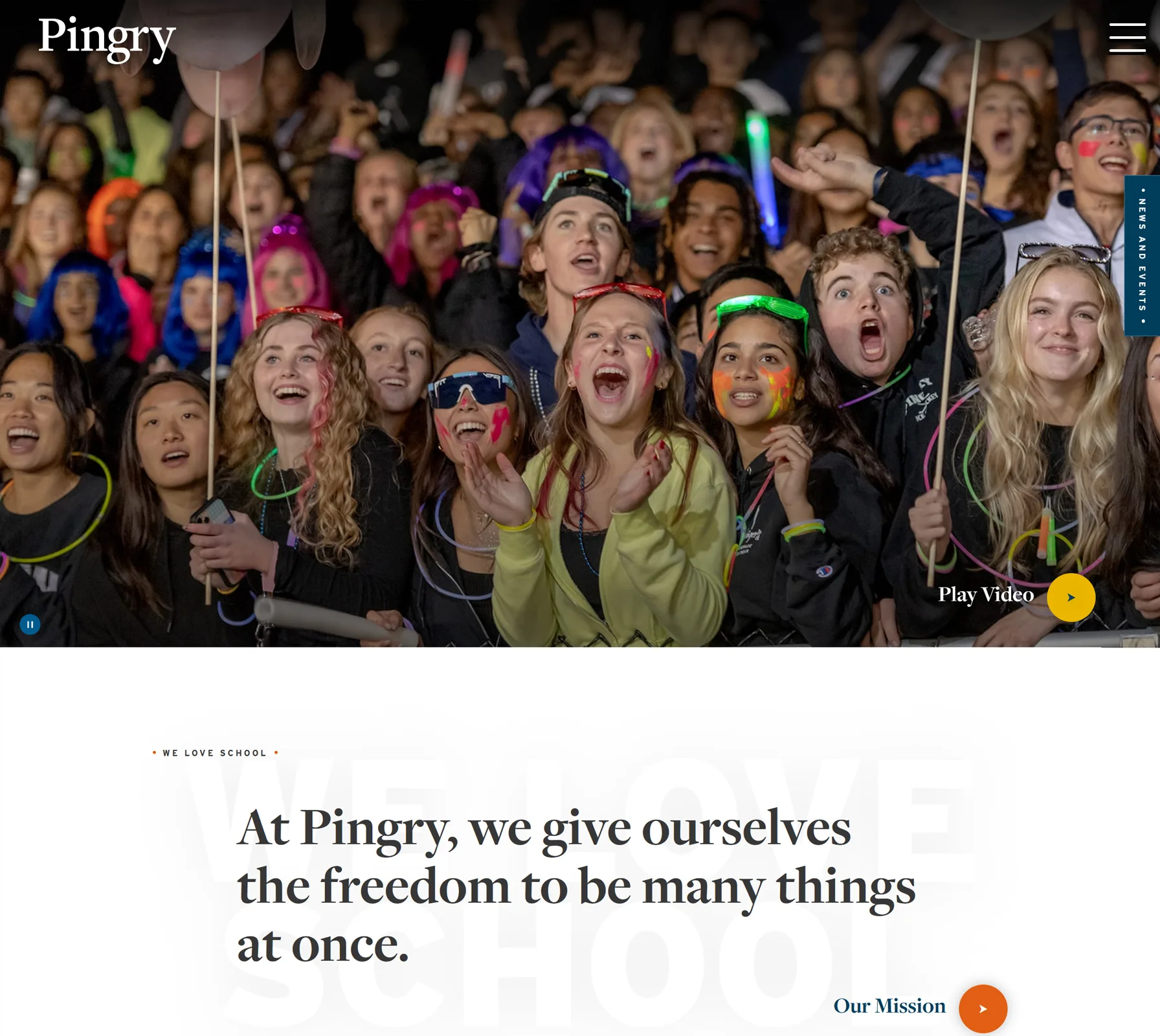
Pingry School: Innovative and Student-Centered Design
Pingry School’s website focuses on student voices and experiential learning, creating an engaging, modern online experience.
- Interactive Homepage Features: Rotating banners, videos, and interactive visuals capture the energy of school life, making the site both engaging and informative.
- Emphasis on Student Voices: The site highlights stories and testimonials from students, showing prospective families an authentic picture of the student experience.
- Sleek, Modern Interface: Minimalist design elements, clear icons, and a strong visual hierarchy allow for easy navigation, helping users quickly find what they need.
- Effortless Navigation: The well-organized menus and intuitive layout provide a smooth, enjoyable user experience that accommodates various audience needs.

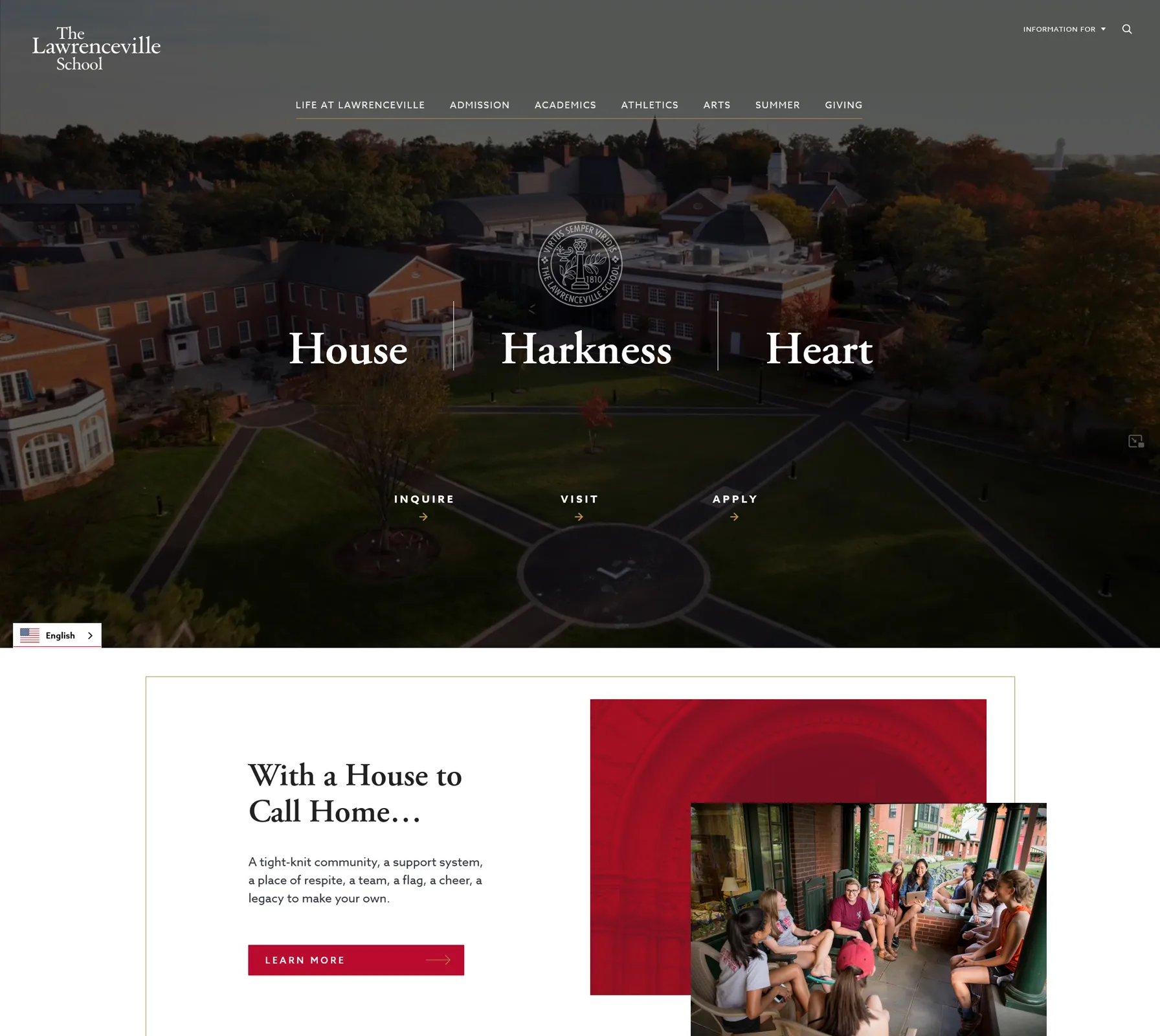
Lawrenceville School: Timeless Design with a Focus on Academic Excellence
Lawrenceville’s website combines its rich history with a forward-looking design that emphasizes its commitment to high academic standards and a well-rounded student experience.
- Bold Visual Aesthetic: Large, full-screen images featuring students and campus scenes immediately convey the school’s dynamic and vibrant community.
- Historical and Modern Elements: The site blends classic design motifs with a contemporary layout, reflecting Lawrenceville’s storied heritage.
- User-Friendly Navigation: A structured, tiered menu system allows easy access to information for prospective students, parents, and alumni.
- Engaging Multimedia: Videos and interactive galleries provide an in-depth view of student life, enhancing the overall experience.

Brearley School: Elegant, Focused Design with a Community-Centric Approach
Brearley’s website is characterized by a refined, elegant design that reflects the school’s values of inclusivity, community, and academic rigor.
- Refined Visuals and Typography: Elegant fonts and a soft color palette give the site a sophisticated, cohesive look.
- Community-Centric Content: Stories and features highlight student and faculty voices, underscoring the school’s focus on diversity and inclusion.
- Simple Navigation: An intuitive navigation system ensures easy access to information, creating a seamless experience for all users.
- Rich Multimedia Experience: Interactive elements, including videos and photo slideshows, give prospective students and families an authentic view of school life.

Madeira School: Bold, Empowering Design with Emphasis on Leadership
The Madeira School’s website is designed to reflect its mission of empowering young women, with bold visuals and an emphasis on leadership development.
- Vibrant Imagery: Bold images of students in leadership roles showcase the school’s emphasis on empowerment.
- Engaging Color Scheme: A vibrant color palette reflects the energy and enthusiasm of the student body.
- Dynamic Content Modules: Rotating features on the homepage highlight leadership opportunities and student achievements.
- Focused, Strategic Navigation: Clear navigation paths cater to prospective families, students, and alumni, enhancing usability.

The College Preparatory School: Academic Excellence with a Modern, Minimalist Design
The College Preparatory School’s website combines academic rigor with a minimalist design that appeals to a discerning audience.
- Clean, Minimalist Layout: The site uses white space effectively, giving a sense of calm and focus that aligns with the school’s academic standards.
- Strategic Content Placement: Information is organized in a way that prioritizes academic content, making it easily accessible to prospective students and parents.
- Subtle Visual Elements: Parallax scrolling and other subtle animations add depth without detracting from the academic content.
- Student-Centered Storytelling: Student and faculty stories highlight individual achievements, adding a personal touch to the user experience.

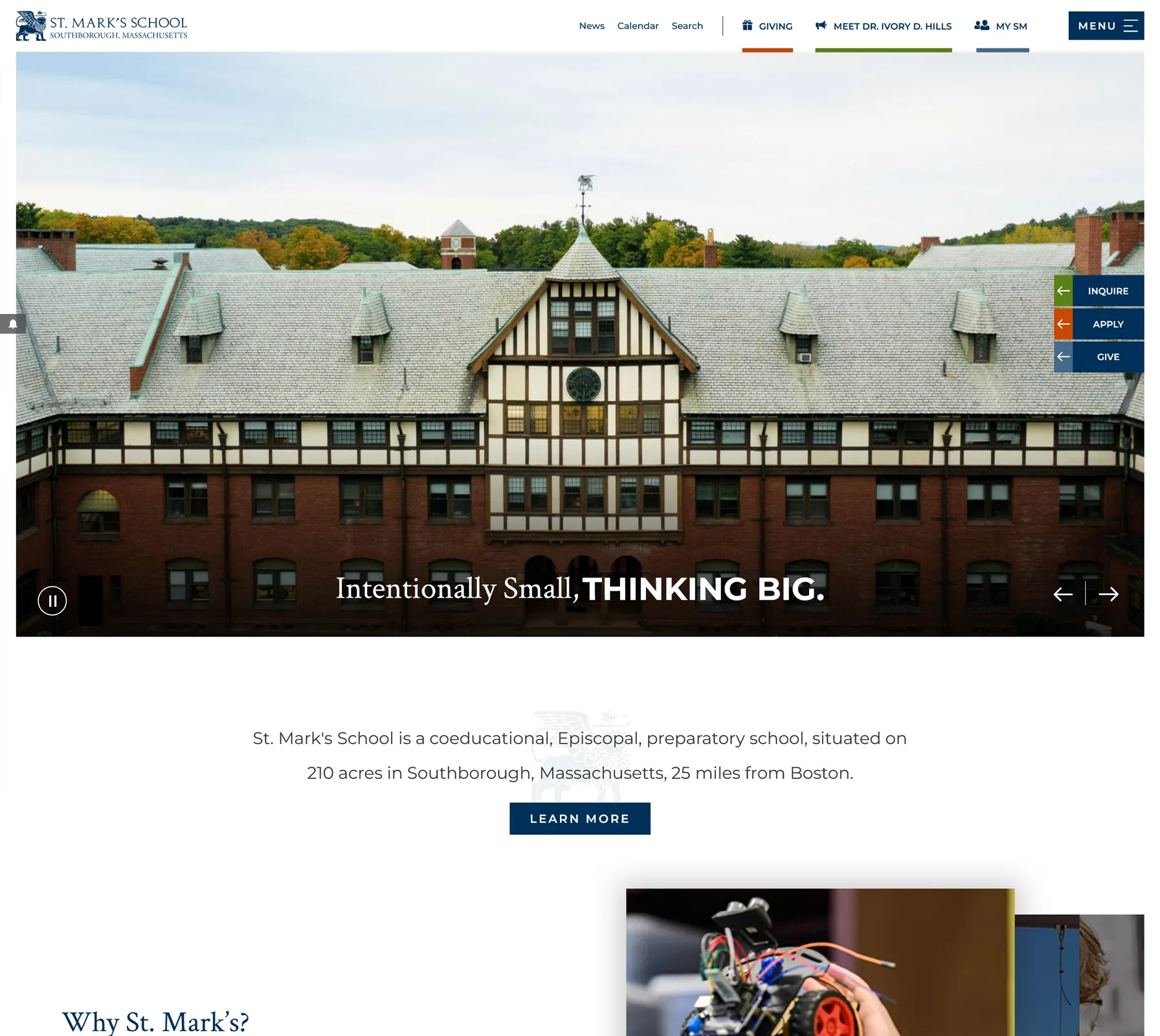
St. Mark’s School: Tradition and Innovation in a Sophisticated Design
St. Mark’s School’s website reflects a balanced integration of tradition with innovative, modern design elements.
- Heritage and Modernity: Classic design elements are merged with modern features, reflecting the school’s long history and forward-thinking approach.
- Structured, Accessible Navigation: Tiered menus and organized pathways make the site easy to navigate for all users, including prospective students and parents.
- Dynamic Visuals: Large images and video headers showcase the school’s campus, academic facilities, and vibrant community.
- Interactive Content: Engaging interactive sections, like alumni stories and campus life highlights, provide insight into St. Mark’s values.

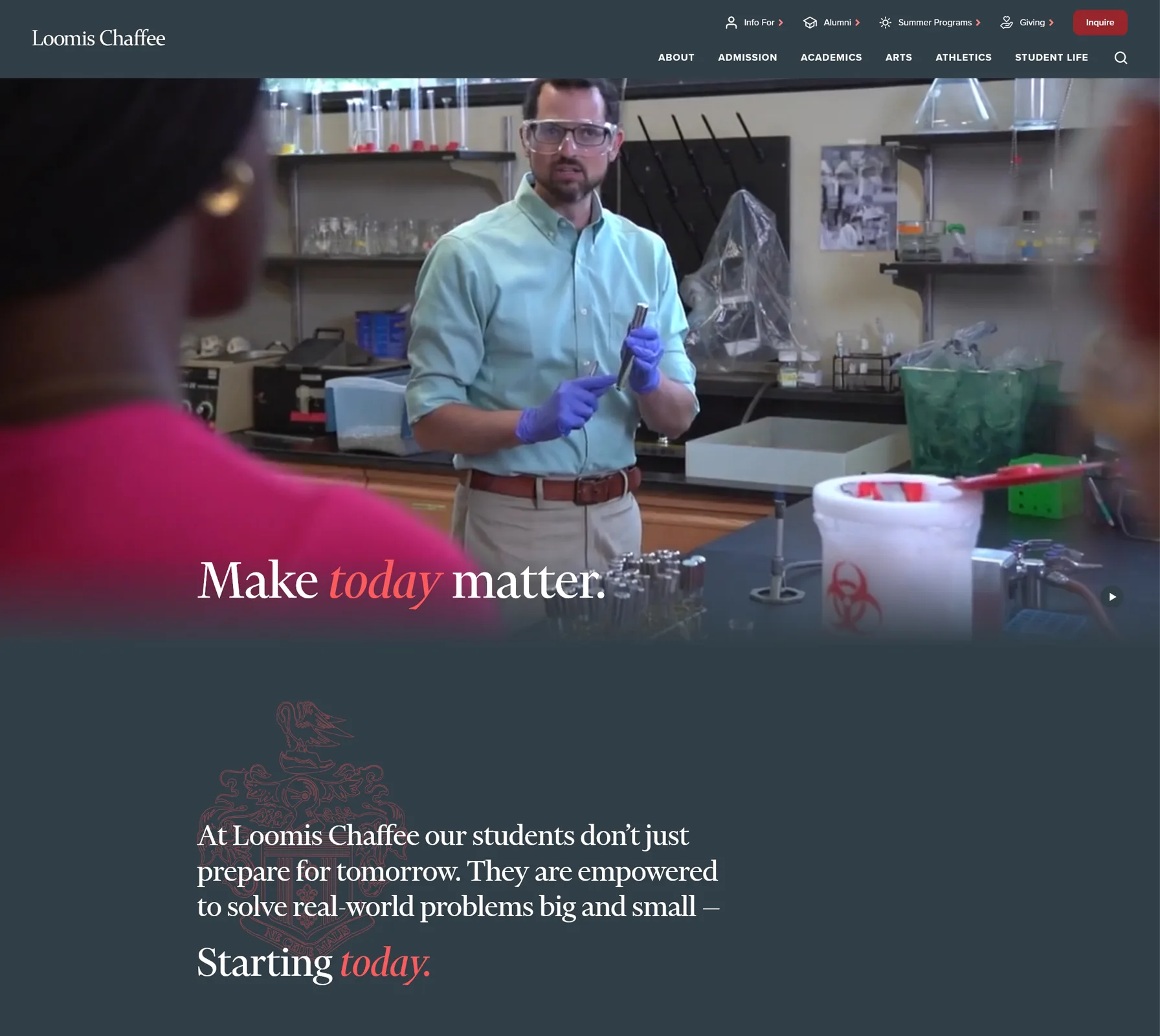
Loomis Chaffee School: Visual Storytelling with a Commitment to Global Citizenship
Loomis Chaffee’s website highlights its commitment to global citizenship through a clean, professional layout and compelling visual storytelling.
- Clean and Professional Layout: A structured design with a professional aesthetic emphasizes the school’s values and academic focus.
- Visual Storytelling: High-quality images and student testimonials give insight into the school’s global-minded approach.
- Global Focused Content: Dynamic content modules highlight international programs and initiatives, reinforcing the school’s global emphasis.
- Inclusive, Clear Navigation: A simple, intuitive menu ensures easy access to information for diverse audiences.

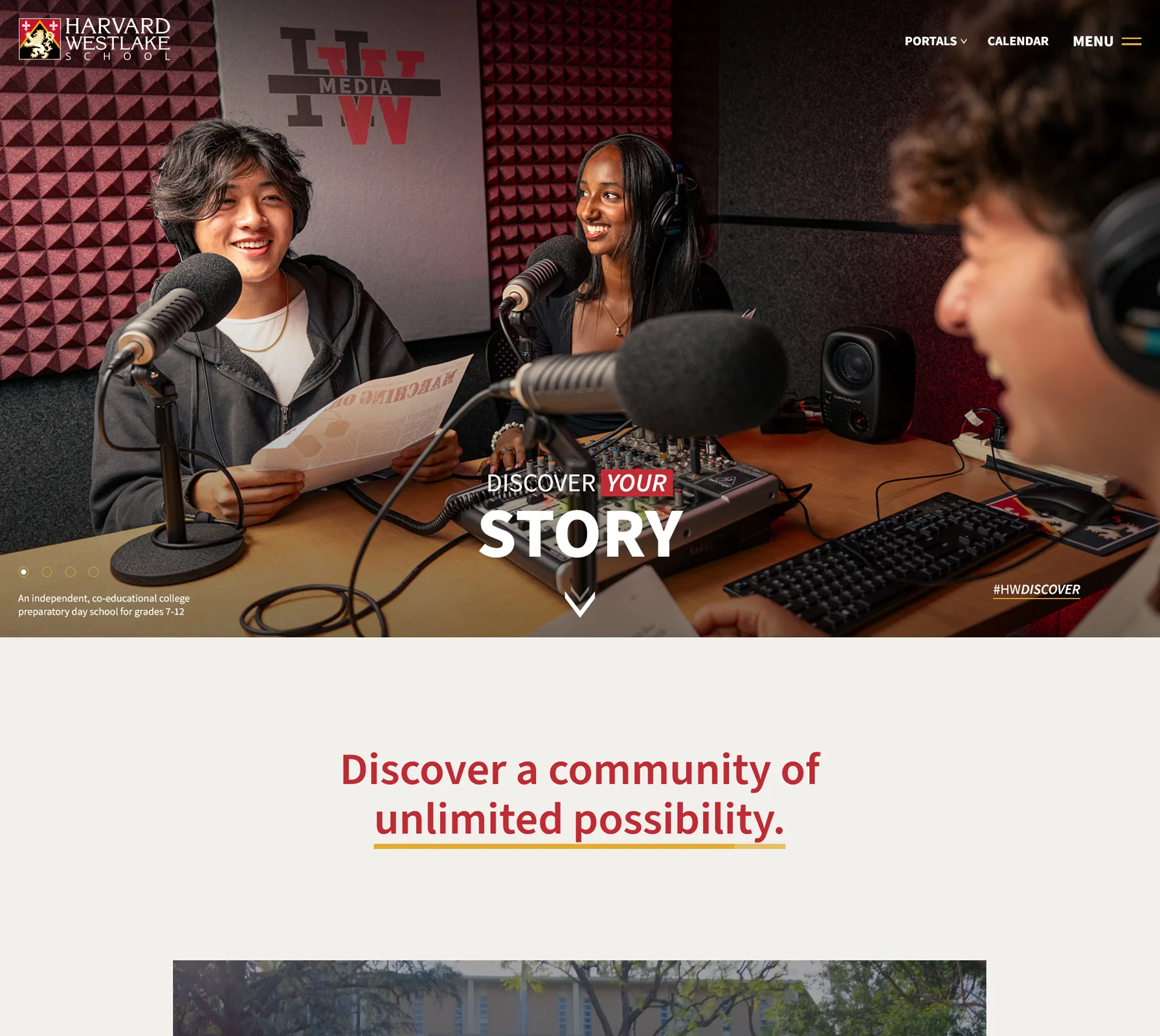
Harvard-Westlake School: Forward-Thinking, Tech-Savvy Design
Harvard-Westlake’s website combines a tech-savvy layout with an emphasis on innovation and future-focused content.
- Dynamic Visual Layout: The site’s layout uses strong visual hierarchy and large images, effectively drawing visitors’ attention to key areas.
- Interactive Features: Elements like rotating banners and interactive maps allow users to explore the campus and community virtually.
- Tech-Inspired Aesthetic: Clean lines, modern fonts, and a streamlined color palette underscore the school’s innovative focus.
- Comprehensive Navigation: Multi-level navigation caters to parents, students, and prospective families, making information easily accessible.

Ethical Culture Fieldston School (ECFS): Values-Based Design with Emphasis on Diversity and Ethics
ECFS’s website communicates the school’s focus on ethics, diversity, and inclusivity with a design centered around its values.
- Inclusive Visuals: Photos and imagery highlight the school’s diverse community, reinforcing its commitment to inclusion.
- Values-Driven Content: The homepage and other sections emphasize the school’s core values, integrating them into the site’s overall message.
- Thoughtful, Accessible Navigation: A clean, structured menu system helps visitors easily locate key information.
- Engaging Visuals and Multimedia: Video headers and interactive sections provide a dynamic, values-centered experience.

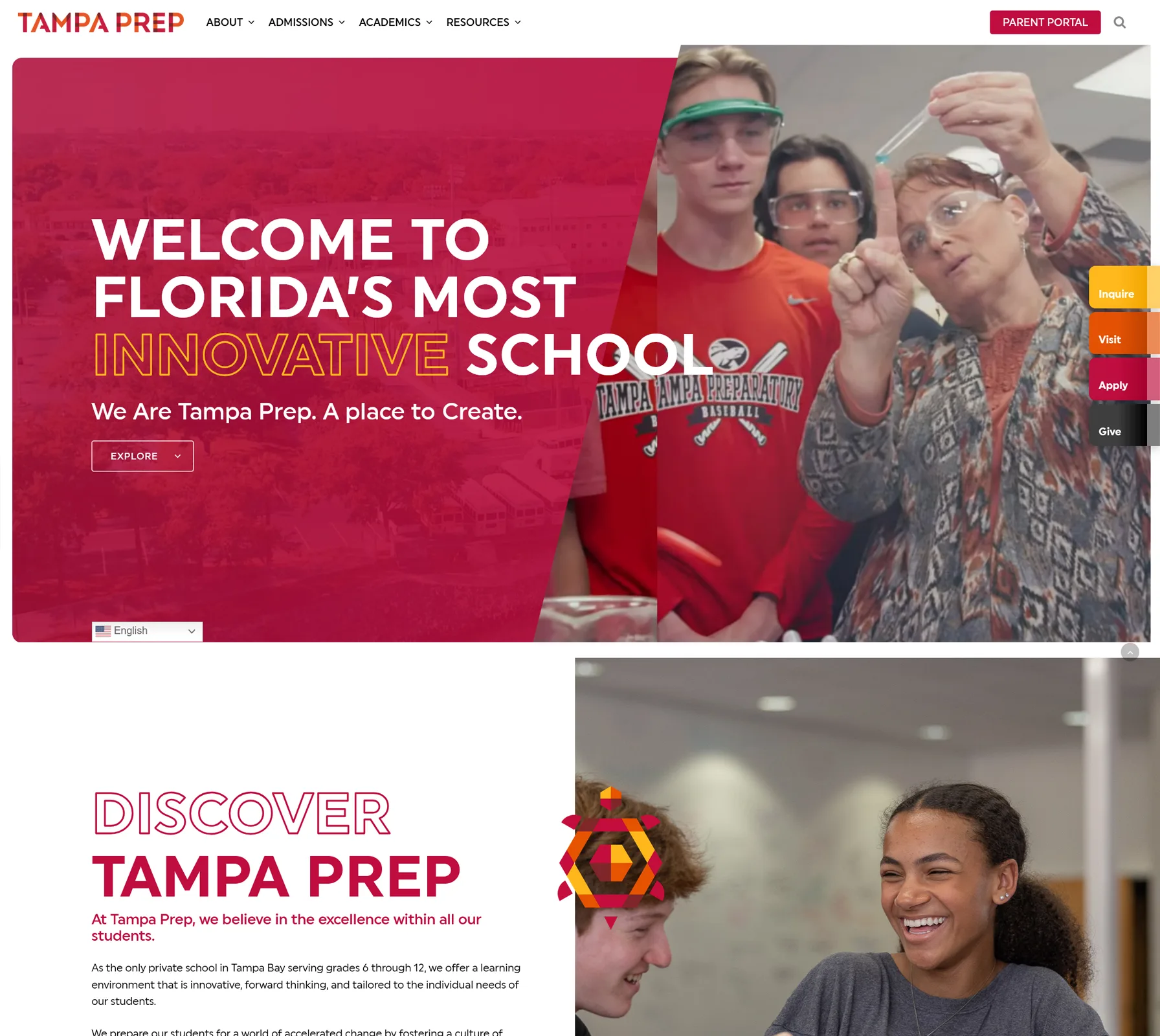
Tampa Preparatory School: Innovation and Modernity with an Emphasis on Experiential Learning
Tampa Prep’s website uses a modern, engaging design to highlight its focus on innovation and experiential learning.
- Modern Visuals: High-resolution images and modern design elements give the site a polished, contemporary look.
- Experiential Learning Content: Features on the homepage emphasize hands-on learning and real-world applications, reflecting the school’s mission.
- User-Centered Navigation: An intuitive navigation structure supports a seamless experience, catering to diverse audiences.
- Interactive Content: Videos, interactive galleries, and dynamic elements allow prospective families to explore the school in depth.

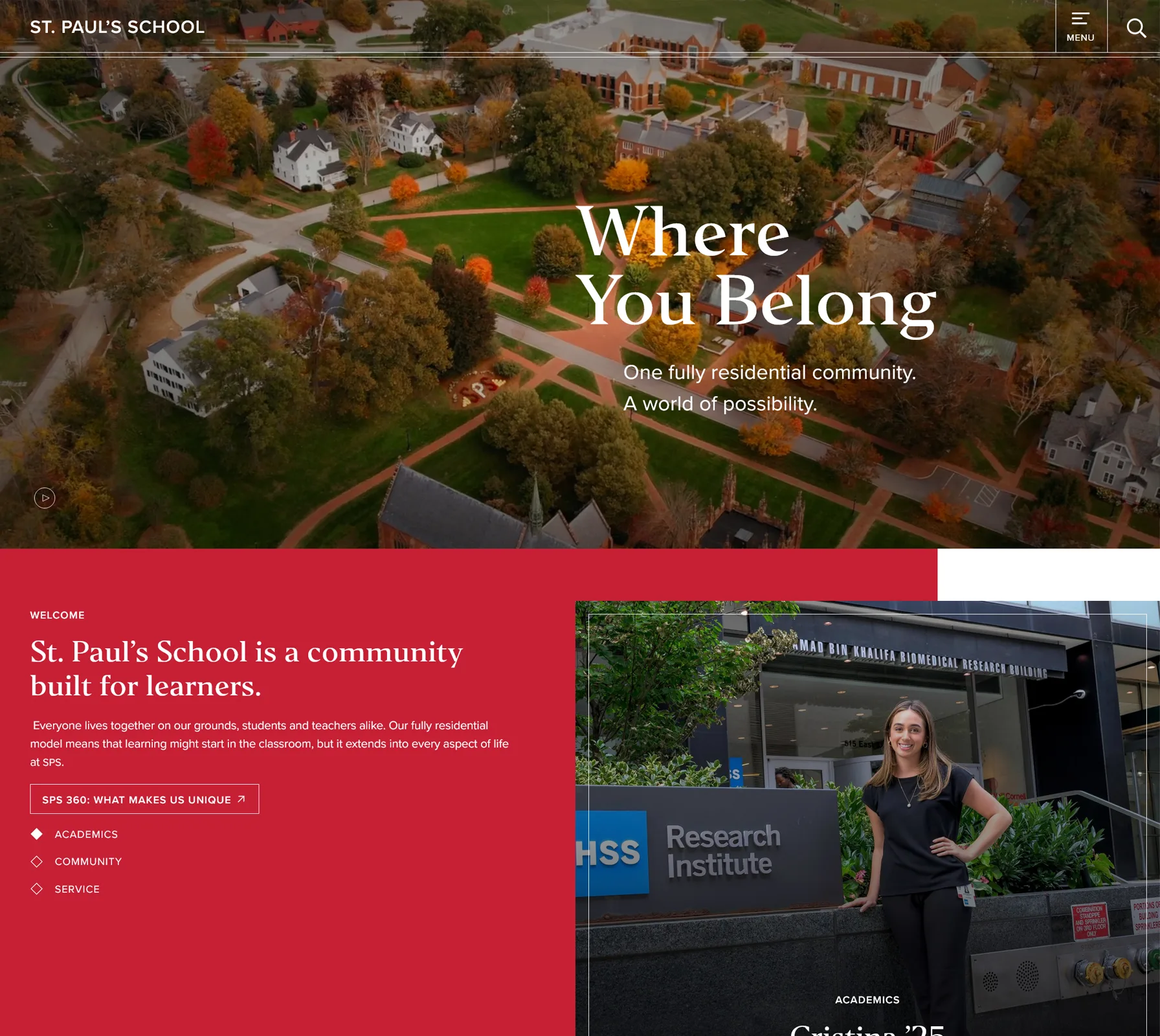
St. Paul’s School: Tradition Meets Technology in a Stunning, Engaging Layout
St. Paul’s website combines traditional values with modern technology, providing a stunning, immersive experience for visitors.
- Classic and Modern Design Elements: The site integrates traditional design motifs with a contemporary layout, reflecting St. Paul’s long-standing reputation.
- Visual Engagement: High-quality photography and video headers offer an immersive look into campus life.
- Structured Navigation: Organized menus make it easy to locate information, supporting prospective students, parents, and alumni.
- Engaging User Experience: Interactive elements and multimedia content provide an in-depth look at student life and school values.

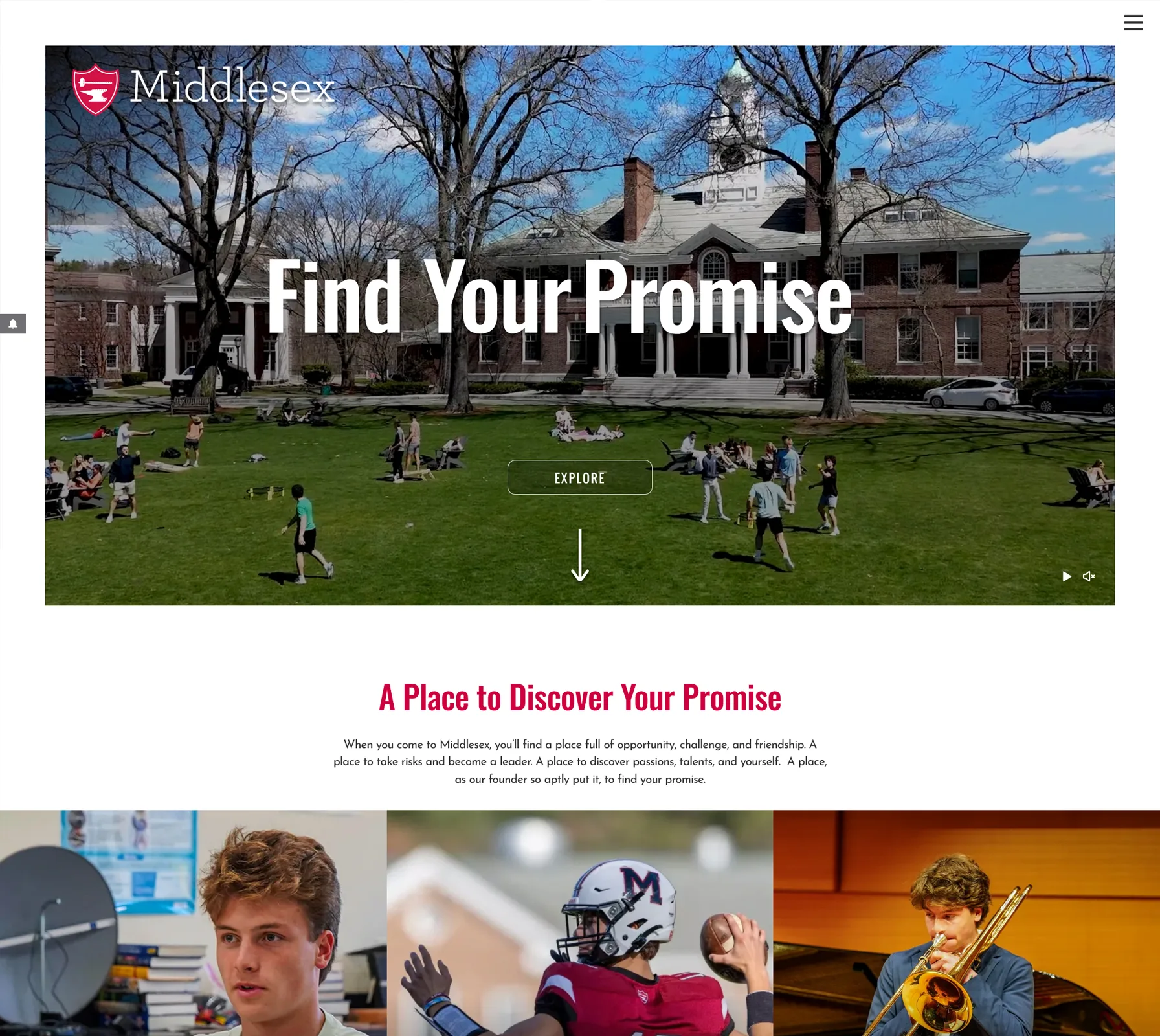
Middlesex School: Community Focused, Story-Driven Design
Middlesex School’s website is designed to emphasize community and personal growth, using a story-driven approach to engage visitors.
- Story-Driven Content: Student and alumni stories highlight the school’s community-focused values and achievements.
- Clean, Accessible Layout: A simple, structured design with ample white space enhances readability and usability.
- Dynamic Multimedia Features: Interactive galleries and videos showcase the vibrant campus life.
- Clear Navigation Pathways: User-friendly menus provide easy access to information, helping visitors find relevant content quickly.

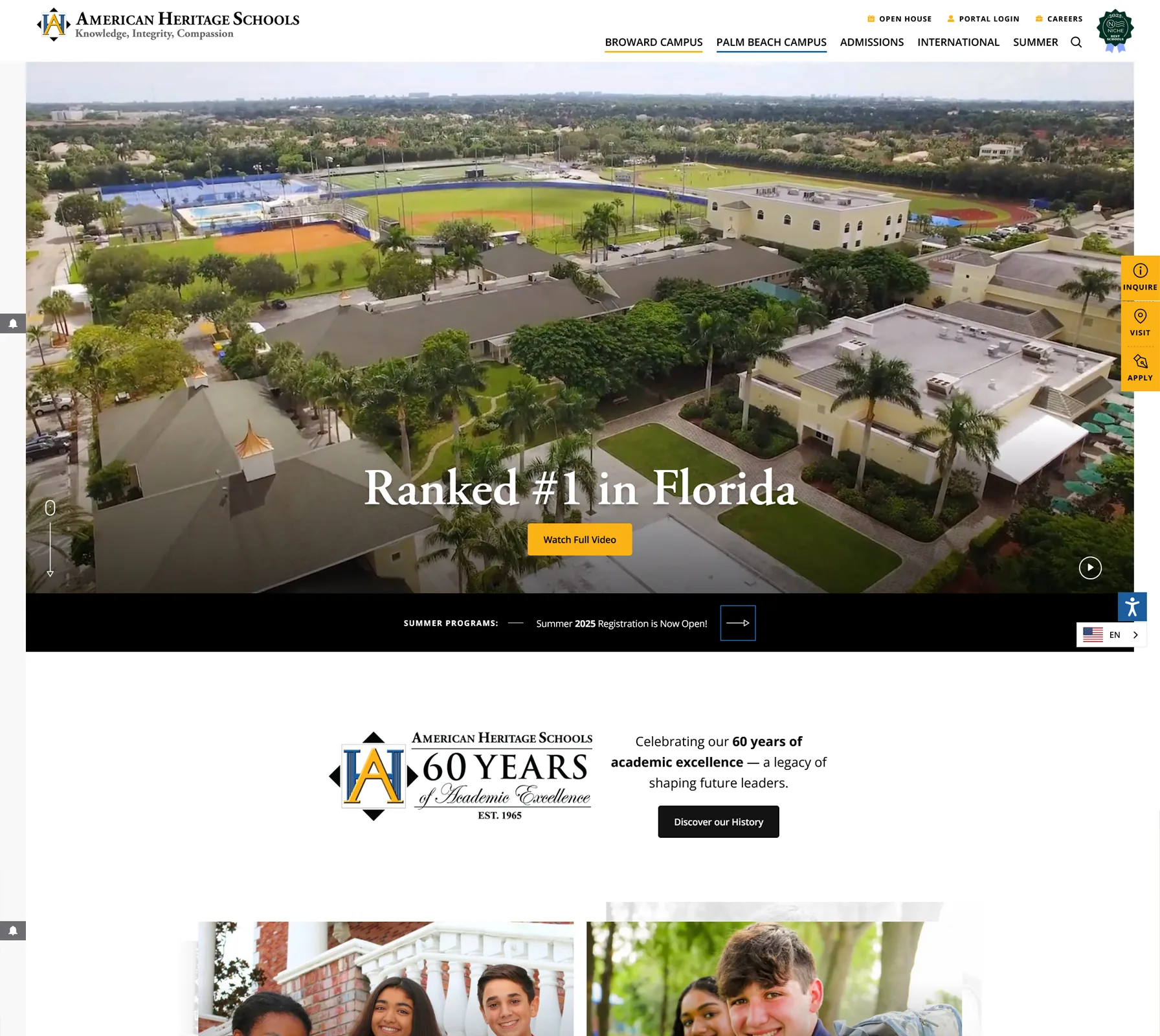
American Heritage School: Academic Excellence in a Professional, Structured Layout
American Heritage School’s website highlights academic excellence and offers a professional, well-organized design.
- Structured Layout: The site’s professional design aligns with the school’s academic-focused messaging.
- Engaging Visuals: Large, bold images of students and faculty in action create a connection to the school community.
- Content-Rich Sections: Emphasis on academic programs and extracurriculars provides comprehensive insights into the school.
- Organized Navigation: User-friendly, tiered menus support a seamless browsing experience, catering to parents, students, and alumni.

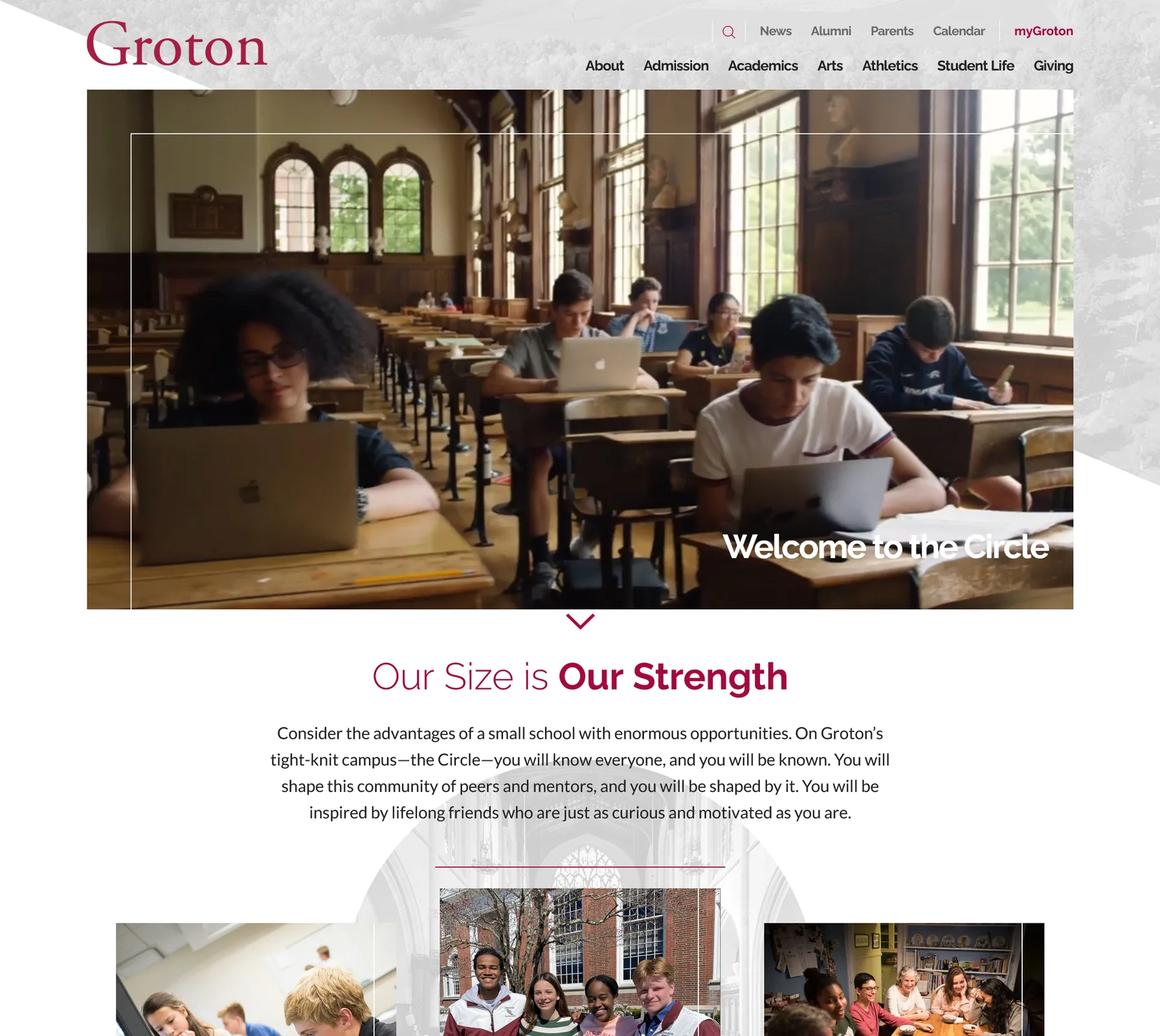
Groton School: Historic Charm with a Modern Twist
Groton’s website blends historic charm with modern functionality, creating an engaging and visually rich experience.
- Historic and Contemporary Design Elements: Classic design choices blend seamlessly with a modern layout, reflecting the school’s heritage.
- Engaging Content: Rich multimedia content, including videos and photos, highlights the school’s values and achievements.
- User-Friendly Structure: Organized, accessible navigation helps visitors easily find key information.
- Visual Depth: High-quality visuals and interactive content bring campus life and traditions to the forefront.

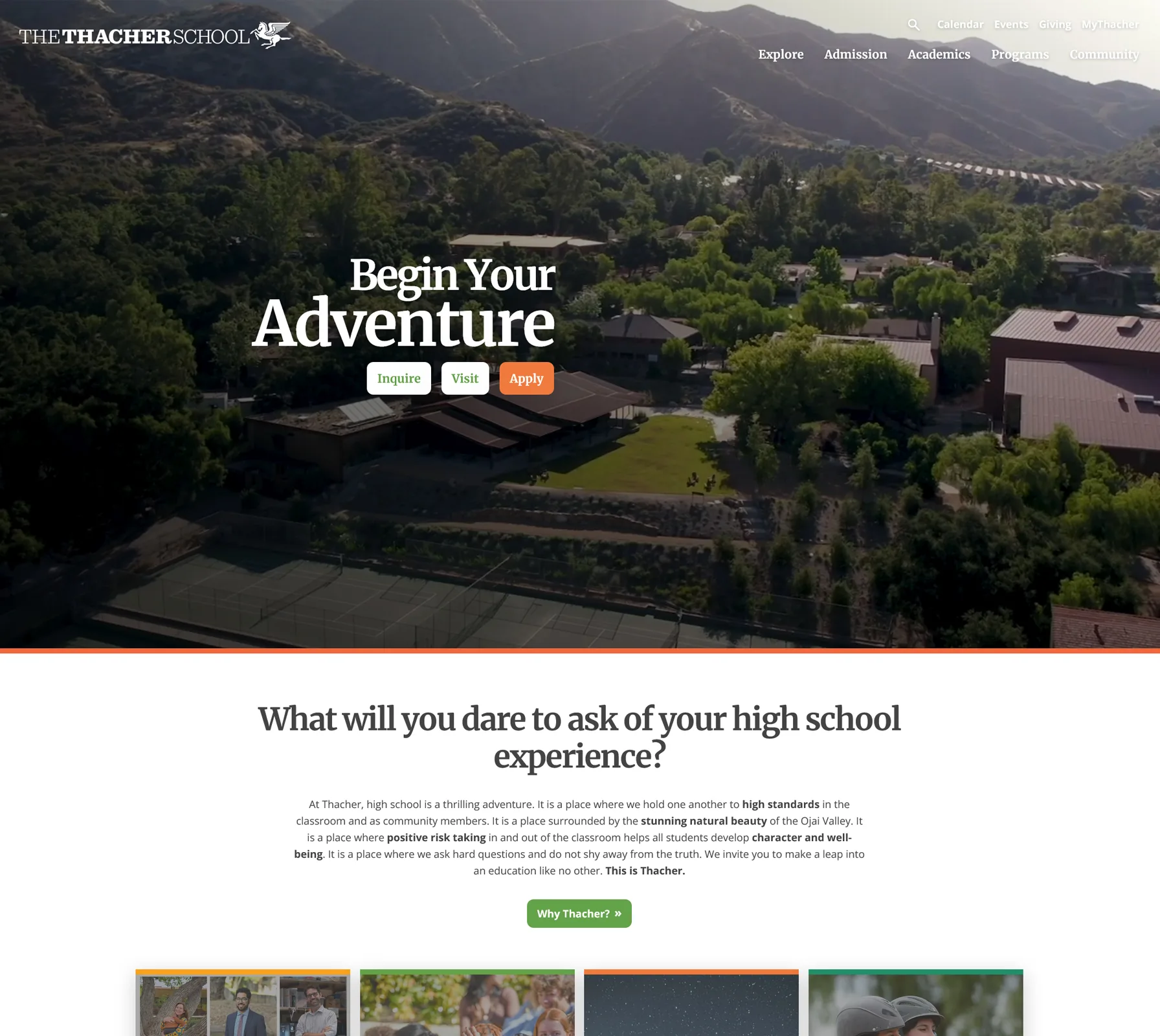
Thacher School: A Unique, Outdoors-Oriented Design
Thacher School’s website emphasizes its outdoors-focused, experiential education approach with a clean, visually engaging design.
- Outdoor Imagery: Stunning campus and landscape photos reflect Thacher’s focus on outdoor education.
- Experiential Learning Highlights: Content focuses on experiential programs, showcasing hands-on learning opportunities.
- Dynamic, Interactive Layout: Scroll effects and interactive galleries add depth to the user experience.
- Accessible Navigation: A clean, organized menu structure ensures easy browsing across the site.

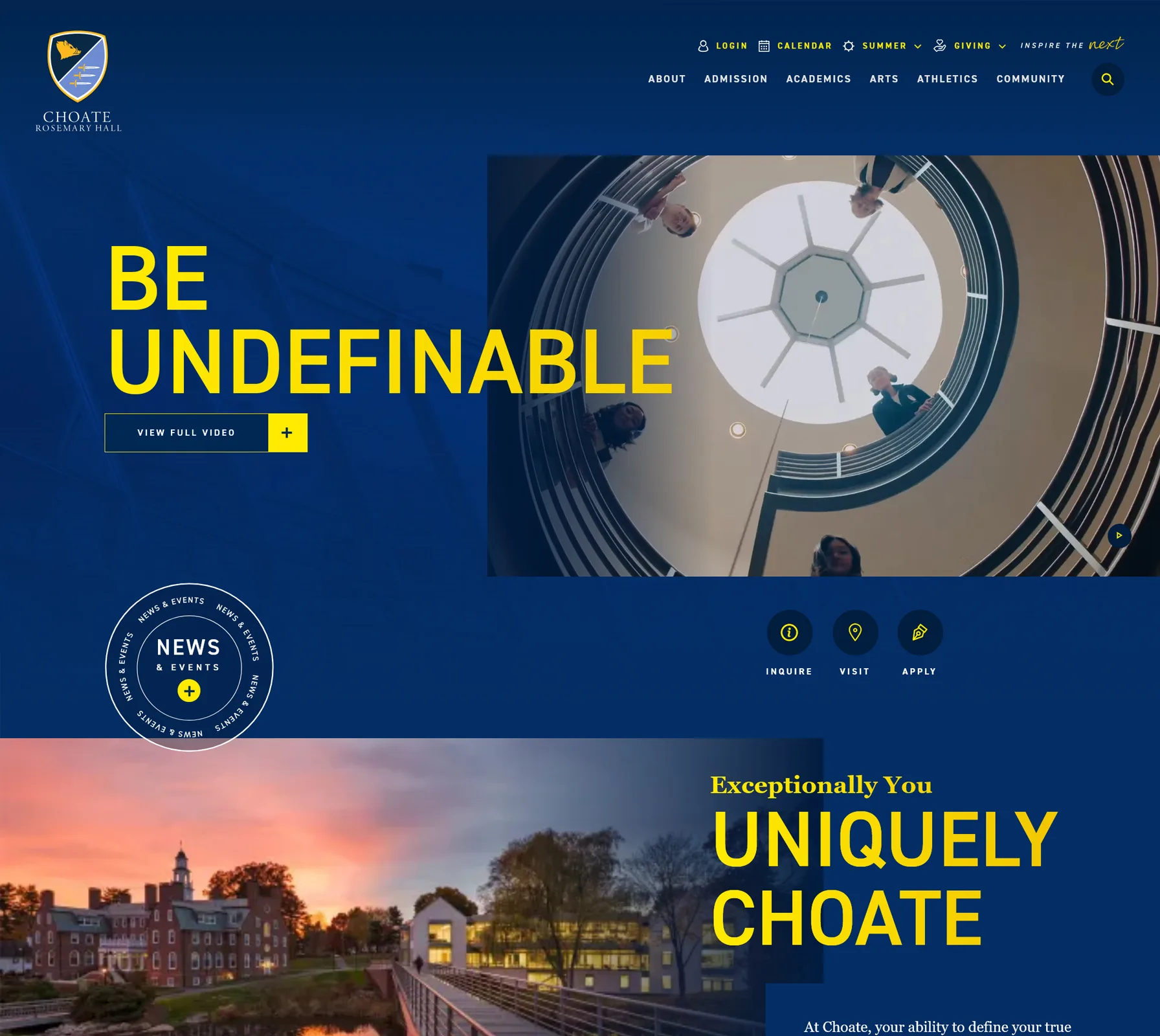
Choate Rosemary Hall: Academic Excellence with an Interactive, Community-Oriented Design
Choate’s website balances academic rigor with a welcoming, interactive design that highlights community and collaboration.
- Clean, Structured Layout: A minimalist layout with clear visual hierarchy supports easy navigation.
- Engaging Multimedia: High-resolution images, video content, and interactive features showcase the vibrant school life.
- Focused Academic Content: Emphasis on academic programs and research opportunities aligns with the school’s rigorous standards.
- Interactive Navigation: Intuitive navigation paths cater to diverse users, enhancing accessibility across all pages.

Sage Hill School: Contemporary Design with an Emphasis on Innovation and Inclusivity
Sage Hill School’s website combines modern design elements with an emphasis on innovation, community, and inclusivity.
- Clean, Contemporary Aesthetic: A sleek layout with ample white space emphasizes clarity and readability.
- Student-Centric Content: Features like student testimonials and profiles highlight the diverse perspectives within the school.
- Interactive Multimedia: Video headers and interactive content provide an engaging look into campus life.
- Accessible Navigation: Intuitive menus make content easily accessible for diverse audiences.

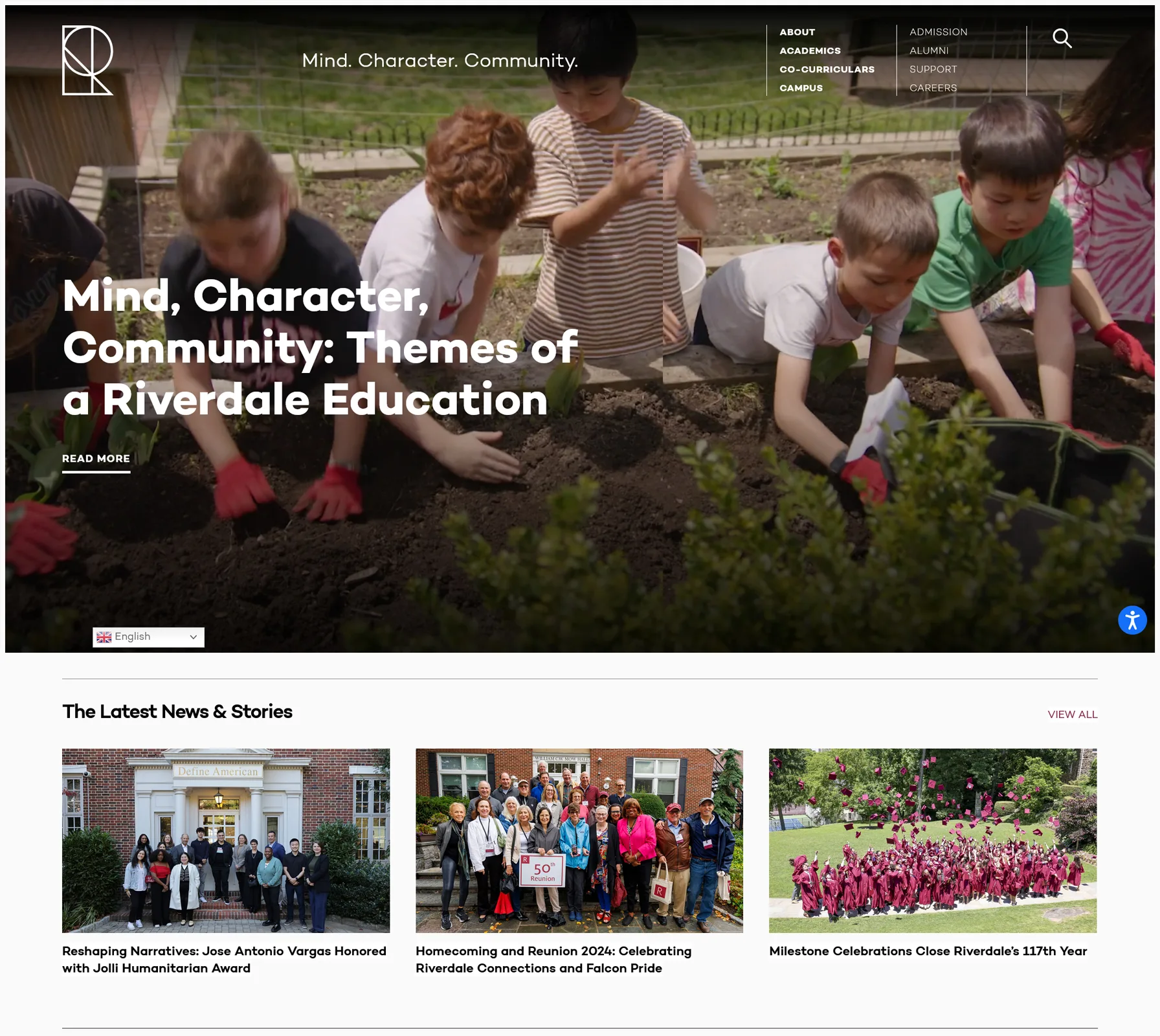
Riverdale Country School: Dynamic, Future-Oriented Design with a Focus on Values
Riverdale’s site uses a progressive, interactive design to communicate its forward-thinking approach and focus on character development.
- Innovative, Modern Layout: Full-screen visuals and interactive modules highlight Riverdale’s emphasis on holistic education.
- Values-Centric Content: The website’s content is organized around Riverdale’s core values, reinforcing its educational philosophy.
- Interactive Campus Map: The map offers a virtual tour, giving prospective students a feel for the campus layout.
- User-Focused Navigation: Clear, intuitive menus cater to current students, parents, and prospective families.

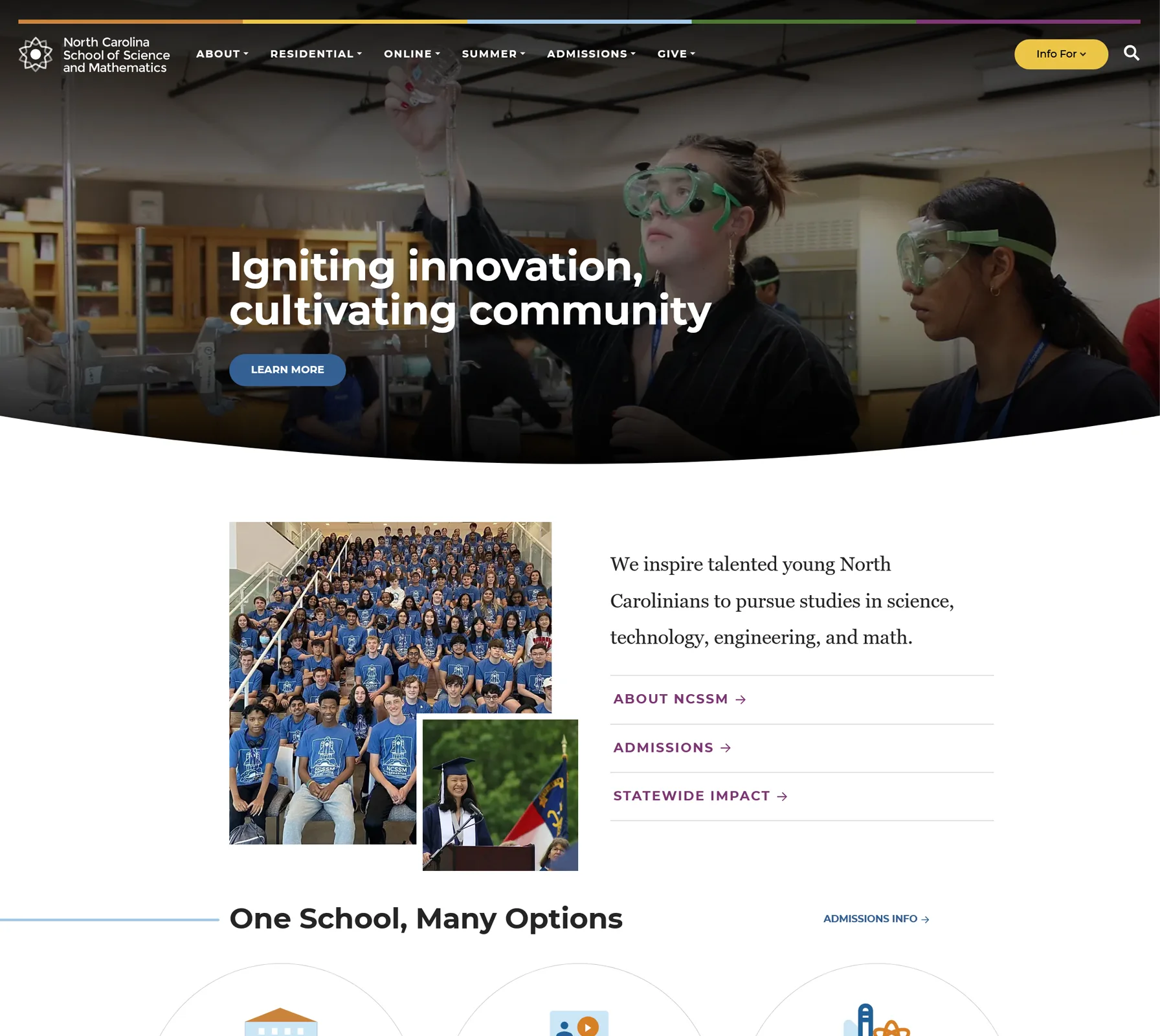
North Carolina School of Science and Mathematics (NCSSM): Tech-Focused, Academic-Centered Design
NCSSM’s website reflects its focus on STEM with a sleek, tech-inspired design that prioritizes academic excellence and accessibility.
- Tech-Inspired Visuals: Clean lines and modern fonts create a streamlined, professional appearance.
- Academic-Centric Content: Detailed sections on research opportunities and STEM initiatives emphasize the school’s commitment to science and mathematics.
- Interactive Features: Elements like interactive faculty profiles allow prospective students to learn about academic leaders.
- Efficient Navigation: Organized menus and quick-access links support a seamless user experience.

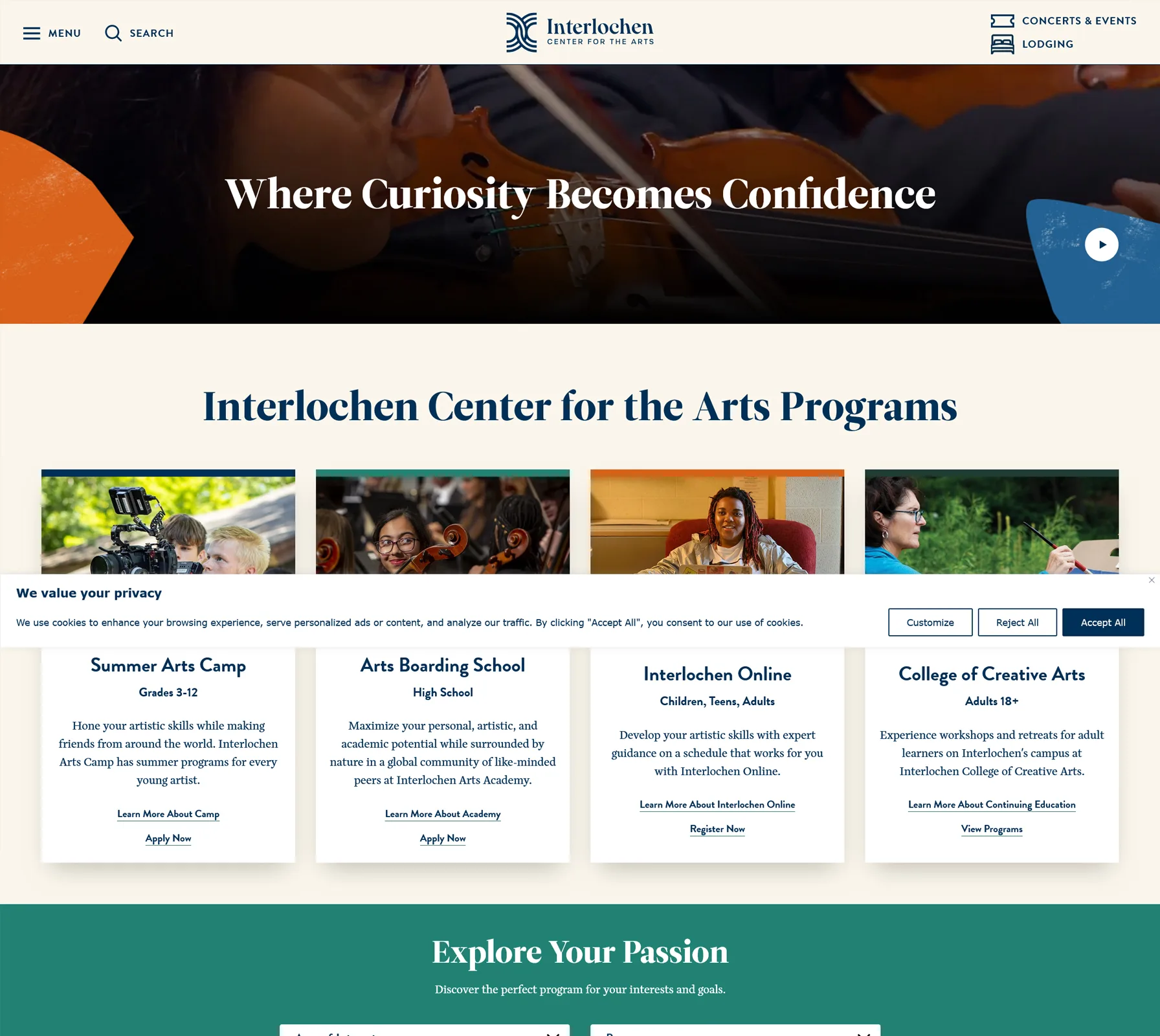
Interlochen Center for the Arts: Arts-Focused Design with an Immersive Visual Experience
Interlochen’s website reflects its arts-centered mission with visually captivating, immersive elements that emphasize creativity.
- Artistic, Visual Appeal: Large images and bold design choices celebrate the school’s focus on the arts.
- Multimedia Integration: Video backgrounds and audio features immerse users in the creative atmosphere of the campus.
- Engaging Content Modules: Dynamic content showcases student performances and creative work.
- Accessible and Clear Navigation: Menus provide easy access to admissions, academic programs, and arts departments.

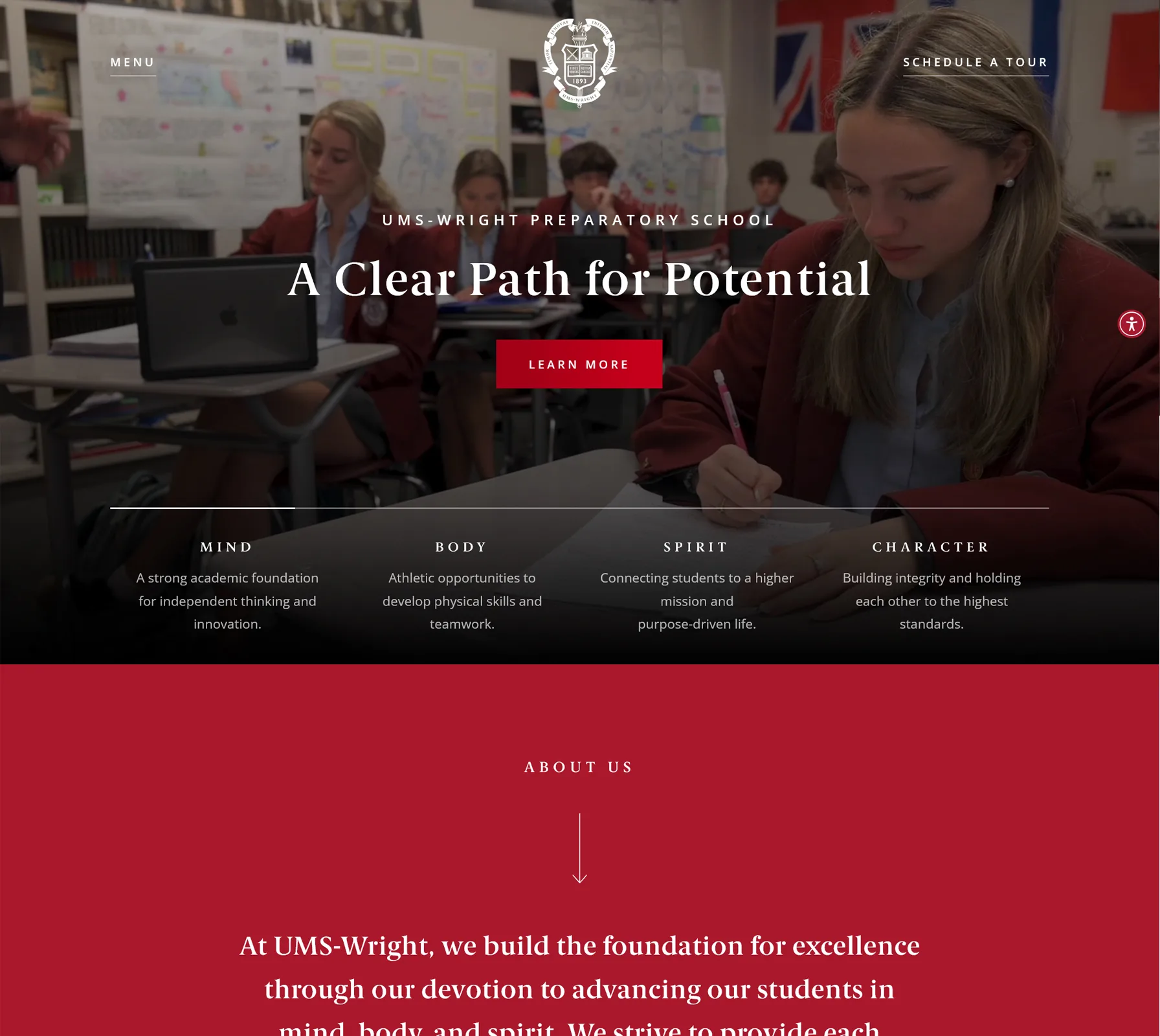
UMS-Wright Preparatory School: Traditional and Community-Focused DInterlochen Center for the Artsesign
UMS-Wright’s website combines traditional aesthetics with a layout that emphasizes community and school spirit.
- Classic, Inviting Design: The use of traditional colors and fonts gives the site a warm, welcoming feel.
- Community-Centric Content: Features like alumni stories and community events underscore the school’s family-oriented values.
- Structured Navigation: Organized menus make it easy to navigate across various school resources.
- High-Quality Visuals: Large photos of campus life and student achievements add a personal touch.

The Bishop’s School: Academic Excellence with a Clean, Professional Design
The Bishop’s School’s website combines a professional design with an emphasis on academic rigor and community values.
- Minimalist, Clean Layout: Ample white space and simple design elements create a professional aesthetic.
- Academic-Centric Content: Emphasis on academic achievements and faculty profiles aligns with the school’s educational standards.
- Dynamic, Multimedia Content: Video headers and interactive galleries showcase campus life.
- Clear, User-Friendly Navigation: A well-organized menu structure ensures seamless navigation.

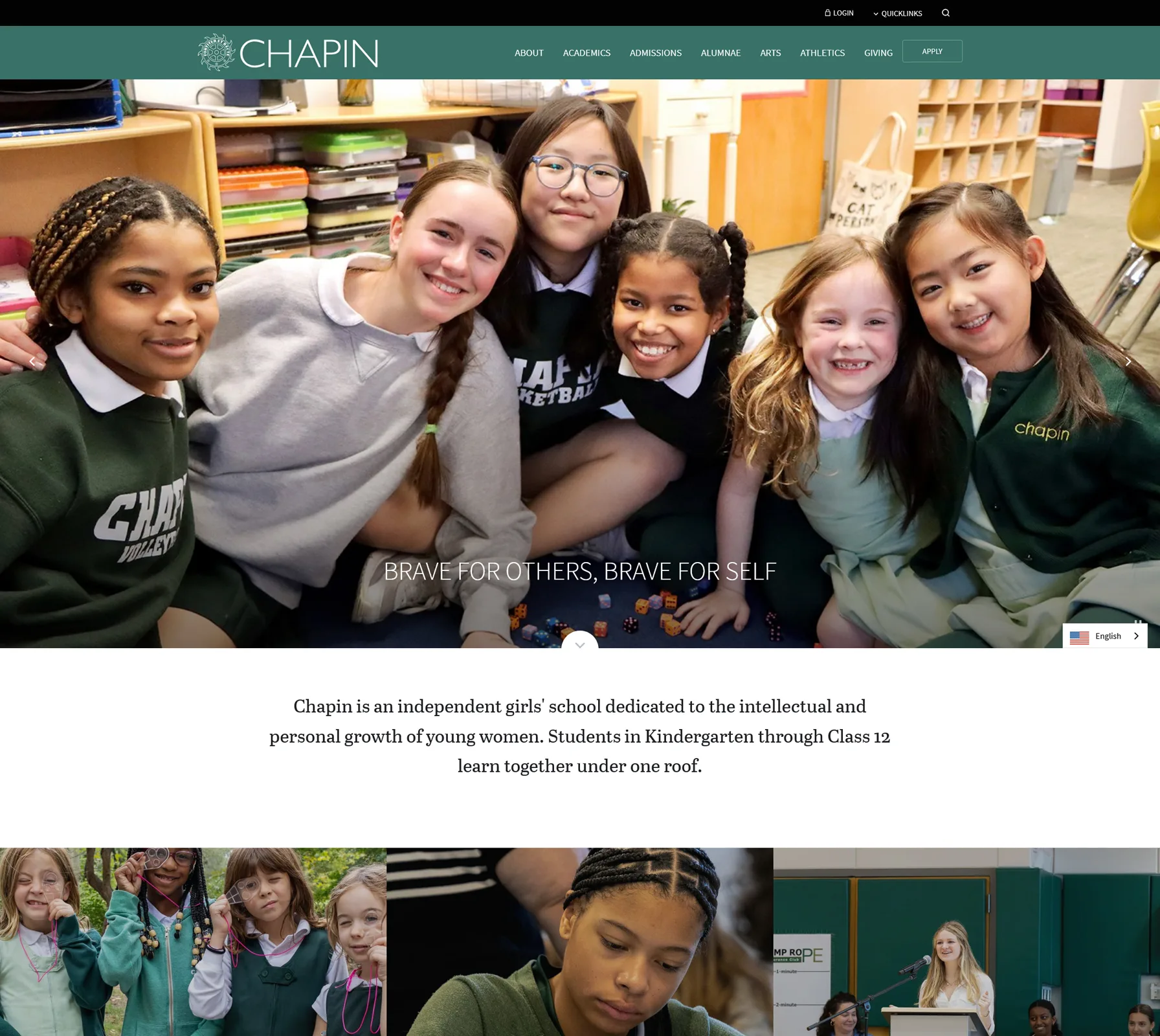
The Chapin School: Elegant, Inclusive Design Reflecting Strong Community Values
Chapin’s website combines elegance with functionality, reflecting its commitment to inclusivity and community.
- Elegant Visual Aesthetic: Sophisticated fonts and a soft color palette lend a refined look to the site.
- Community and Inclusion Focus: Content centers around Chapin’s values of diversity and inclusion, highlighted in student and faculty stories.
- Interactive, Engaging Features: Multimedia elements like photo slideshows and videos add depth.
- Simple, Accessible Navigation: Clear menus make it easy for users to explore content relevant to their interests.

Phillips Academy Andover: Tradition Meets Innovation in a Structured Design
Andover’s website combines a strong sense of tradition with an innovative design that reflects the school’s academic focus.
- Classic and Modern Fusion: The layout blends historical elements with a sleek, modern design, underscoring the school’s heritage.
- Academic and Community Focus: Sections on academic programs and student life provide comprehensive insights.
- Interactive Features: Video backgrounds and campus tour features enhance user engagement.
- Accessible Navigation: User-friendly menus cater to different audiences, ensuring a smooth browsing experience.

Community School: Intimate, Student-Centered Design with Emphasis on Growth
Community School’s website emphasizes personal growth through a design focused on student achievements and community involvement.
- Intimate Visuals: Images of student activities create a close connection with visitors.
- Student-Centric Content: Personal stories and testimonials highlight the school’s impact on individual growth.
- Interactive Galleries: Visual content showcases the school’s unique approach to education.
- Straightforward Navigation: Simple menus guide visitors to academic, admissions, and community sections.

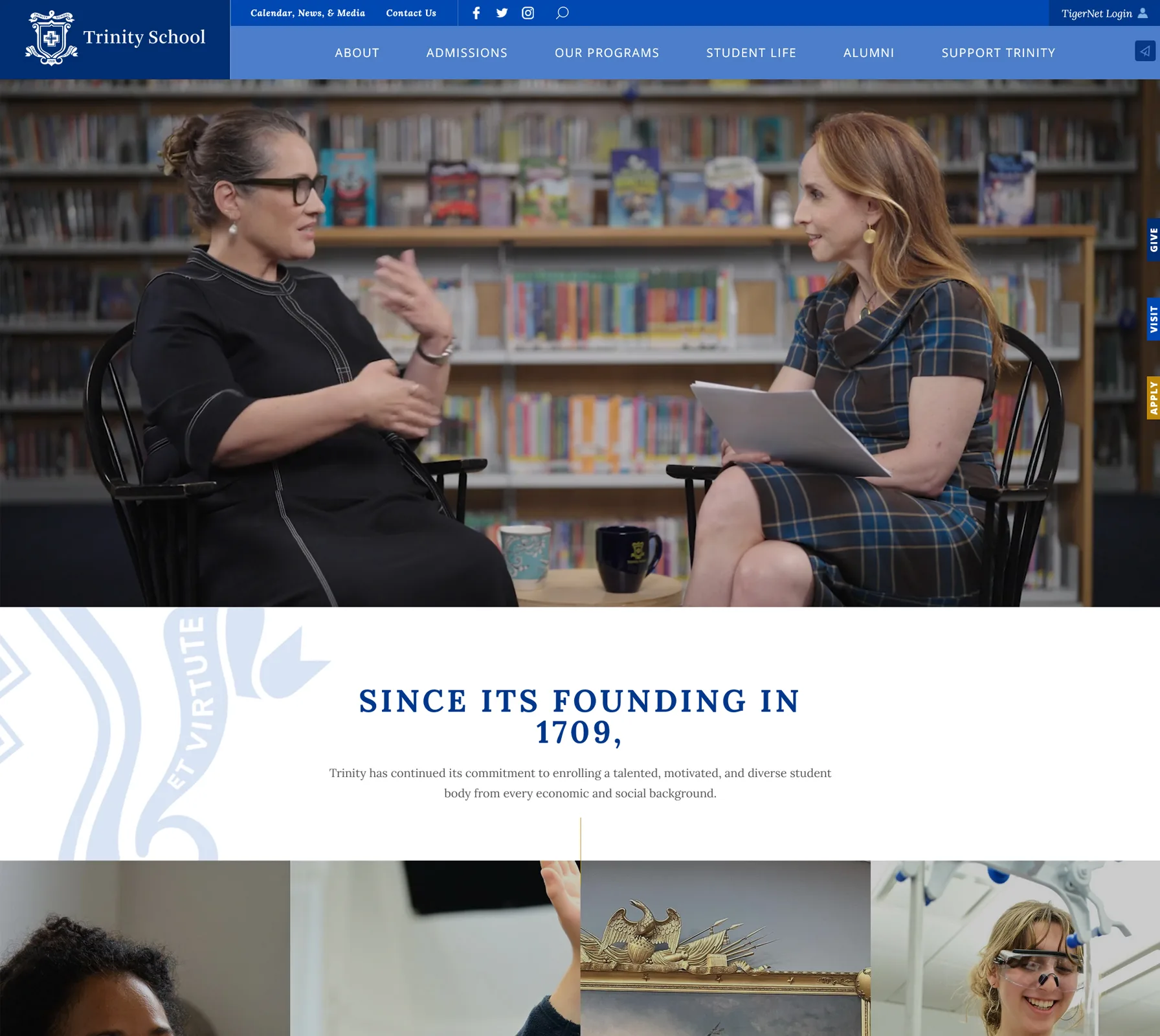
Trinity School NYC: Prestigious, Academically Focused Design with an Urban Edge
Trinity School’s website reflects its prestigious status and urban location, using a sleek, structured layout.
- Urban, Sophisticated Aesthetic: A minimalist design with bold, structured visuals reflects Trinity’s metropolitan setting.
- Focus on Academic Excellence: Content emphasizes Trinity’s rigorous academic programs and distinguished faculty.
- Interactive Alumni Stories: Dynamic sections share success stories from alumni, emphasizing school impact.
- Clear Navigation Structure: Intuitive menus allow easy access to a range of school resources.

St. Andrew’s School: Mission-Driven Design Emphasizing Inclusivity and Values
St. Andrew’s website uses a mission-centered design, focusing on inclusivity and community.
- Mission-Driven Content: The homepage highlights the school’s core values, with testimonials reinforcing its inclusive culture.
- Visual Storytelling: High-quality images and multimedia elements share the story of the St. Andrew’s community.
- Comprehensive Navigation: A structured menu layout makes key information easily accessible.
- Dynamic Features: Video headers and interactive elements bring the school’s mission to life.

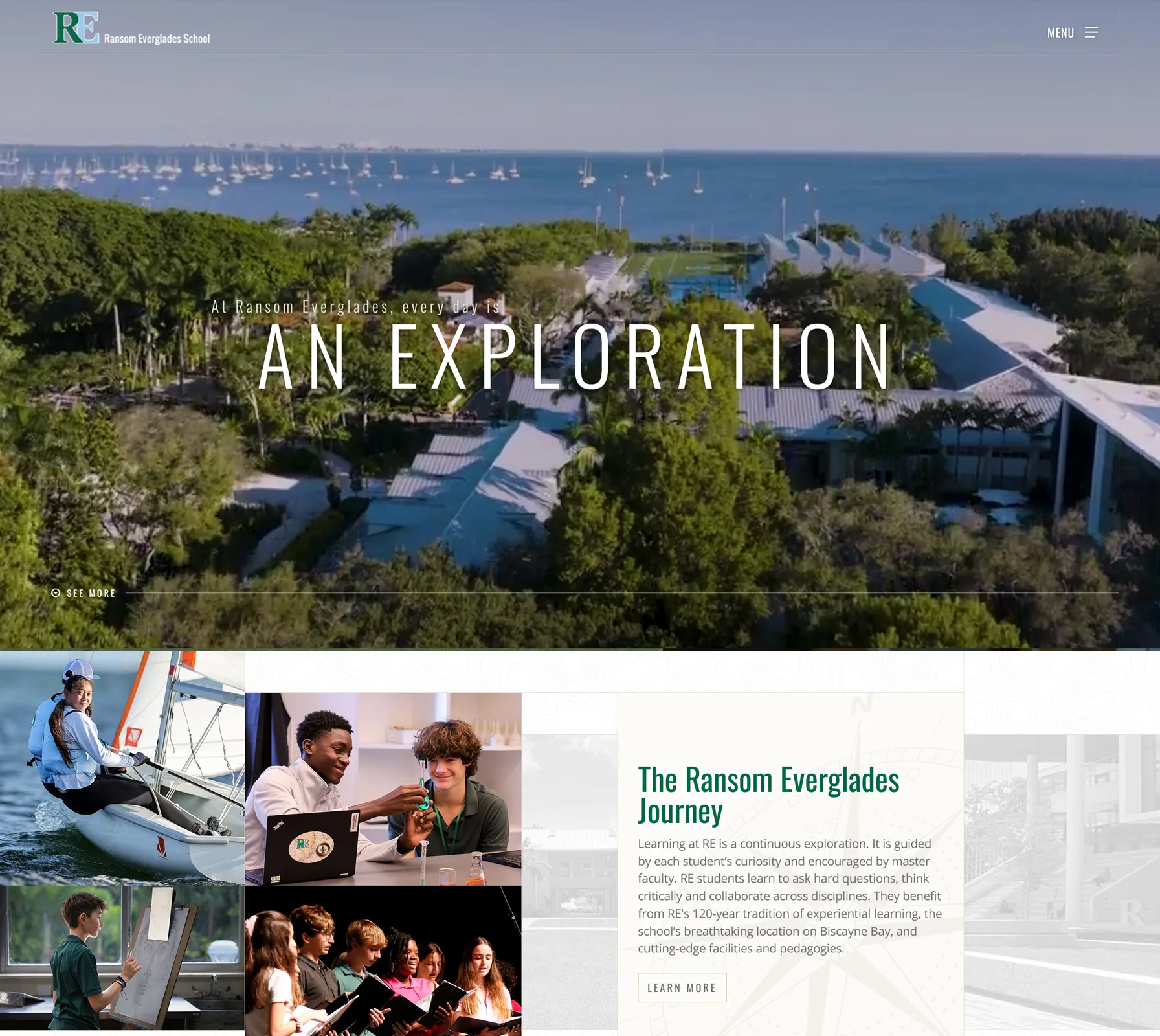
Ransom Everglades School: Academic and Environmental Excellence in a Clean Layout
Ransom Everglades’ website blends a focus on academics and environmental stewardship in a clean, visually appealing design.
- Clean, Modern Aesthetic: A minimalist design with ample white space creates a professional look.
- Environmental Emphasis: Content highlights sustainability initiatives and outdoor learning programs.
- Engaging Multimedia: Photo galleries and video features showcase campus life and extracurricular activities.
- Intuitive Navigation: User-friendly menus make content easily accessible to visitors.

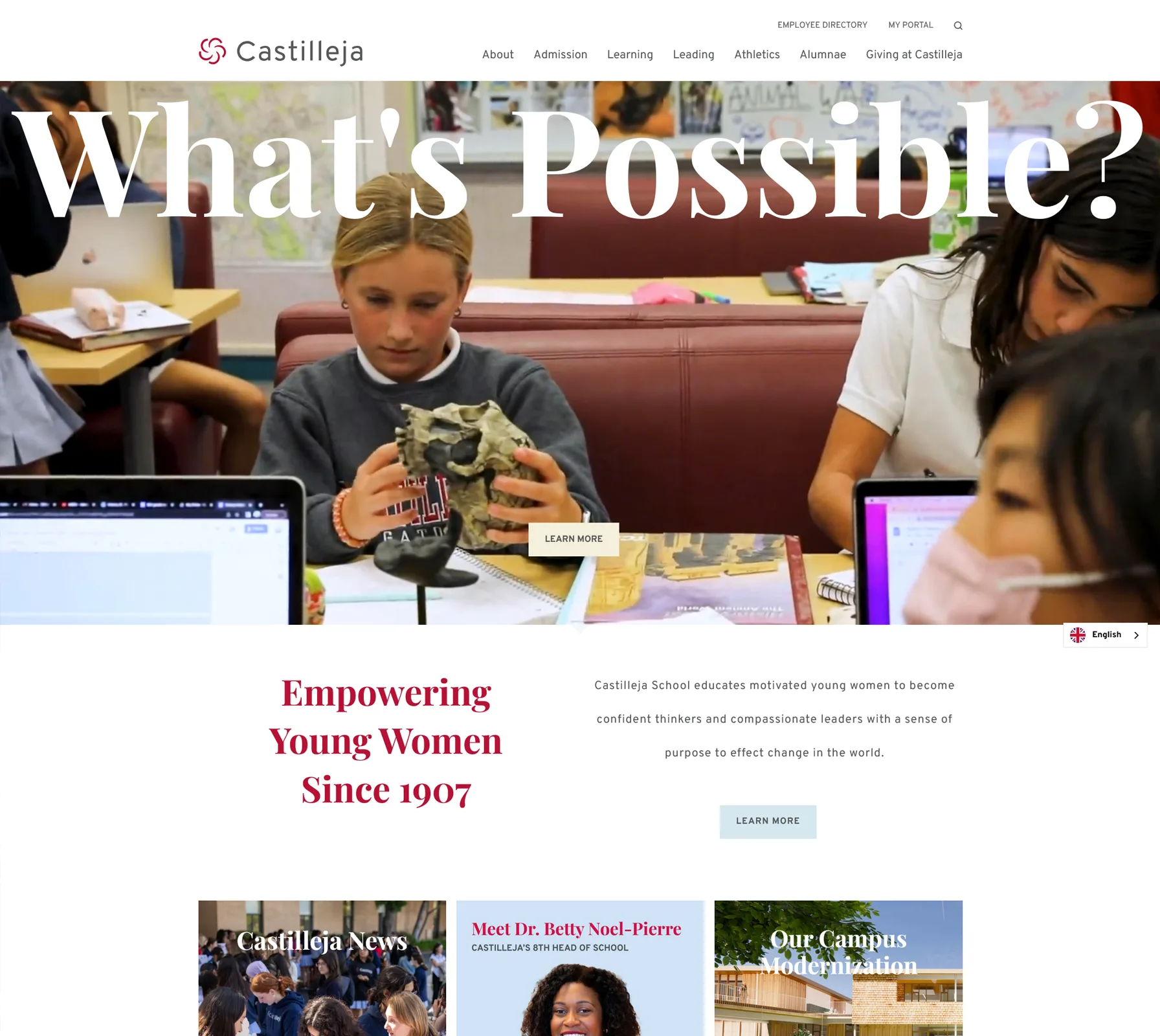
Castilleja School: Empowerment-Focused Design with a Student-Centric Approach
Castilleja’s website uses a modern design to reflect its mission of empowering young women.
- Empowering Visuals: Bold images of students in leadership roles communicate the school’s mission.
- Student-Centric Content: Stories and testimonials highlight student accomplishments and leadership.
- Interactive Features: Engaging video headers and dynamic content enhance user experience.
- Clear Navigation: A well-structured menu allows easy access to school information.

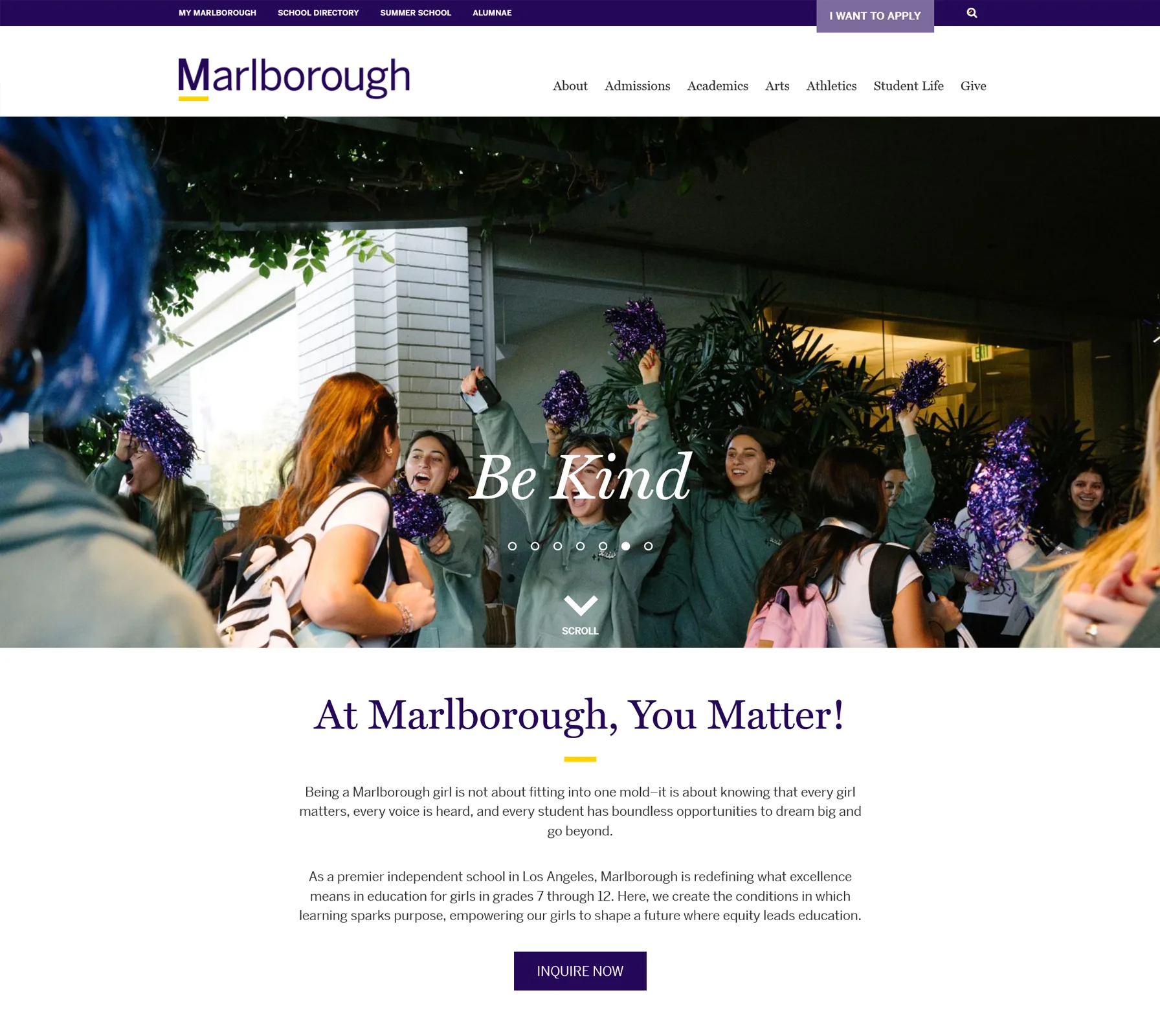
Marlborough School: Innovative and Inclusive Design with Emphasis on Excellence
Marlborough’s website is characterized by an innovative, inclusive layout that emphasizes academic and extracurricular excellence.
- Sleek, Modern Aesthetic: Clean lines and contemporary design elements reflect the school’s progressive ethos.
- Inclusive Content: Highlights of diversity and student accomplishments emphasize the school’s values.
- Engaging Multimedia: Videos and interactive galleries showcase student life and campus facilities.
- Organized Navigation: User-friendly menus support seamless exploration of the site.

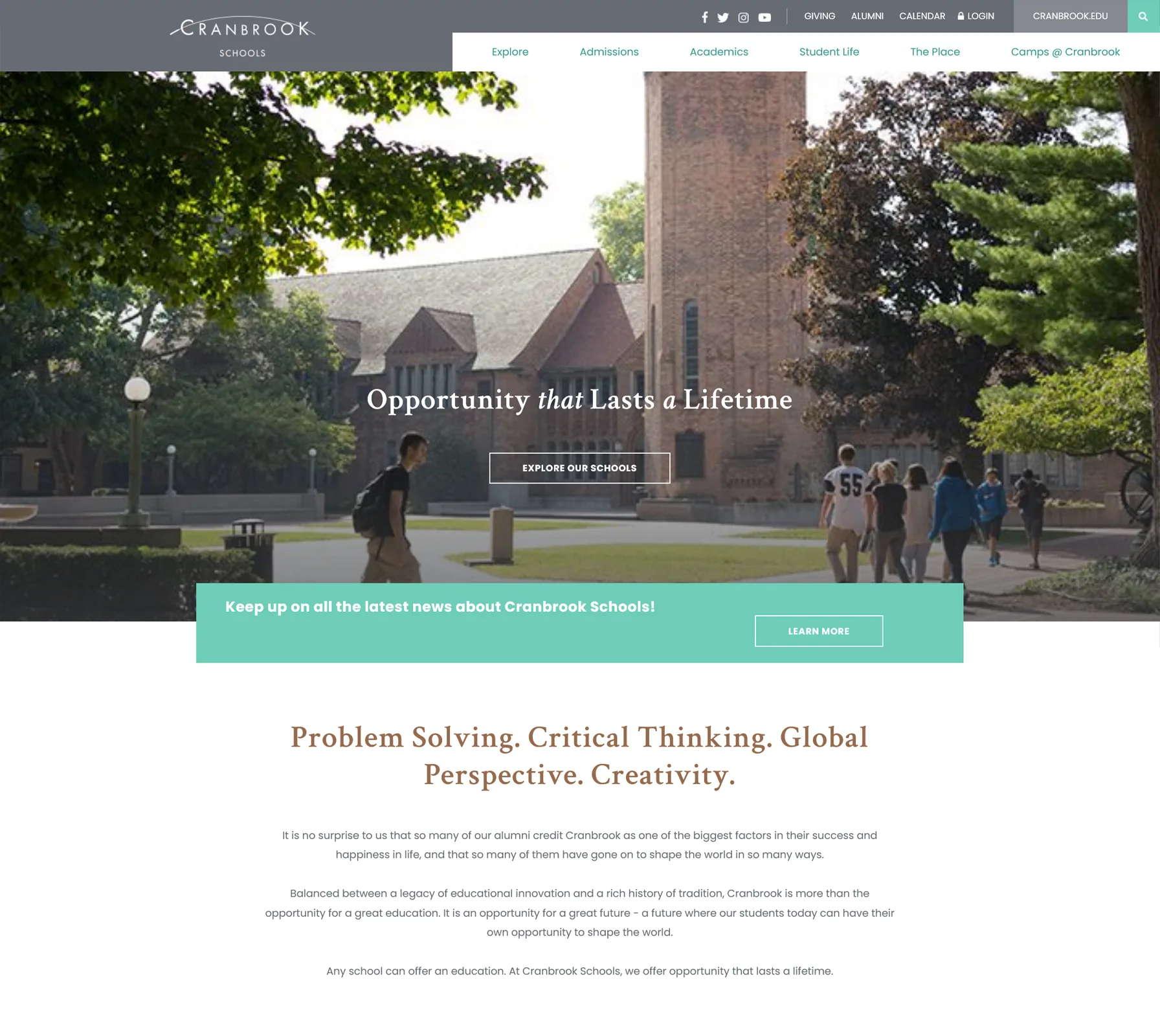
Cranbrook Schools: Artistic, Historical Design with Academic Depth
Cranbrook’s website showcases its arts-centered, academic mission with a design that reflects its unique heritage.
- Historic, Artistic Design: A combination of historical imagery and artistic elements aligns with the school’s roots.
- Academic and Arts Focus: Content emphasizes the school’s arts programs alongside its academic offerings.
- Engaging Visuals: Photo galleries and video features provide an in-depth look at student life.
- Intuitive Navigation: Organized menus make it easy to access various sections.

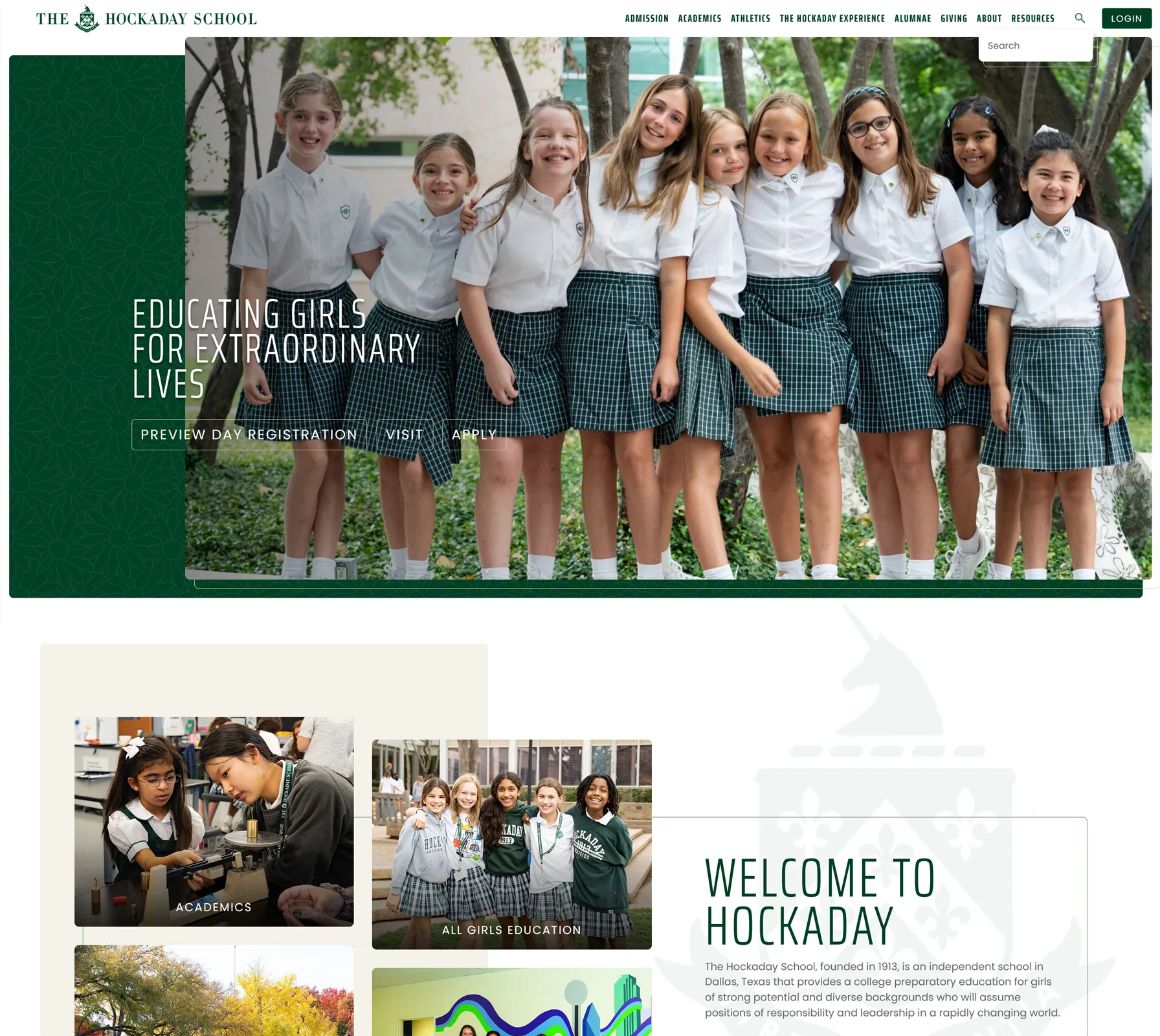
The Hockaday School: Tradition and Innovation in a Cohesive Layout
Hockaday’s website uses a cohesive design to balance tradition with modernity, focusing on leadership and values.
- Cohesive Aesthetic: Traditional colors and motifs blend with modern layouts for a unique, balanced design.
- Focus on Leadership: Content highlights leadership development and academic programs.
- Multimedia Integration: Video and image galleries offer an immersive look into student life.
- Structured Navigation: Clear menus guide users through school information efficiently.

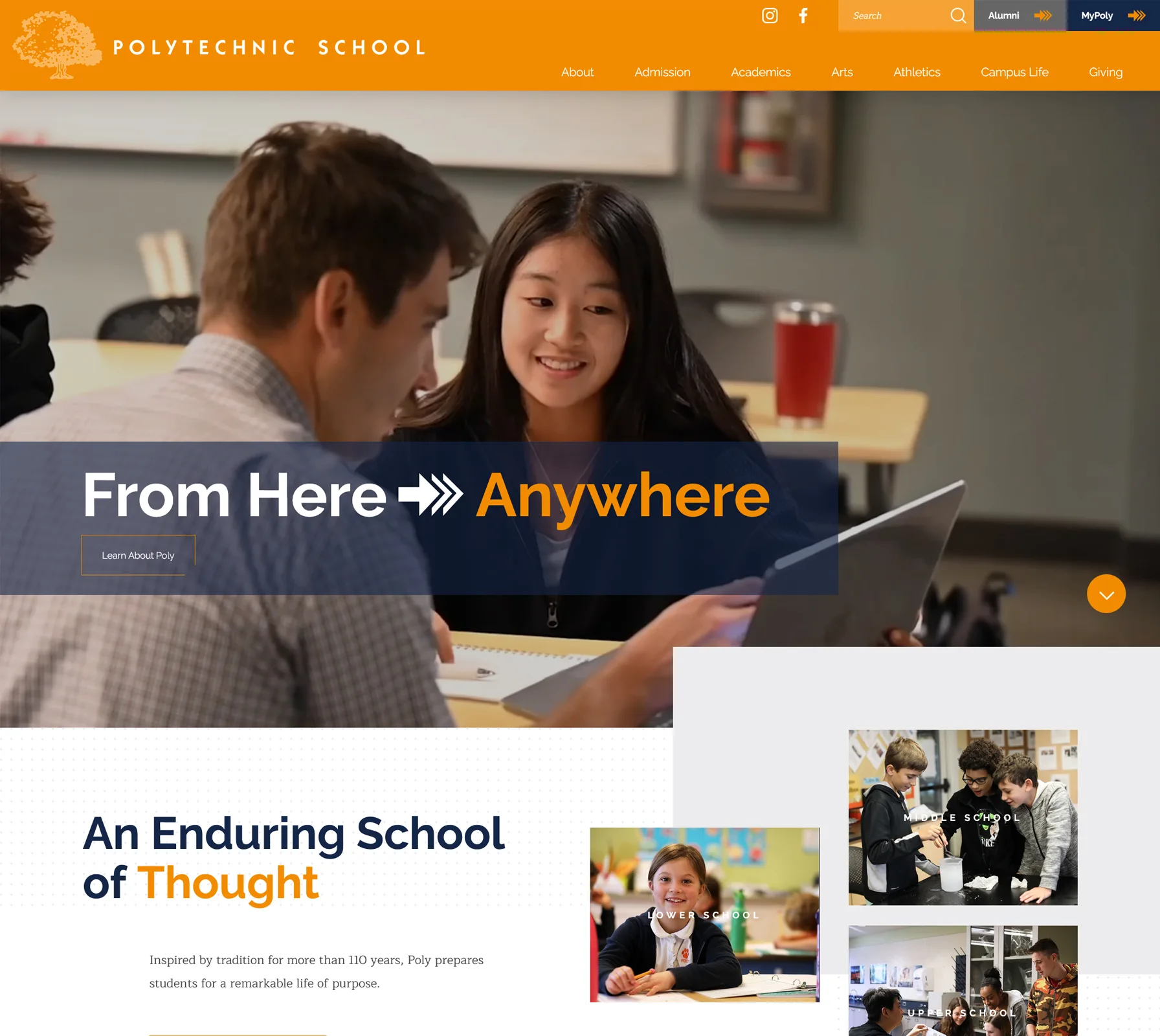
Polytechnic School: Community and Innovation in a Modern Design
Polytechnic’s website reflects its focus on community and innovation with a clean, engaging layout.
- Modern, Inviting Layout: Clean lines and open space make the site easy to navigate and visually appealing.
- Community-Centric Content: Stories of student projects and alumni achievements emphasize the sense of community.
- Interactive Features: Multimedia content brings academic programs and extracurriculars to life.
- Clear Navigation: Simple, user-friendly menus ensure easy browsing.

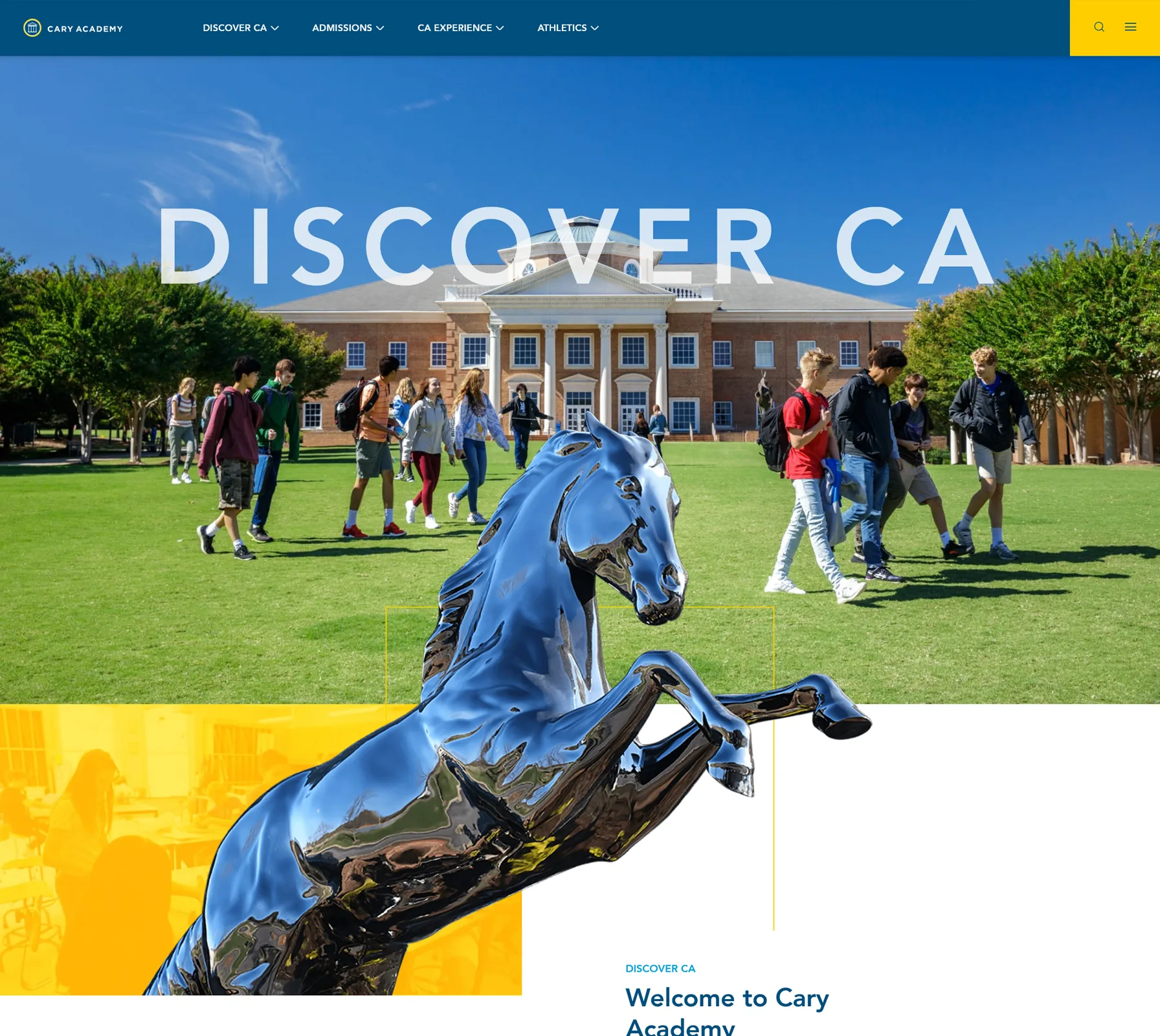
Cary Academy: Innovative, Technology-Driven Design
Cary Academy’s website highlights its commitment to technology and innovation with a forward-thinking layout.
- Tech-Forward Design: A sleek, streamlined layout and high-quality graphics reflect the school’s focus on technology.
- Academic and Innovation Focus: Sections on academic achievements and tech initiatives showcase Cary’s values.
- Interactive Features: Engaging multimedia elements enhance user interaction.
- User-Centered Navigation: Well-organized menus ensure an efficient browsing experience.

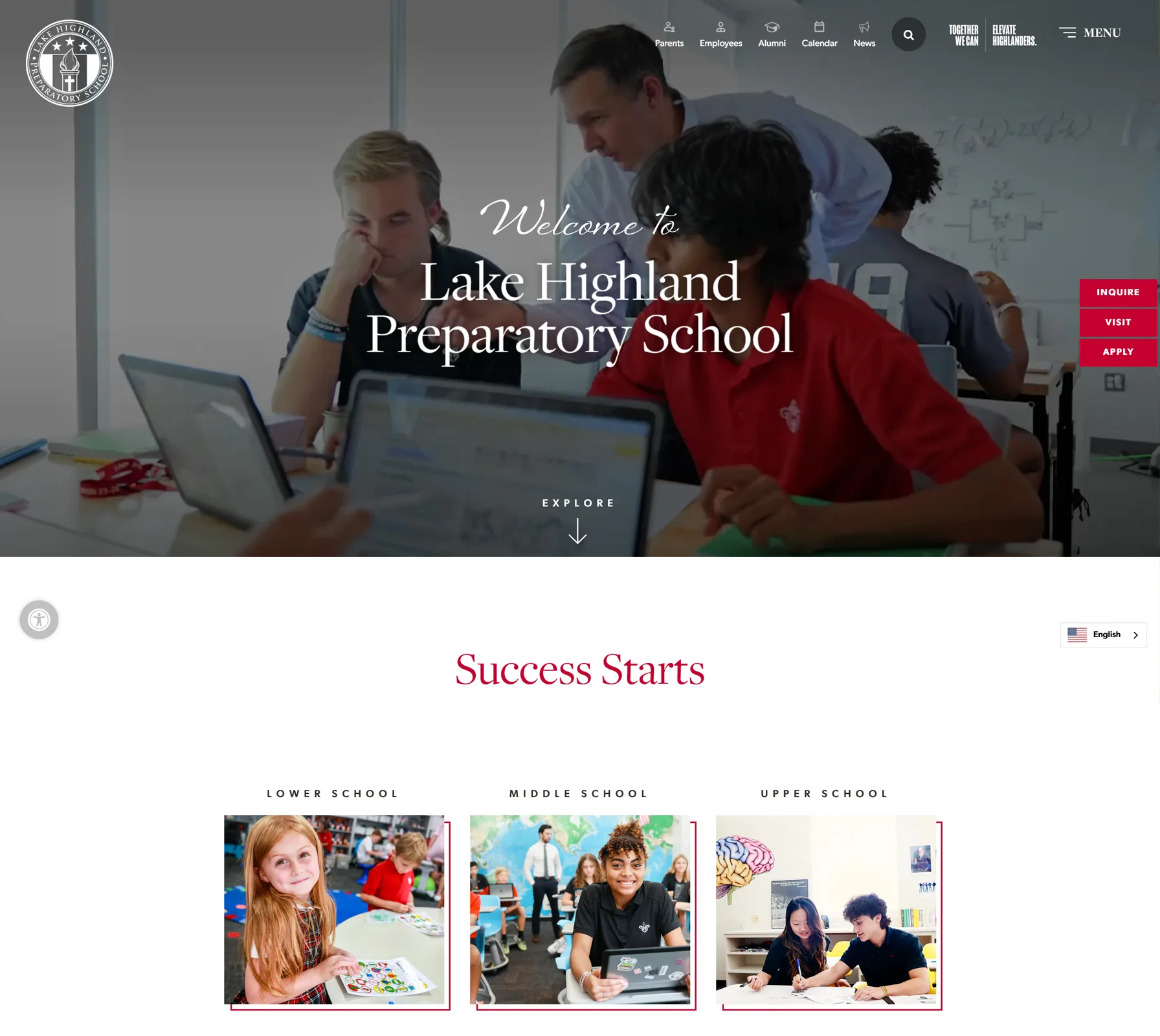
Lake Highland Preparatory School: Warm, Community-Oriented Design
Lake Highland’s website uses a warm, welcoming design that emphasizes community and character.
- Warm, Inviting Visuals: High-quality images and a warm color palette create a welcoming aesthetic.
- Community Focus: Content highlights student and faculty stories, emphasizing the school’s community values.
- Engaging Multimedia: Video headers and interactive elements provide a dynamic experience.
- Clear Navigation: Organized menus make it easy to explore school resources.

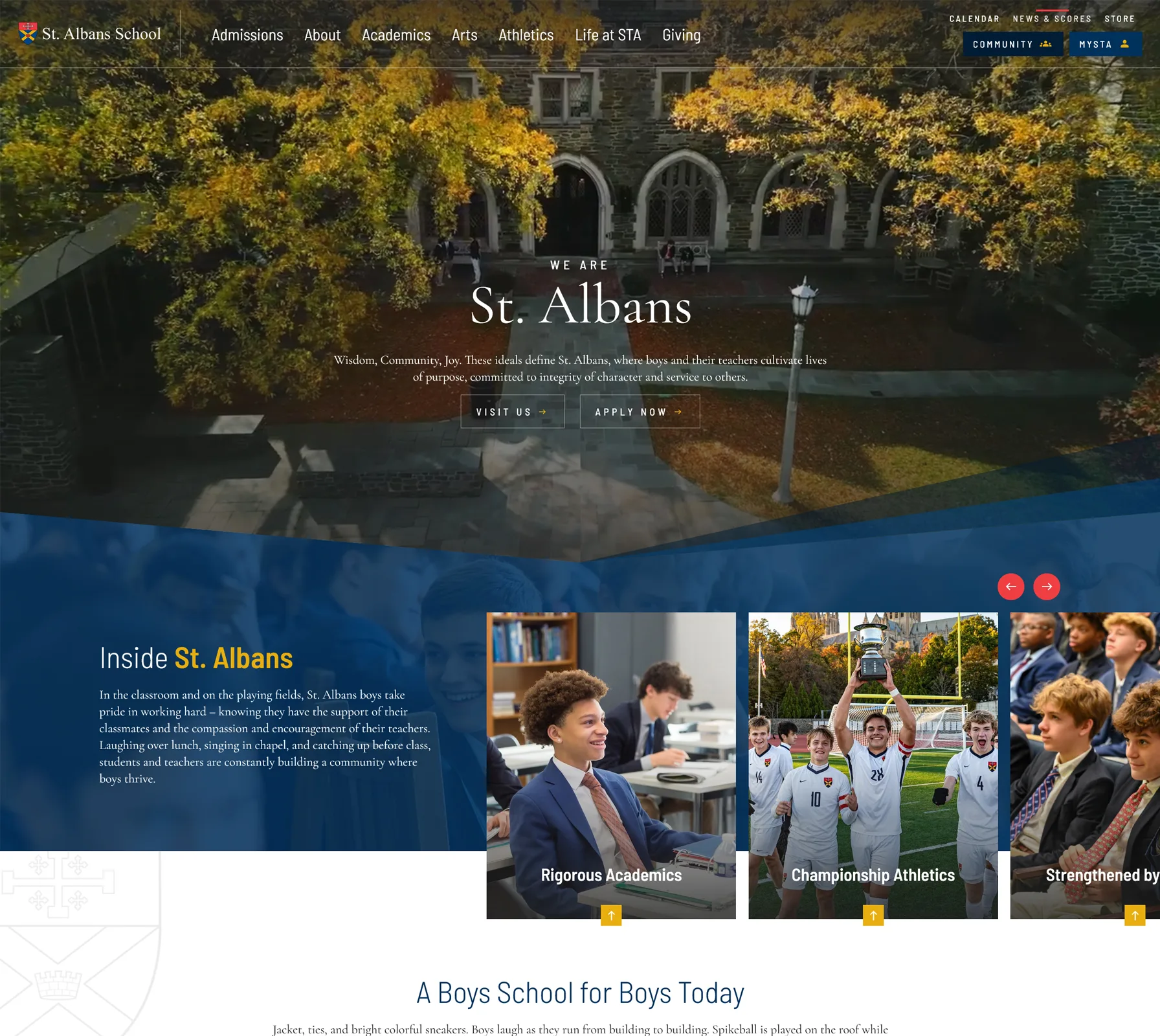
St. Albans School: Tradition and Values in a Timeless, Structured Design
St. Albans’ website combines tradition with a timeless design that emphasizes values and community.
- Classic Aesthetic: Traditional colors and a structured layout reflect the school’s long-standing heritage.
- Values-Driven Content: Content emphasizes character and values, central to the St. Albans mission.
- Engaging Multimedia: Video headers and photo galleries showcase campus life and community.
- User-Friendly Navigation: A simple, structured menu ensures seamless browsing.

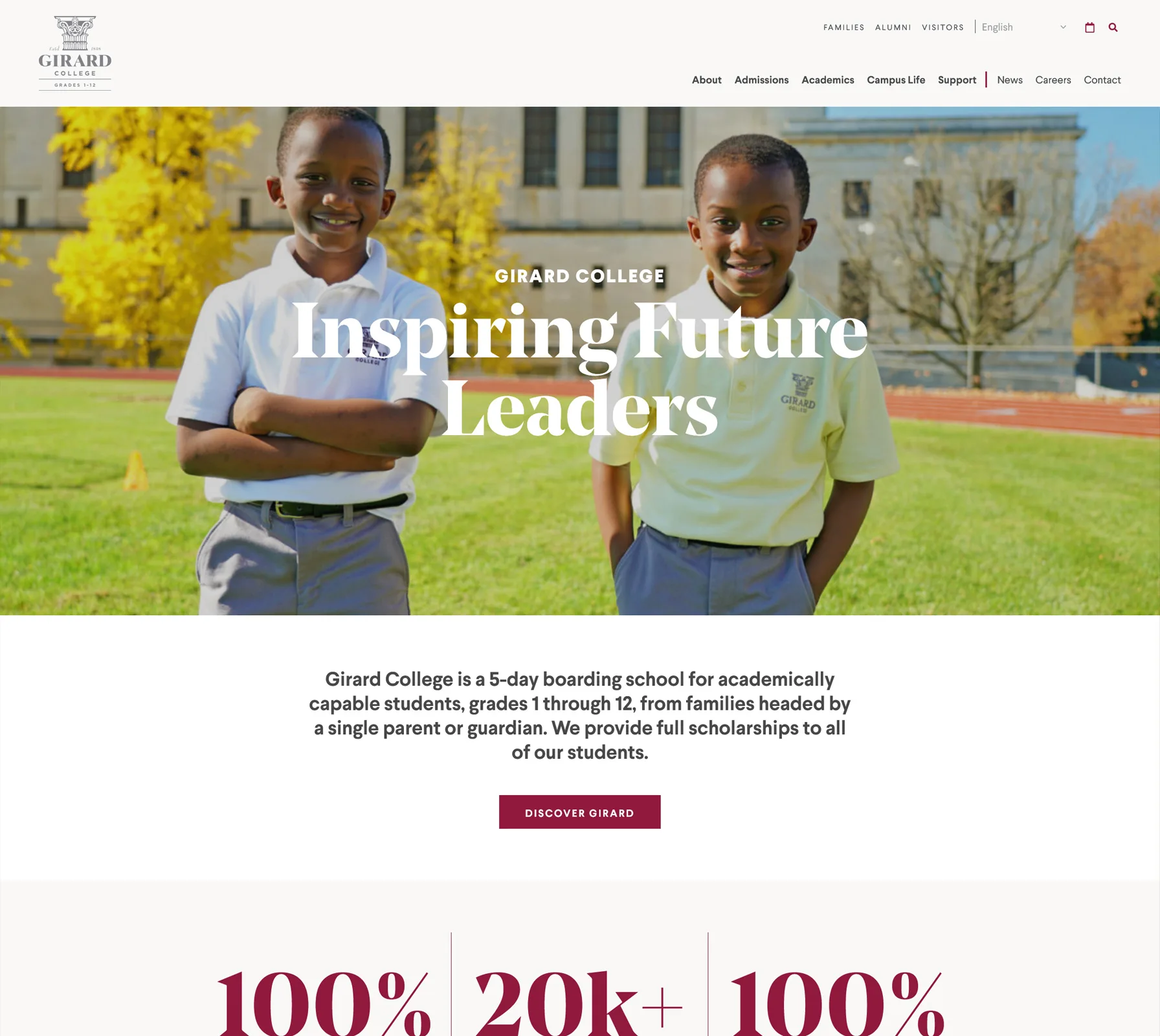
Girard College: A Bold, Mission-Driven Experience
Girard College’s website brings its inspiring mission to life with a design that immerses visitors in the energy and purpose of its campus community.
- Immersive Imagery: Full-width, high-resolution images instantly connect visitors to the campus environment and student life.
- Mission-Focused Messaging: Bold headings and impactful text emphasize Girard’s core values and educational mission.
- Accessible Navigation: A streamlined menu guides visitors to essential information with ease.
- Engaging News and Events: Visual updates and event highlights capture the spirit and involvement of Girard’s students and faculty.

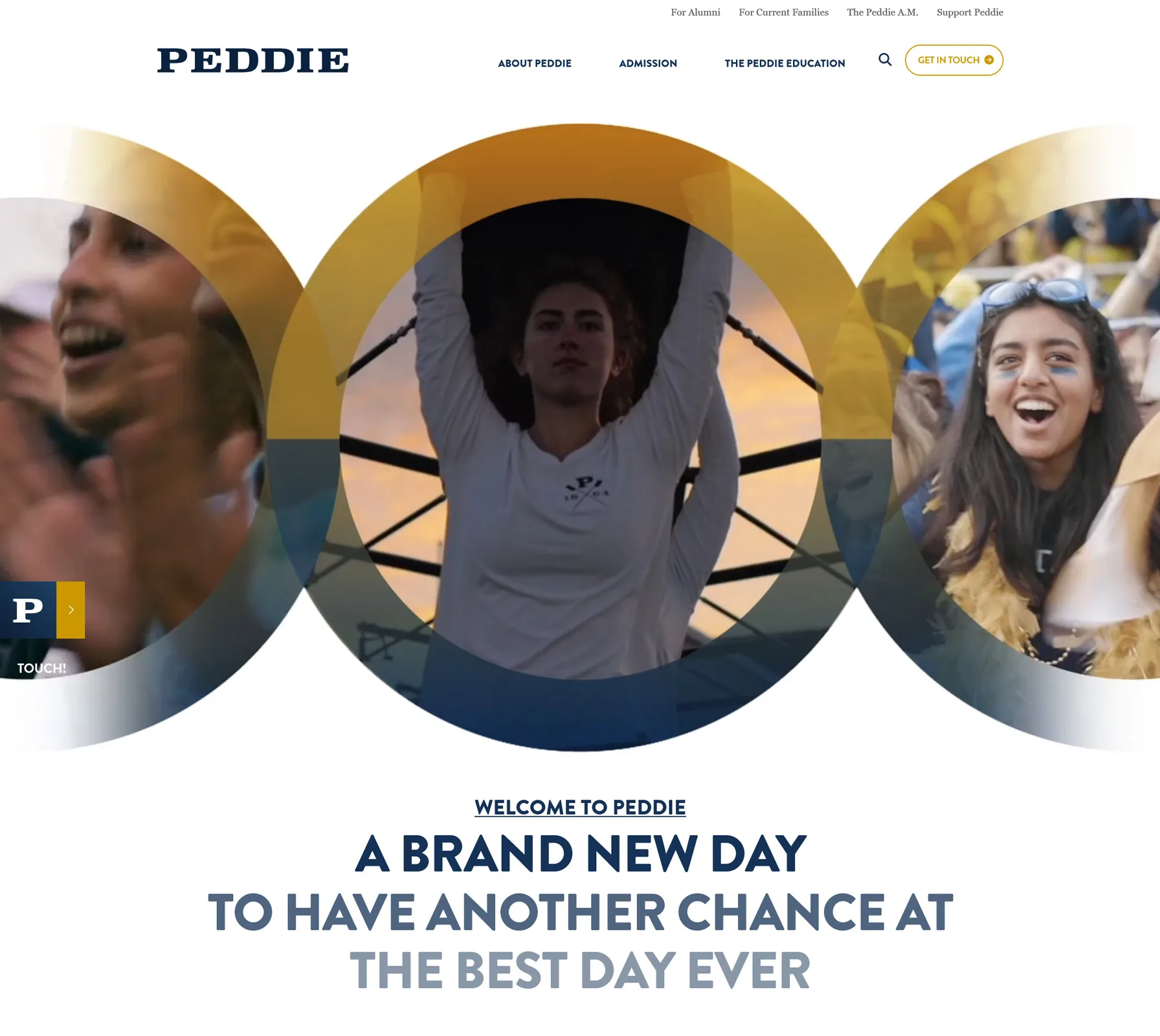
Peddie School: Where Elegance Meets Student Life
The Peddie School’s website invites visitors to experience the school’s distinctive character through an elegant design that blends sophistication with student-centered storytelling.
- Sophisticated Imagery: Large, striking photos of the campus and students give an authentic glimpse into daily life at Peddie.
- Interactive Videos: Dynamic video content brings the campus and student engagement vividly to life.
- Balanced Layout: The design harmonizes text and visuals, presenting academics, athletics, and the arts with clarity.
- Encouraging Engagement: Prominent call-to-action buttons invite users to dive deeper into Peddie’s programs and offerings.

The Hun School of Princeton: Welcoming You Into a Thriving Community
The Hun School’s website embodies its warm, inclusive ethos, creating a digital space that feels as friendly and engaging as the school itself.
- Inviting Hero Imagery: Warm visuals at the top of the page create a sense of inclusion and welcome for every visitor.
- Intuitive Layout: A clear, structured menu simplifies the navigation experience, making it easy to explore.
- Highlighted Programs: Key academic and extracurricular programs are spotlighted with links to detailed pages, showcasing the school’s strengths.
- Alumni Stories: Success stories and testimonials from alumni provide an aspirational touch, showing Hun’s impact on its graduates.

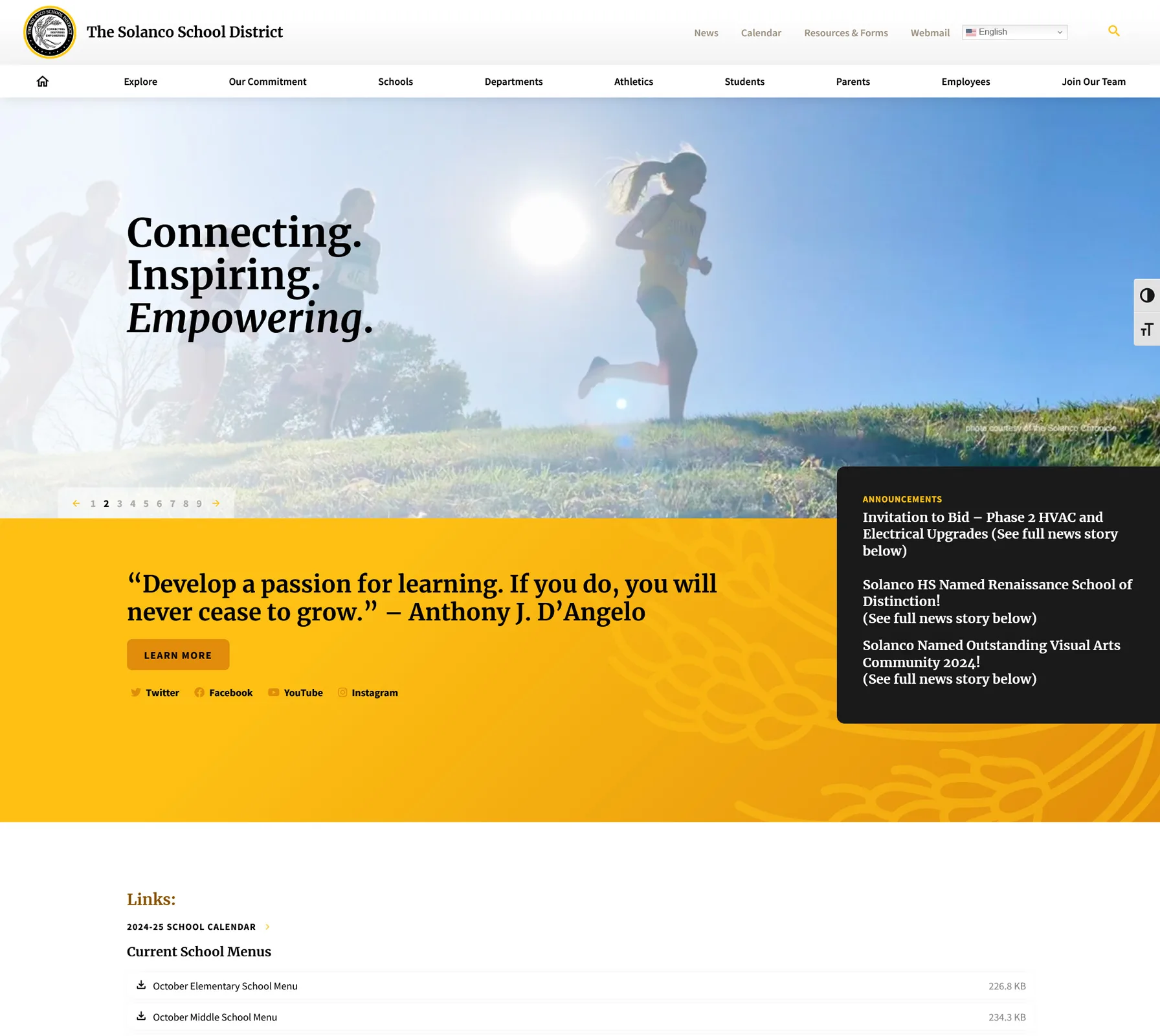
Solanco School District: A Hub for Community Connection
Solanco School District’s website showcases its genuine dedication to the community, creating an engaging and resourceful digital space full of local pride.
- Community-Centric Visuals: Photos of students, faculty, and local events highlight Solanco’s values and community connections.
- Resourceful Quick Links: Prominent quick links offer direct access to important resources for students, parents, and staff.
- Interactive Event Calendar: A detailed events calendar keeps the community informed of upcoming activities and district events.
- Transparent Information Sections: Clearly organized sections provide accessible information on school policies, programs, and district news.

Berkshire School: Inspiring Learning in Nature’s Embrace
Berkshire School’s website is as breathtaking as its surroundings, reflecting a commitment to academic excellence and the beauty of its natural campus.
- Scenic Imagery: Stunning photos of the natural landscape foster a sense of peace and inspiration from the moment visitors arrive.
- Storytelling Features: Student and faculty stories highlight individual achievements and the school’s strong community spirit.
- Academic Focus: Academic programs are prominently featured, emphasizing Berkshire’s commitment to educational excellence.
- Interactive Campus Experience: Virtual tour options and multimedia galleries allow visitors to explore campus life from afar.
Designing for Impact: Engaging All Audiences on High School Websites
High school websites are more than digital information hubs; they are vital tools that influence the perceptions and decisions of diverse audiences. From prospective students and their families to current students, parents, faculty, and alumni, each group visits with specific needs and expectations. An exceptional high school website speaks to each audience, delivering a tailored experience that is informative, engaging, and reflective of the school’s unique values.
Who Visits High School Websites?
Understanding the key audiences for a high school website is essential for designing an experience that resonates with each visitor. Schools must consider the needs of prospective families, current students, and their families, as well as faculty and alumni. Each of these groups plays a role in shaping the school’s reputation and community, so the website must meet a broad spectrum of needs.
1. Prospective Families and Students
- What Matters: For prospective families and students, a high school website serves as the first introduction to the school’s culture, academics, and community. This audience seeks an immersive experience, with virtual campus tours, student spotlights, academic program details, and extracurricular highlights that help them visualize life at the school. Decision-makers in this group include not only students but also parents, guardians, and sometimes educational consultants who value information on college acceptance rates, unique programs, and school values.
- Features That Engage: Visual storytelling through videos, photo galleries, and interactive campus maps gives this audience a feel for the school environment. User-friendly navigation, FAQs, testimonials, and accessible admissions information are critical to making a great first impression.
2. Current Students
- What Matters: Current students use the website as a practical resource for accessing academic schedules, event calendars, extracurricular announcements, and student resources. They look for clear, streamlined navigation that allows them to quickly find homework resources, club information, and important school updates.
- Features That Engage: Portals for homework assignments, online resources, event updates, and club information make the site a vital daily tool for students. Clear, engaging visuals and easy access to information keep this group engaged.
3. Parents of Current Students
- What Matters: Parents of enrolled students visit the site for information about school events, academic calendars, policy updates, and parent-teacher resources. Many parents also seek guidance on college counseling services, academic programs, and community engagement opportunities.
- Features That Engage: Parent portals, event registration options, newsletters, and clear channels for communication help parents stay informed and involved. Practical features, such as quick links to payments or forms, can streamline their experience.
4. Faculty and Staff
- What Matters: Faculty and staff access the website for professional resources, scheduling information, and school policy updates. A functional, organized interface supports their needs in academic planning, student engagement, and communication.
- Features That Engage: Faculty portals with lesson planning tools, student portals, and communication systems for parent engagement provide staff with the tools they need. Employee resource areas with training and support materials enhance their online experience.
5. Alumni
- What Matters: Alumni are essential to a high school’s legacy and community. They visit the site to stay connected through updates on alumni events, school achievements, and opportunities to engage with the current school community. Networking opportunities and donation information are also valuable.
- Features That Engage: Dedicated alumni pages, event calendars, donation portals, and alumni spotlights help maintain their connection to the school. Features that facilitate networking, like alumni directories, can further strengthen their ties to the school.
Importance of Website Speed: A 1-second delay in page load time can lead to a 7% reduction in conversions. For high school websites, faster load times can improve user experience and increase the likelihood of prospective students exploring the site further.
Source
What Matters to Decision-Makers?
High school websites often need to speak to a broader decision-making group who plays a role in choosing a school. These decision-makers have specific criteria in mind when exploring school websites:
- Parents and Guardians: Parents are often key decision-makers, looking for detailed information about the school’s academic offerings, values, and college placement rates. They are likely to prioritize clear communication, insights into student support services, and community values. For them, sections on college counseling, health and wellness, and student safety are critical.
- Educational Consultants: Many families employ educational consultants who advise on school selection. This audience appreciates a polished, easy-to-navigate site with clear academic information, extracurricular offerings, and unique programs that distinguish the school. Features like press releases, faculty credentials, and accolades give consultants the data they need to confidently recommend a school.
- Extended Family Members: In many cases, grandparents or other relatives may contribute to the decision-making process. This group values an informative, visually appealing experience that helps them understand what makes the school unique. They benefit from sections showcasing student life, arts and sports programs, and community engagement activities.
User Trust and Security: 85% of users will not continue browsing if a site isn’t secure. Ensuring that a high school website is secure is crucial for maintaining the trust of students, parents, and staff.
Source
Core Features of Top High School Websites
To meet the needs of these varied audiences, top high school websites incorporate a range of elements that combine functionality with visual appeal.
Engaging Content
High school websites that excel use compelling content that reflects their values and culture. Engaging features like student stories, alumni achievements, faculty profiles, and campus videos build a rich narrative that draws each audience closer to the school’s community. Storytelling isn’t just a matter of creating engaging content; it’s a strategic way to communicate what makes the school unique.
Intuitive Navigation
Clear and intuitive navigation is essential to a positive user experience. User-friendly layouts with logical organization and easy access to key sections—such as admissions, academics, and student life—help visitors of all types find what they’re looking for quickly. Prominent search functions and distinct menus for different audiences enhance this experience further.
Accessibility and Inclusivity
High school websites serve as a reflection of the institution’s commitment to inclusivity and accessibility. Meeting ADA standards with features like text-to-speech options, alt text for images, and high-contrast modes makes the site more welcoming and ensures that all users can engage fully.
Interactive Features and Multimedia
Virtual tours, campus maps, event calendars, and photo galleries allow visitors to experience the school digitally. For prospective families and decision-makers, these interactive features help make a lasting impression. From multimedia elements showcasing sports and arts programs to interactive resources for parents, these features enrich the site’s impact.
Private Portals for Community Members
Many high school websites provide private portals for students, parents, faculty, and alumni. These areas offer exclusive resources, such as academic support tools, teacher contact forms, and alumni networking opportunities, that enhance engagement and foster a sense of belonging.
SEO and Visibility: 75% of users never scroll past the first page of search results. Optimizing a high school website for search engines is essential to ensure it appears prominently in search results, making it more accessible to prospective students and parents.
Source
Building a High-Impact High School Website
Ultimately, the best high school websites serve as more than informational resources; they are digital ambassadors of the school’s community and culture, helping prospective families, current students, and alumni feel connected, informed, and inspired. By combining strategic design with engaging content, these websites set a standard for what a high school website can achieve.